直近の目標など箇条書き

トオケミ(TOHKEMI) 全天候型 アウトドア(透湿レイン) ウェア FE ストレッチ Rain Suit (#7900) + キャリーポーチ セット (色選択可能) (ライム, L)
- 出版社/メーカー: トオケミ(TOHKEMI)
- メディア: その他
- この商品を含むブログを見る
前回からだいぶラインナップが変わってきた・・・アマチュア無線でできることが広がったからハードウェアよりの課題が増えてるような・・・苦笑
【音楽】
- DTM
- ヴァイオリン ザイツ中心
【ソフトウェア】
- Unity+ARkit試す
- Swift+ARkit試す
- Kaggleに投稿
- 機械学習の数式をブログ記事にまとめる
【ハードウェア】
【アマチュア無線】
開発日誌::ARアプリをVuforia+Unityで作る方法(2018年10月動作確認)

コメント
最近こういうものを作った。
自分が書いた魔法陣をカメラが認識すると、あらかじめ用意していた3Dのモンスターが登場するというものだ。
これをどう実装したかを割と詳細にまとめた。興味ある方はお試しあれ^^
環境情報
- Windows10
- Vuforia(ARを実装できるライブラリ。VuforiaはUnityと別々のパッケージだったのだが、この最新に近いUnityバージョンでは、組み込み関数のごとく、何もしなくても最初から使えるのだ~楽々・・・)
- Unity 2018.2.9f1(古いバージョンから更新しようという方は、Vuforia対応パッケージを一緒にインストールしとくとよいので、更新前に下記の手順をご覧くださったほうが楽かも^^ )
(上記まででローカル動作確認はOK。以下はAndroidビルド時のみ必要)
参考になった記事
こちらを主に参考につくりました^^
おおまかな手順
手順1:UnityにVuforia対応パッケージをインストールする
↓
手順2:UnityでVuforia対応をOnにする
↓
手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
↓
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
↓
手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
導入知識:Vuforiaの簡単な仕組み
Vuforiaの簡単な仕組みを押さえることで、今から行うたくさんの作業の見通しが多少見えやすくなりますので書いておきます。イメージとしてはtwitterや、slack、AWSなどの外部APIに似ています。
(流れ)
Vuforiaのwebサイトで会員登録
↓
会員専用の管理ページとAPIキーをGET
↓
会員専用管理ページで、カメラに映ると反応する画像(マーカーと呼ばれます。今後AR開発では頻出なので覚えましょう)を取得できる。取得方法は、マーカー候補画像を管理ページにアップロードすると、自動で処理されて、管理ページからダウンロードした加工済みファイルをUnityにインポートする(ドラッグアンドドロップでOK)
↓
会員専用のAPIキーを自分のUnityにコピペすると、VuforiaとUnityが連携されて、マーカーもカメラが認識すると、スイッチのように反応するようになる。
こんな感じがざっくりとした概要です。OKかな・・・
さてでは具体的な流れを書いていきます!
具体的な手順
手順1:UnityにVuforia対応パッケージをインストールする
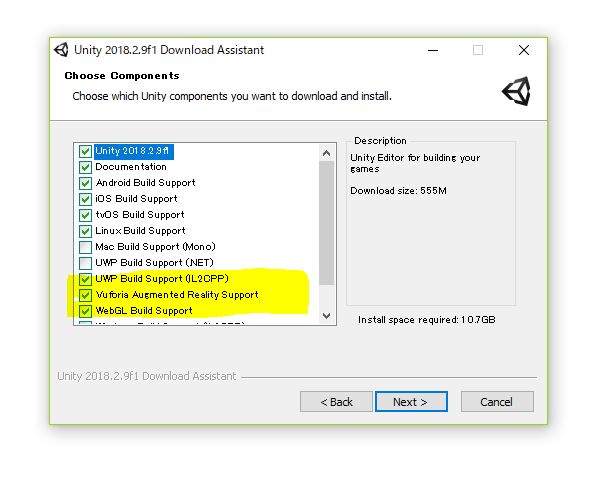
(1) 最新版Unity更新時にVuforiaサポートパッケージにもチェックを入れて更新してください(しなかった場合は、インストーラーかなにか探して追加する作業が発生します・・・それについてはこの記事では解説部分がありません・・・)

UnityへのVuforia自体のインストールはこれでよいです。
手順2:UnityでVuforia対応をOnにする
ただ、Vuforiaサポートパッケージをインストールしただけだと、まだVuforiaは動いてくれません。UnityEditor上でスイッチをOnにする必要があります。それは以下のようにします。大丈夫です、チェック1個押すだけです!
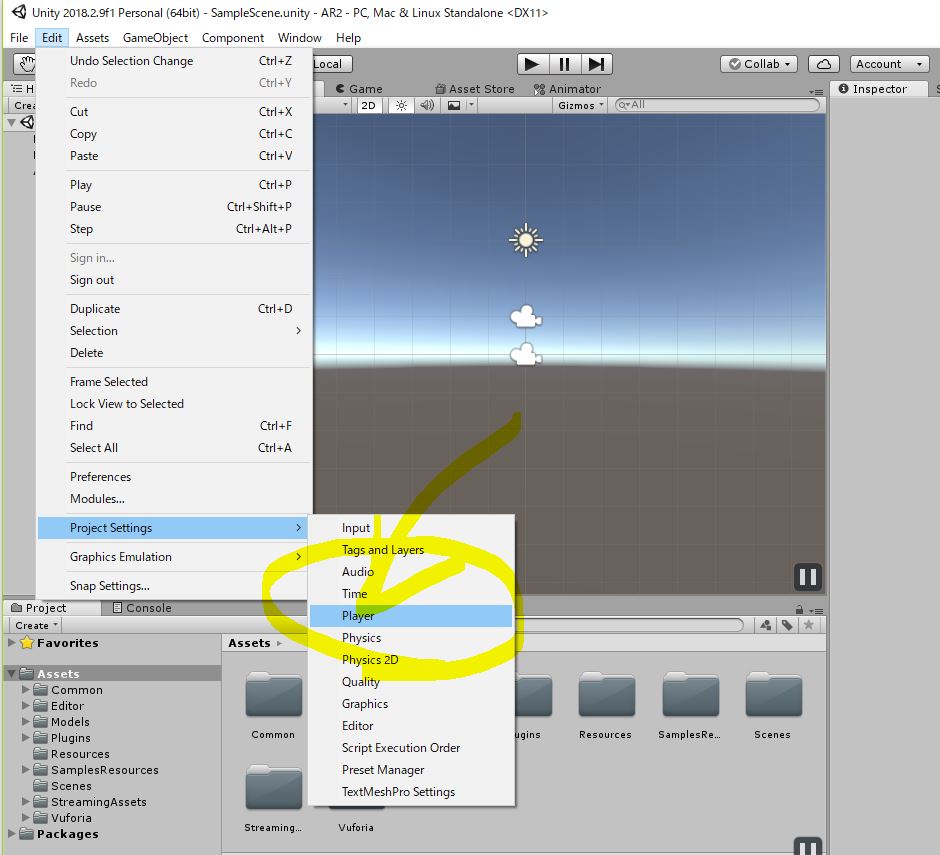
(1)ここ(Edit>ProjectSettings>Player)から入って

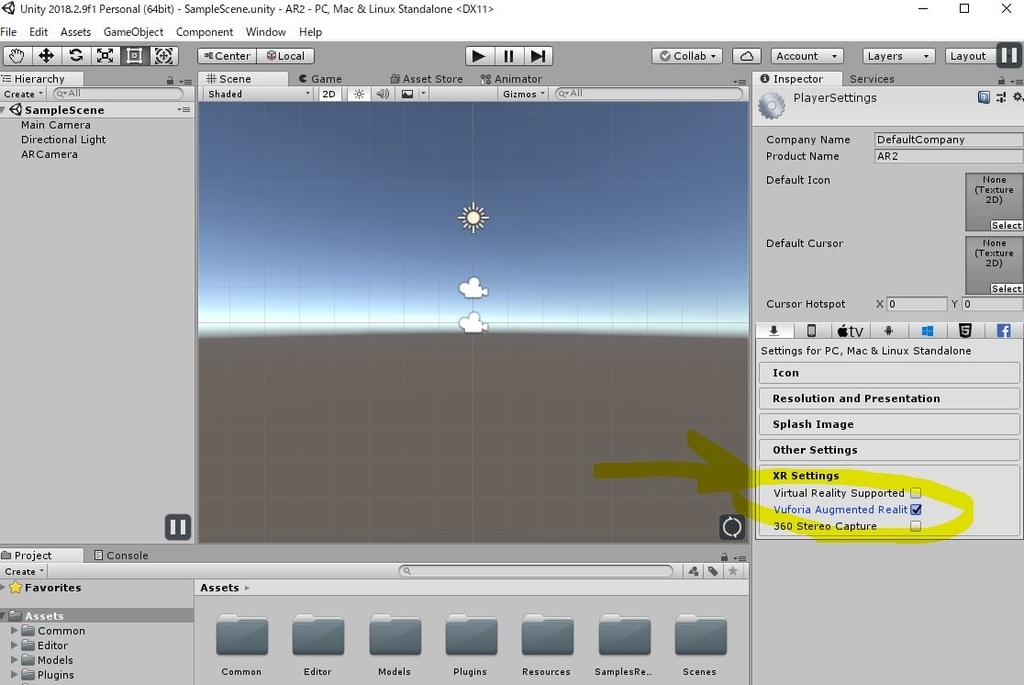
(2)ここ(Vuforia Augmented Realit(yが抜けてるのかな??))をクリックするとUnityでVuforiaが使える状態にOnになった、ということになります。

手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
とりあえず、無料枠で試せると思います。
Vuforiaのページ
Vuforia Developer Portal |
ここで会員登録を行ってください。
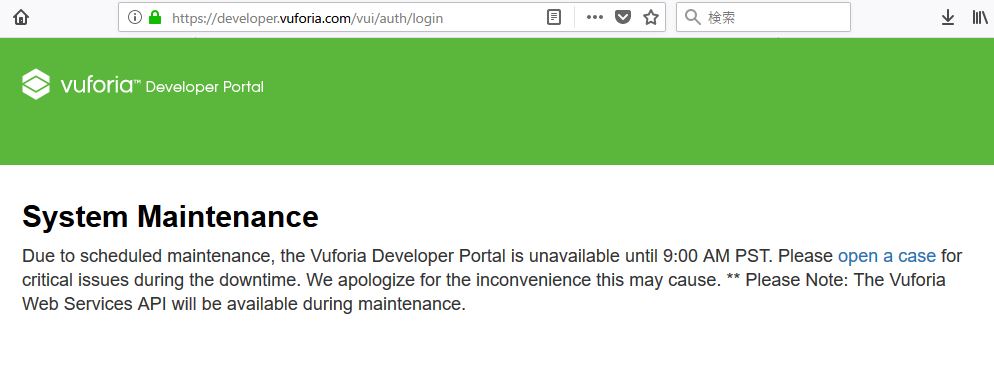
注意Vuforiaはシステムメンテナンス時間がある!夜型の人は、注意ください・・・(著者は夜型なので、次の日に作業が持ち越しになり、多少イライラしました苦笑)

会員登録は一般的なウェブサイトと同じですね。サクッと終わらせましょう。
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
二度目になりますが、備忘録で書いときます、カメラに映ると反応する画像はマーカーと呼ばれます。今後AR開発では頻出なので覚えましょう。で、手順4は、こなれた感じで表現すると、マーカーの登録をする、って流れです。これもアップロードして、ちょっと待ってダウンロードするだけなので、怖くありませんのでご安心を^^
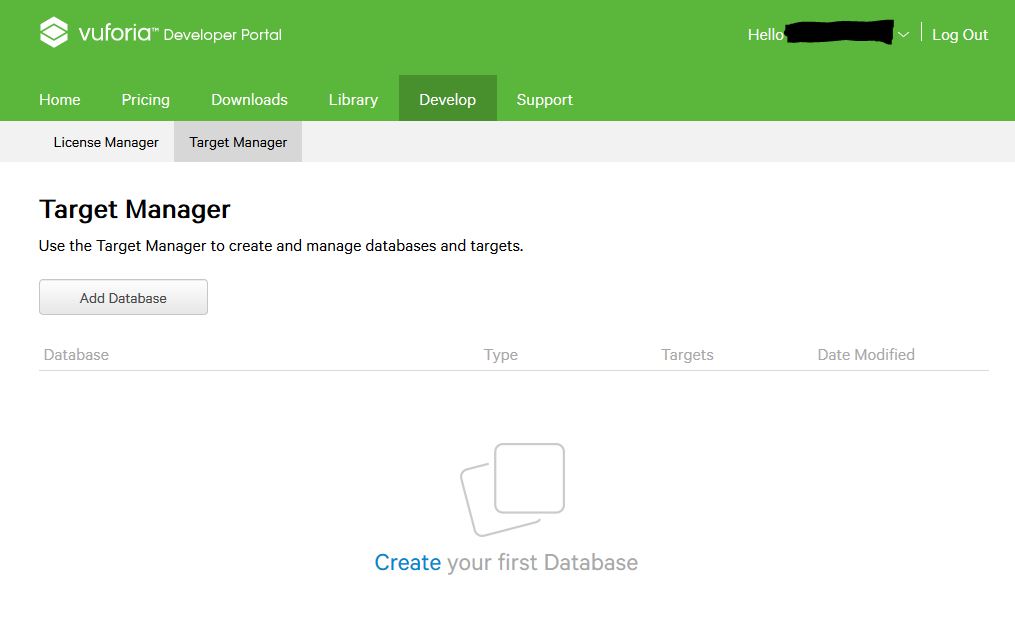
(1)まずログインしたら、「Develop>TargetManager」に移動しましょう。Target=マーカーのことと思ってもらってOKです。

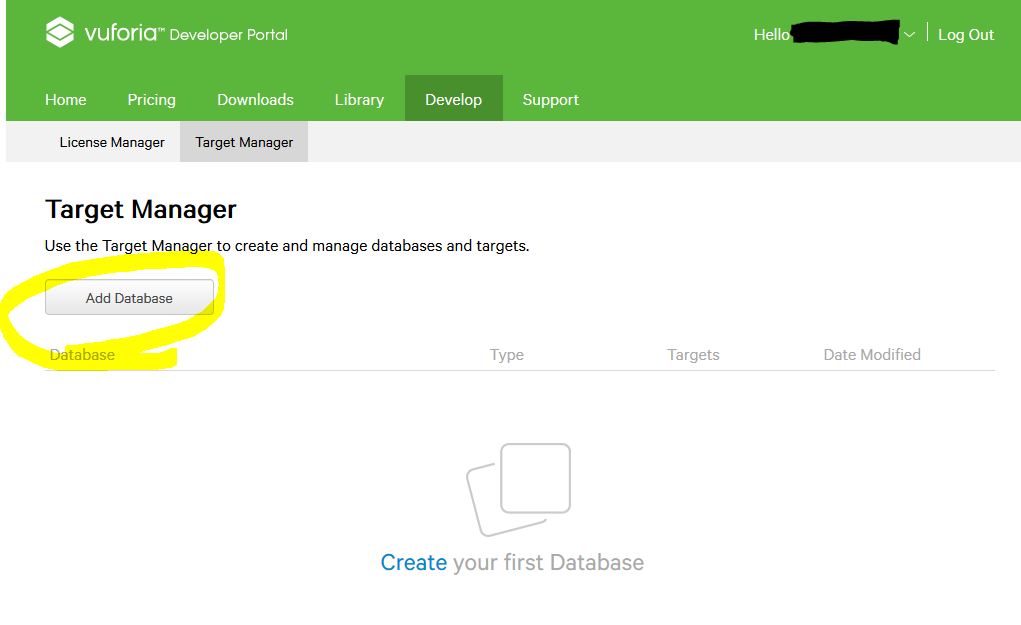
(2)次に「AddDatabase」を押します。

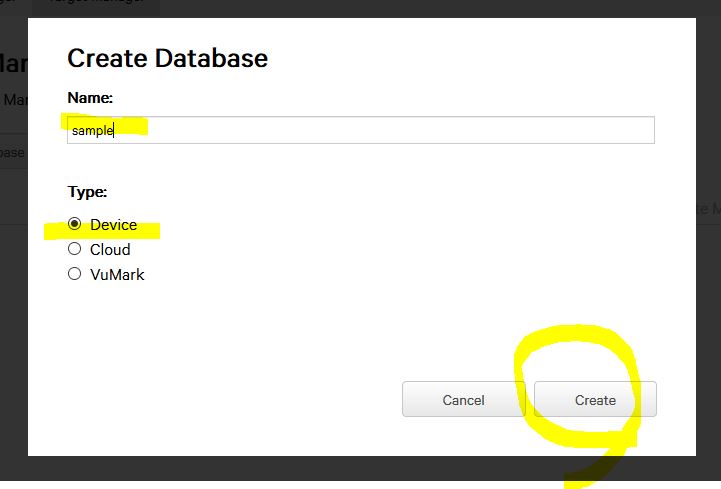
(3)次のようにデータベースの名称(自分は万が一のエンコード系のエラーリスクを少なくするために英語にしときました。)とTypeを「Device」に設定ください。終わったら「Create」を押します。

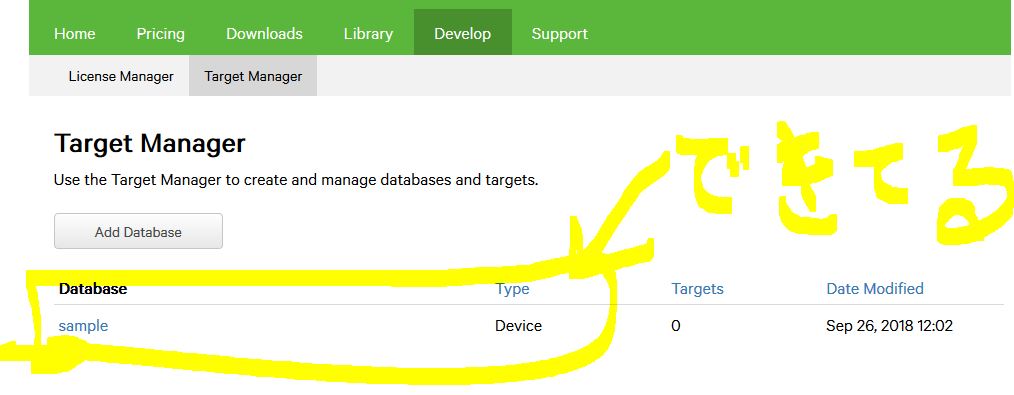
(4)はい、できてますね^^ やりました!Databaseという名称からわかるように、この仮に名付けた「sample」という名前のデータベースに複数のマーカーを格納できるという意味です。

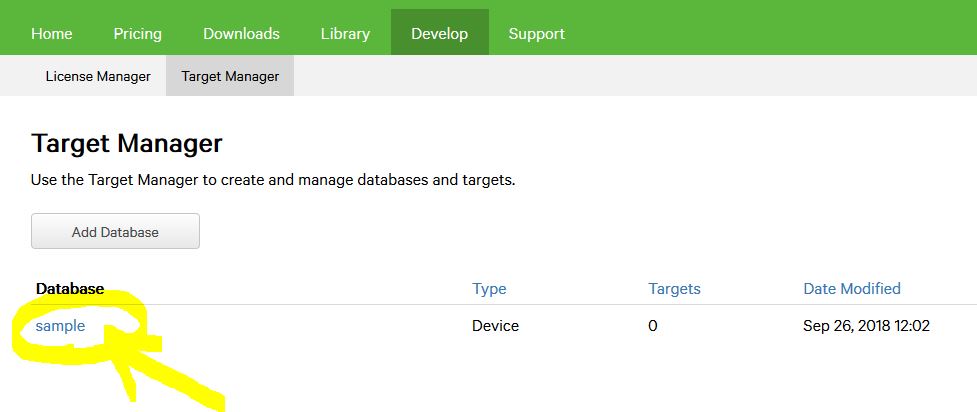
(5) ではその新規作成したデータベースを開きます。クリックするだけです。

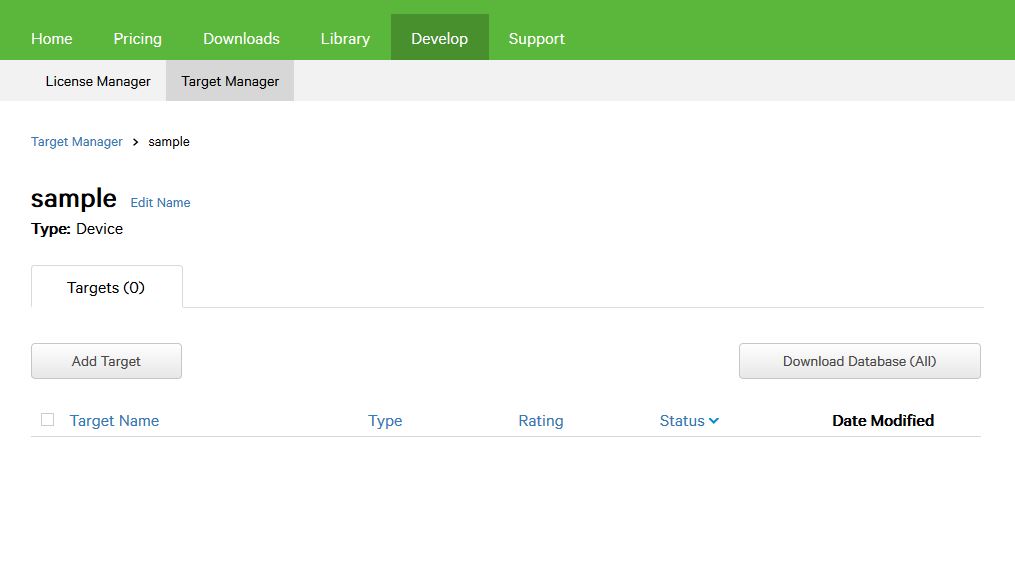
(6) はい、こういう画面になります。

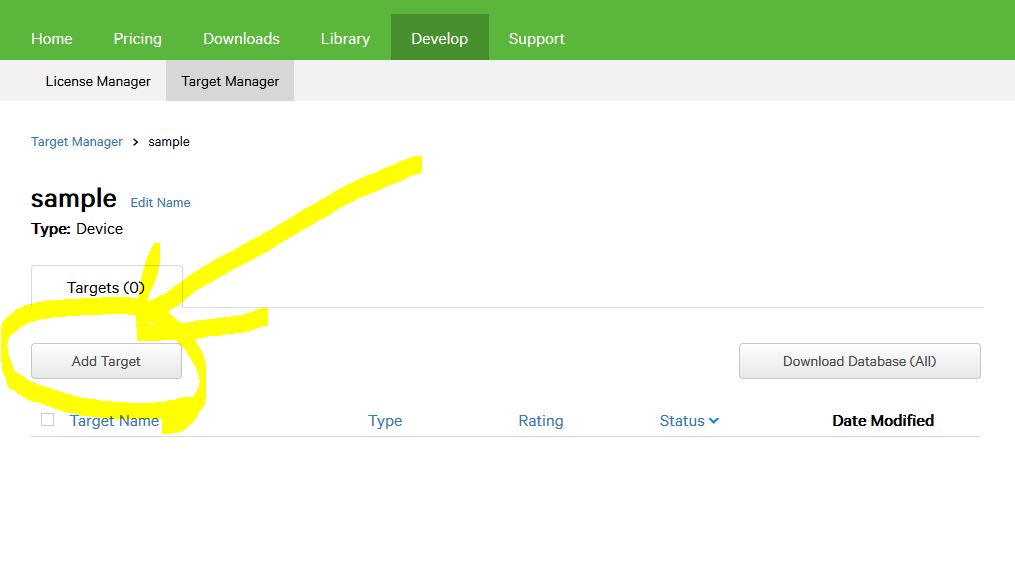
(7) いよいよ反応させる画像(マーカー)を登録です。「Add Target」を押しましょう

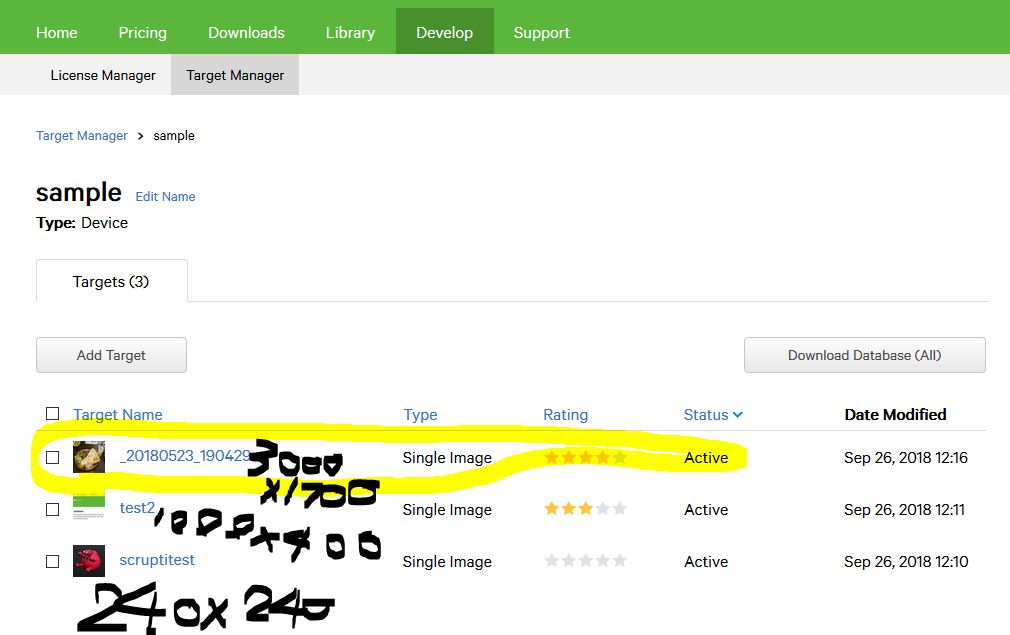
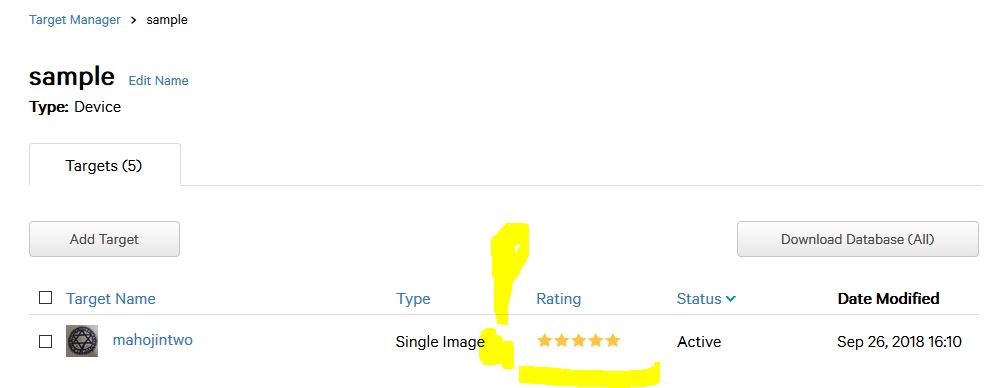
(8)画像をアップしたら星の数で「Rating」がでます。これは、カメラに認識されやすいほど星が高いです。実験したところ横3000ピクセル×縦1700ピクセルと比較的大き目の画像 が感動良好のようです。横縦3桁ピクセル程度の比較的小さい画像は特徴点が少ないみたいでダメでしたね。

(9)と、いうわけで近所のカレー屋さん(『アンジュナ』
@高幡不動。多摩の名店です。https://tabelog.com/tokyo/A1329/A132903/13006010/
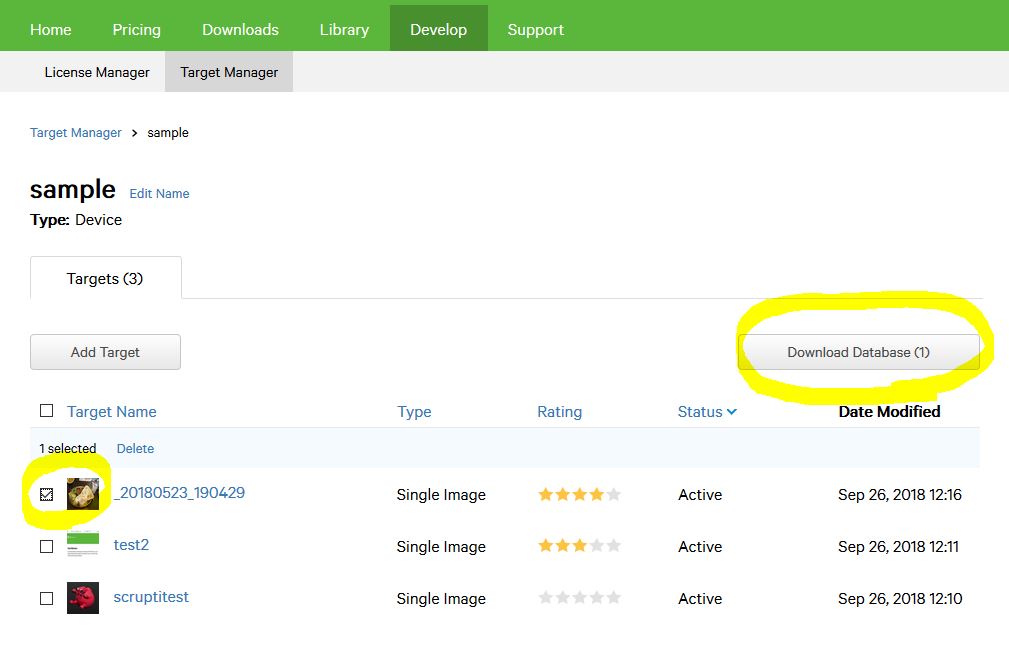
)で撮った写真をマーカーにしてみます。(「あれ、魔法陣の写真じゃないんかい」って思った方、大丈夫です、あとですげ変えますので・・・チュートリアル用に撮影してた当初はカレーにするつもりだったのです。。。苦笑)チェックを押して、「DoenLoad Database」を押します。

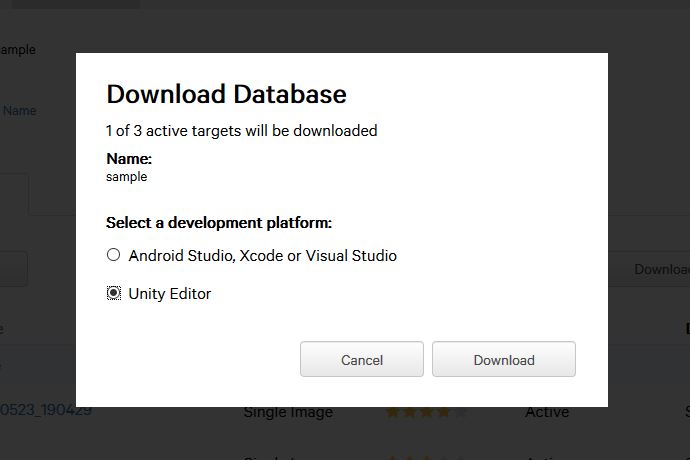
(10)「UnityEditor」を選択して、「DownLoad」を押します。これでダウンロードされたものはただの画像データから、Unity用のオブジェクトに変換されたファイル(拡張子が「.unitypackage」)がGetできるというわけです。

(11)Unity用のオブジェクトファイルが手に入りました~イエーイ^^v

手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
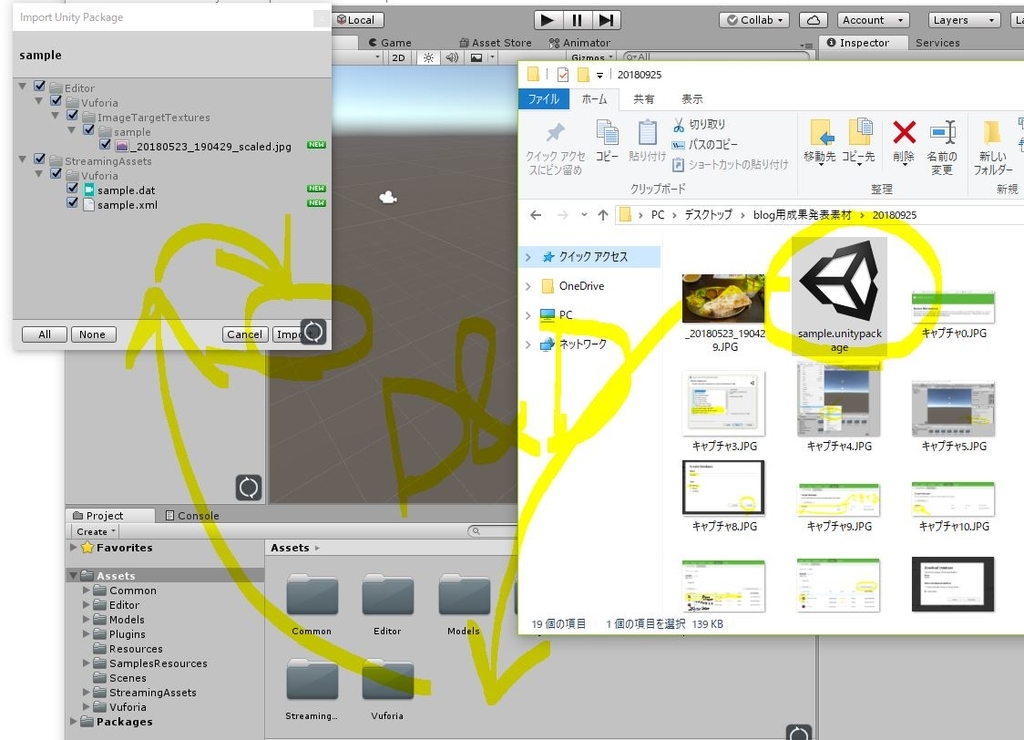
(1)とりあえず、手順4で手に入れたファイルをドラッグアンドドロップすればマーカーはインポートされます!手軽ですね^^

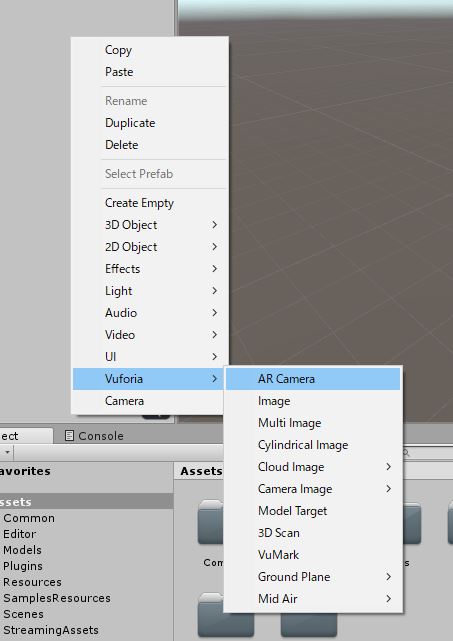
(2)Cameraなんですが、Vuforia専用のカメラオブジェクトじゃないとマーカーが反応しないので、 ヒエラルキー(UnityEditorのオブジェクト一覧が書いてある左端の欄の部分のこと。頻出なので覚えるとお得です。)から Main Cameraを削除、「GameObject>Vuforia>ARCamera」を選択して、投入ください。

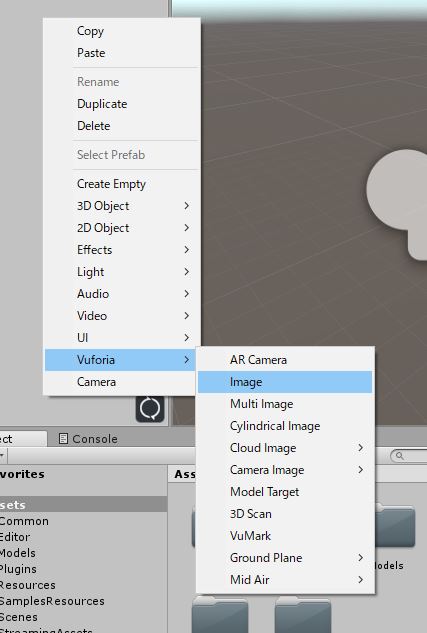
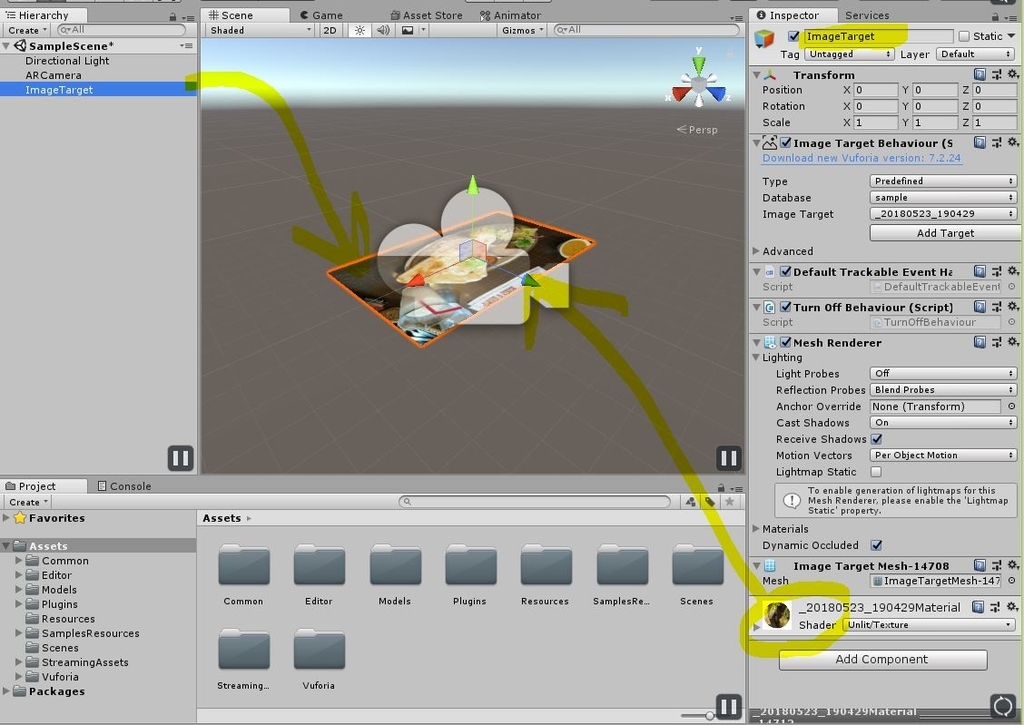
(3) さらに、カメラに映る予定のすべての画像オブジェクトは、「GameObject>Vuforia>Image」で選んだオブジェクトに関連させないと映らないので、出現させる画像(今回の例だと赤いスライムみたいなモンスターの3Dモデルなど)配置する前に「GameObject>Vuforia>Image」を押してください。ImageTargetという名前のオブジェクトがあらわれ、さきほどインポートしたカレーの画像が映っていると思います。おいしそうですね。いまこれ書いてるの深夜なんです、くぅ~カレー食べたい!苦笑 とりあえず、このImageTrgetはカメラに反応する画像、マーカーのことです。カレーの画像が地面として機能しているという認識でとりあえず大丈夫です。


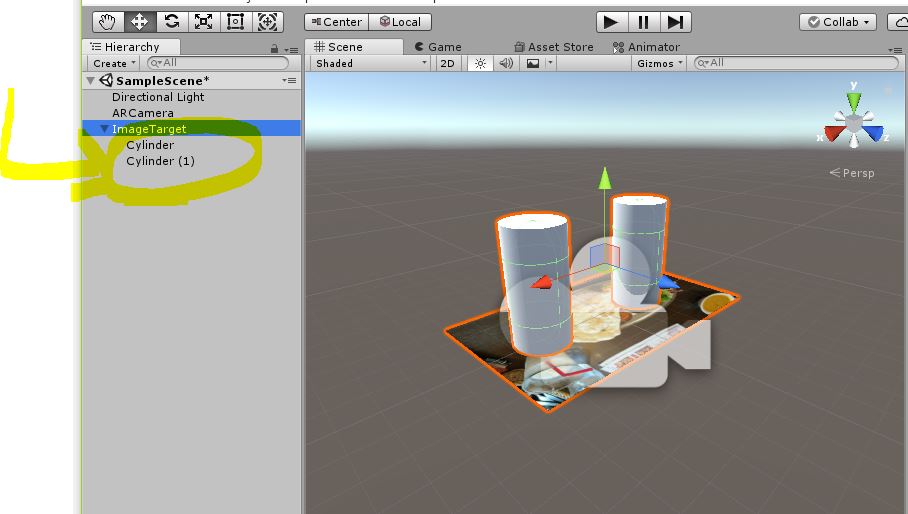
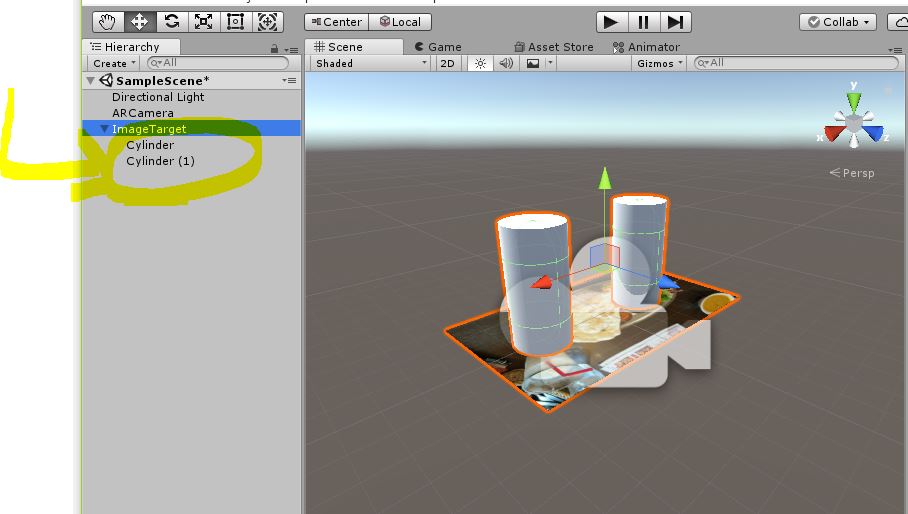
(4) では、マーカーの上に映るものをセッティングしていきましょう。赤いスライムみたいなモンスターの3Dモデル以外にも気軽にテストしてみましょう。シリンダー(円柱ですね・・・)を配置しましょう。これは「GameObject>3D>Cylinder」で投入できます。ちゃんとカレーの画像に載っているように画像を縦横奥と移動させて整えましょう・・・

(5) はいここが注意点です、ハマりどころです!、注意して配置ください。(4)のあとで大丈夫ですが、 ImageTrgetの子要素になるように出現させるオブジェクトは配置してください。 ImageTargetの子要素になってないとシーン、映りません・・・かなし~ ですよね、だから注意してね^^

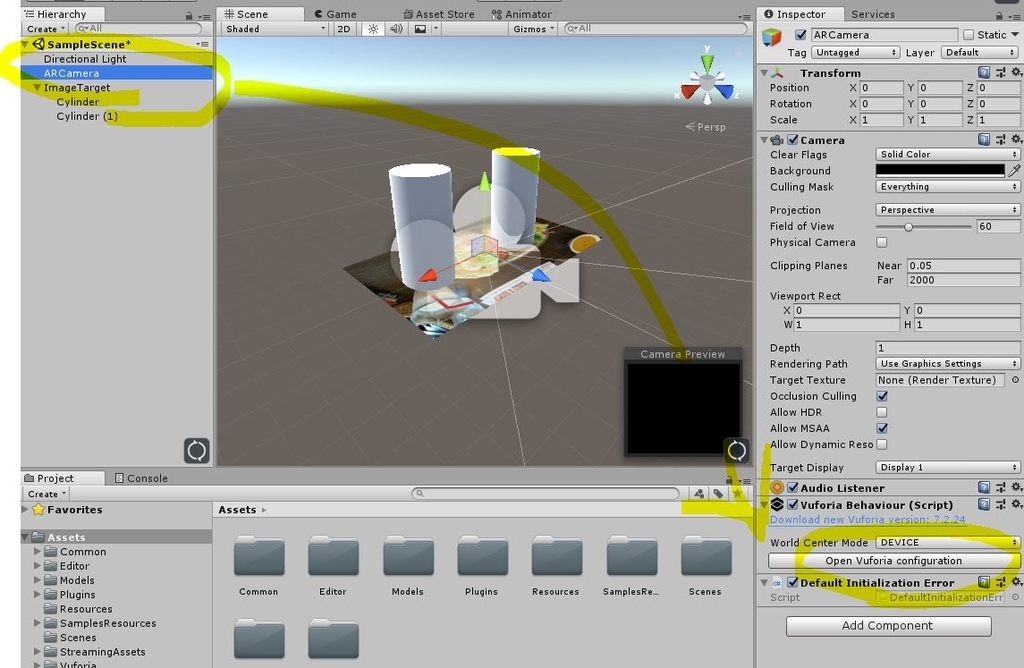
(6) さて、いよいよこの旅も大詰めです。まだしていないことがありますね、はい、VuforiaのキーをUnityにセットしていないですね、これをやるといよいよhello AR worldなわけです。さきほど投入したARCameraオブジェクトのInspector(UnityEditor右側の変数がいっぱい書いてある場所)の「Open Vuforia Configuration」を押します。

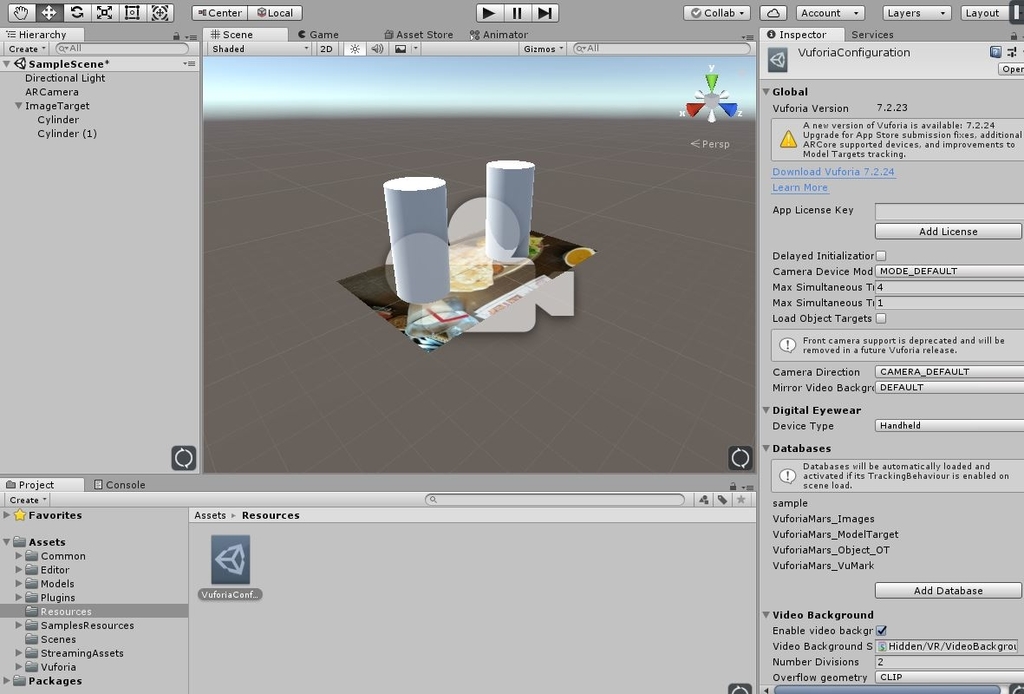
(7) すると、こんな画面になります。

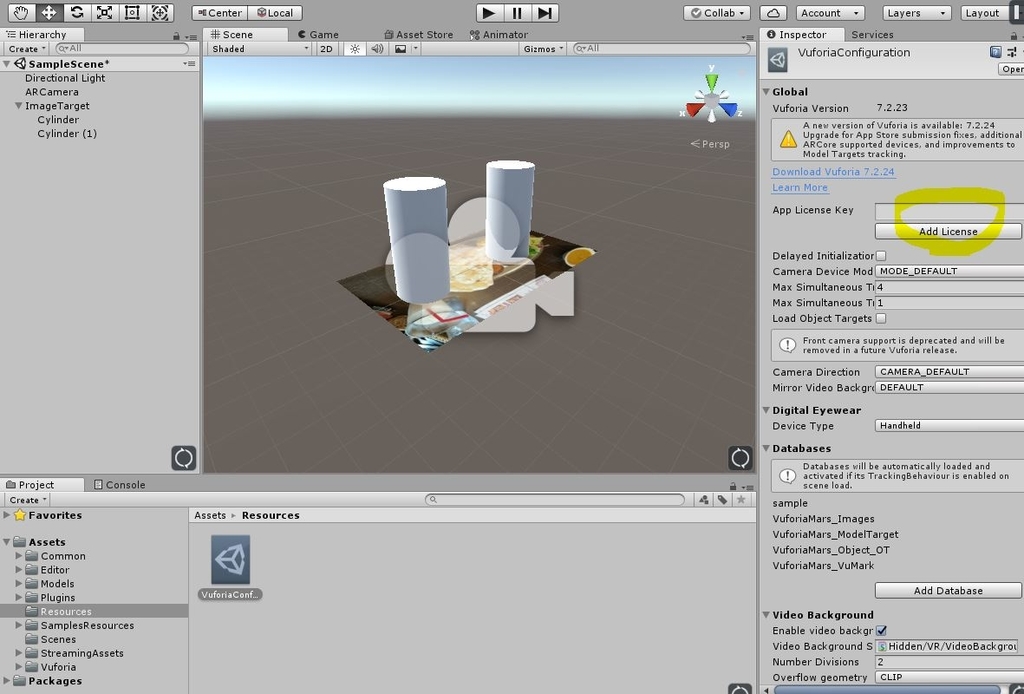
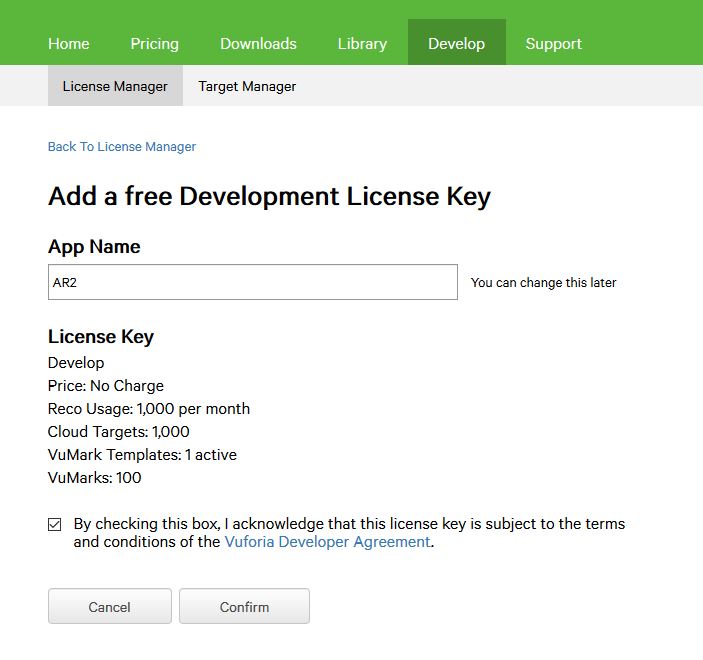
(8)「AddLicence」を押します。

(9)するといきなり、さっきのVufroiaの管理コンソール画面に移動します。で、AppNameをProject名と同じもので登録してください。条件OKなら、「Conforim」を押します。

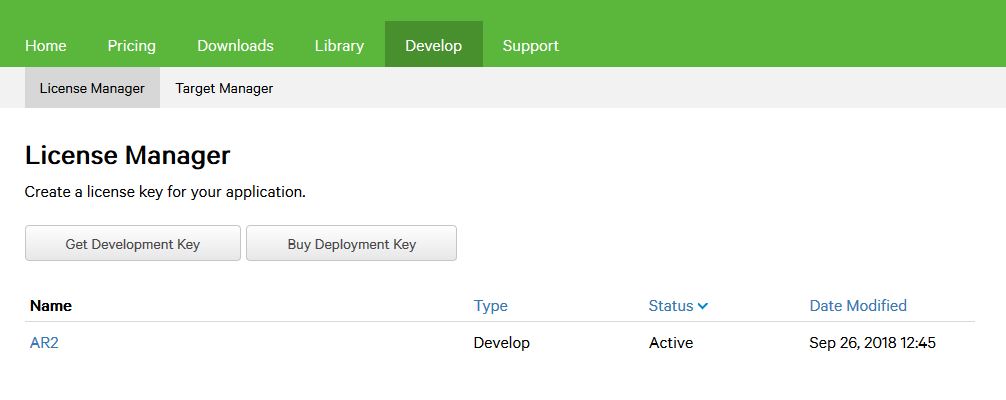
(10)この画面になりますので、プロジェクト名を押すと、キーが現れますので、それを(8)「AddLicence」のボタンの上の空欄にコピペします。これで連携ができました。

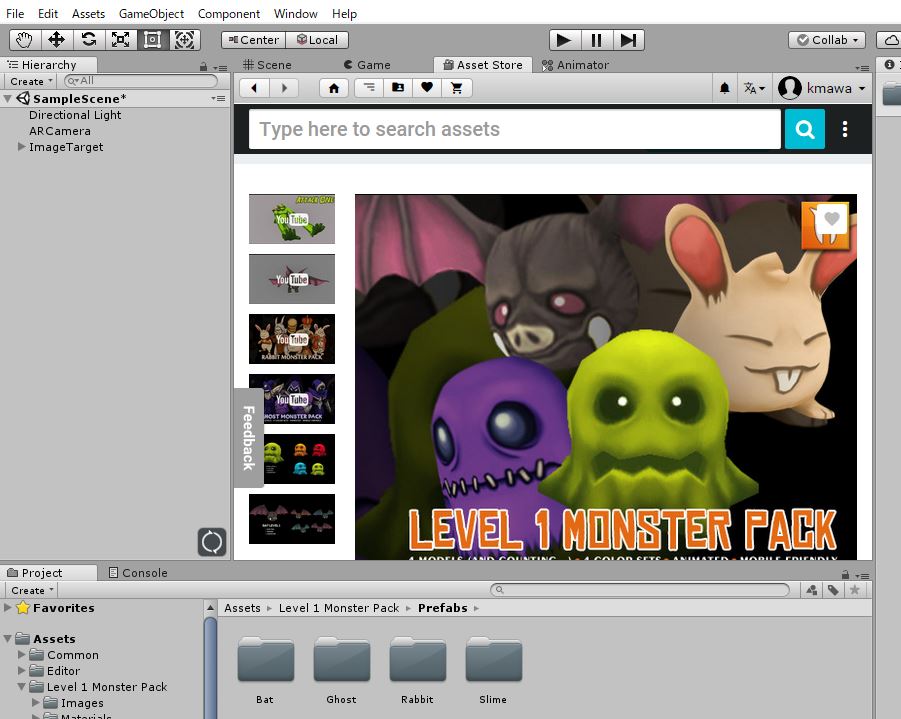
(11)ではお待ちかねのモンスター3Dキャラクターも載せます。これはUnityのアセットストアで無料の素材でした。

(12)インポートしたらドラッグアンドドロップですぐ配置できます。

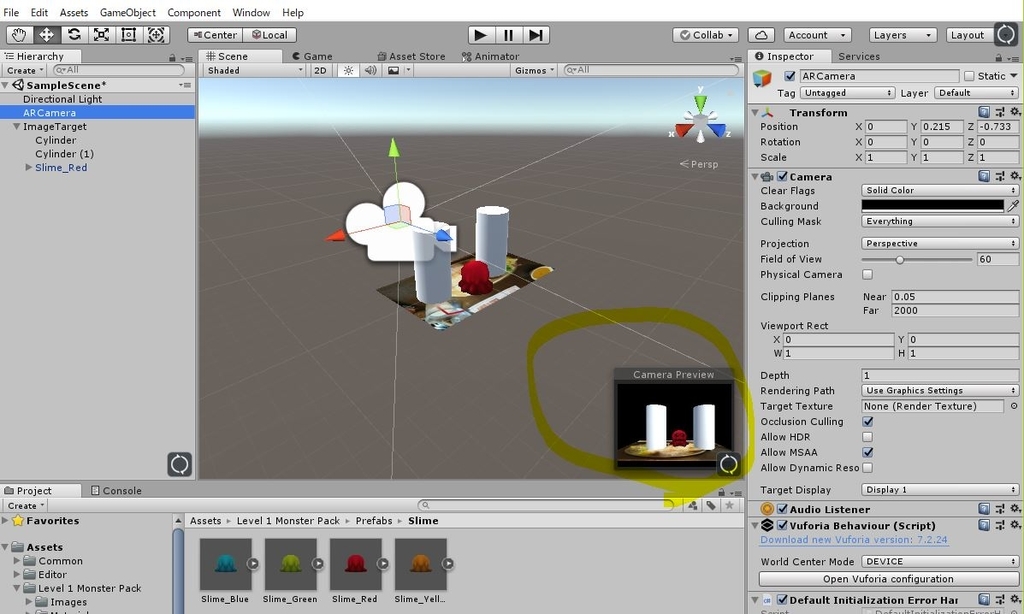
(13)ARCameraからみたビューでもカレーの写真の上に円柱2個と赤いモンスターが映ってますので、大丈夫そうですね。ではWebカメラ(僕はその辺の電気屋さんで売ってるバッファローのもので実施しました)をパソコンにつないでから、UnityEditorの再生ボタンを押します・・・

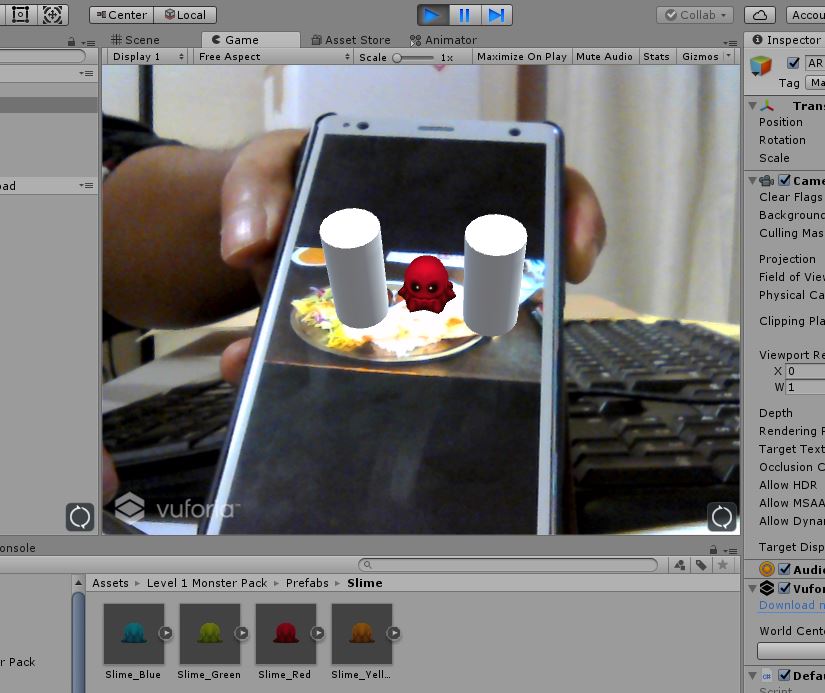
(14)Webカメラに登録したカレー画像に反応して、円柱と赤いモンスターがちゃんと映ってますね^^ できたぁ~~

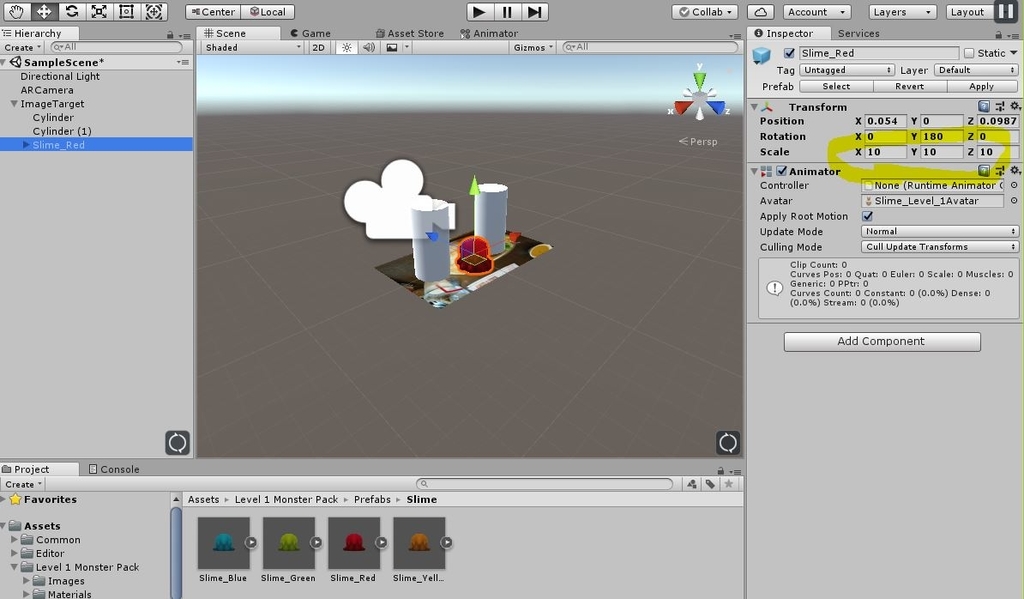
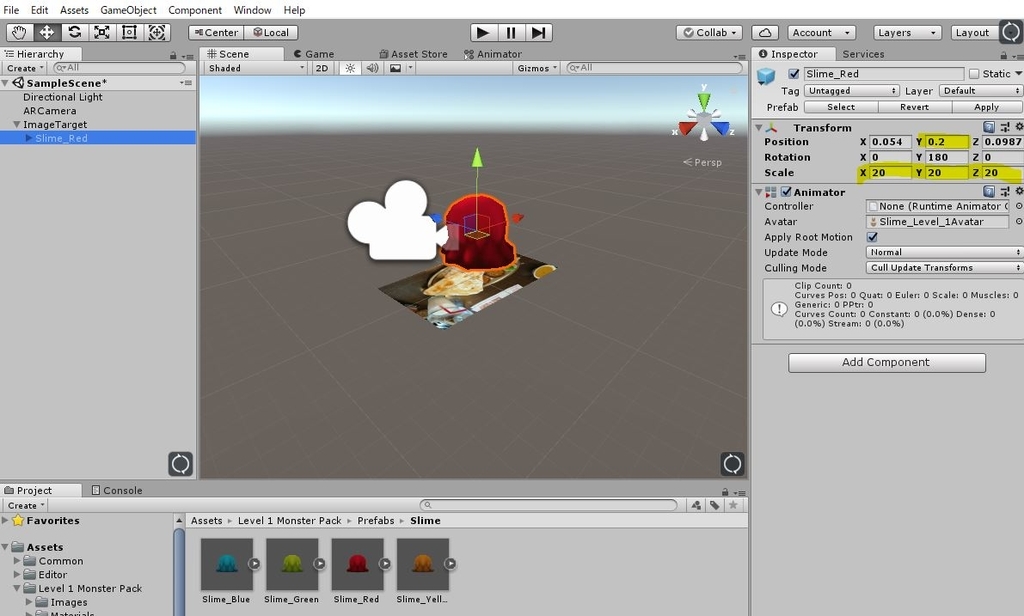
(15)小さすぎるので、スケールを変更しました。

(16)魔法陣を書いてから、撮影して、手順4:Vuforia管理画面から、カメラに反応する画像を生成する。の流れをもう一度やる+円柱を取り除きますと、魔法陣から赤いモンスターだけ出現できるようになります。これは今までの工程の繰り返しになるので、これくらいにしておきます^^

ではよいARライフを^^/
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントも時どき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
音楽日誌:スタッカート+重音の弾き方

セヴシック バイオリン教本 OPUS1 PART1 SCHOOL OF VIOLIN TECHNIQUE
- 作者: オタカール・シェフチーク
- 出版社/メーカー: ヤマハミュージックメディア
- 発売日: 2007/09/15
- メディア: 楽譜
- クリック: 5回
- この商品を含むブログを見る
スタッカート+重音は結構ピーピー鳴ってしまう。そんなときの対策
ヴァイオリンを練習しています。先生にまた習ったことをまとめます。スタッカートの重音が最近の課題曲にたくさん出てくるのですが、結構ピーピー鳴ってしまうという状況。。。
そんなときは、ひじから上を固定・前腕だけでサッとすばやく弓を弾く。これでピーピーならないようにできるはず。ということで、そうなるように練習します^^/
お気軽に押していただければ励みになります^^
アマチュア無線免許取得後の無線局初開局の設備は何が良さそうかの調査(リグ(無線機))

FTM-100D 八重洲無線 C4FM /FM 144/430MHzデュアルバンド トランシーバー 20Wバージョン 4アマ免許
- 出版社/メーカー: 八重洲無線
- メディア: エレクトロニクス
- この商品を含むブログを見る
経緯
さて、今免許申請中です。
免許は試験時の職員からのお話だと、3〜4週間とのことで、来月届く模様です。
機材を揃えないと無線局が開設できないので、今日は機材についてちょっと調べました。
必要そうなもの
- リグ(無線機)
- これがあると良いようです。トランシーバー型と据え置き型があるようで、トランシーバー型は、手軽に使いやすい持ち運び便利。据え置き型は電波の送受信で捗るようです。調べると、トランシーバー型は2万円〜、据え置き型(モービル。ホントは車載用だけど、部屋に据え置いて使う人も追いとか。本気据え置きは10万円〜と高いようで、入門者向けではないかなと思い除外。)が3万円〜。うーむ。迷いますね・・・
八重洲無線という会社がアマチュア無線機では存在感あるということを知りました。リグがカテゴリ別においてますね^^ www.yaesu.com
- 他のもの(アンテナ等?)
- 調査中です。今度秋葉の無線店舗にて聞いてみようと計画中
他の方が買われた機材
FT1XD(八重洲無線)が人気の模様
アマチュア無線4級と3級に合格できたので、リグ(FT1XD)を調達。開局までもう少し時間がかかりそうですが、とても楽しみです。 pic.twitter.com/3jHhhp30zC
— だいす (@daiinv16) 2018年9月27日
ついに買ってしまった……!
— Schmovic (@schmovic) 2018年9月20日
これから開局申請です pic.twitter.com/3aQAZVFT7u
FT1XDって人気ありそうですね!!調べてみました。

YAESU FT1XD 144/430MHz帯 5W出力 デュアルバンドD/A(デジタル/アナログ)ハンディトランシーバー
- 出版社/メーカー: 八重洲無線
- メディア: エレクトロニクス
- この商品を含むブログを見る
¥ 36,720でした。これは私には、なかなかパッと手が出せない値段です・・・ハンディかつ高性能なのかな・・・スペック調査がまだパパっとできないのですが、
144/430MHz帯 5W出力ってところが重要っぽいな〜 もうちょっと調べてみようと思います^^
VX-6(八重洲無線)という方も発見!
アマチュア無線の免許証を頂戴し、リグはVX-6にしました。
— うっしー (@JJ0ULV) 2018年1月19日
もうまもなく開局出来ると思うと楽しみです。 pic.twitter.com/f9jPxaD3Fi
VX-6という方も発見!これも調べると八重洲無線製なんですね、八重洲無線って強いんだな〜

スタンダード VX-6 STANDARD() 144/430MHz FMコンパクトデュアルバンドハンディ 5W
- 出版社/メーカー: スタンダード
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
また調べて記事にしようと思います。
お気軽に押していただければ励みになります^^
アマチュア無線4級・アマチュア無線3級受験体験記

FTM-100D 八重洲無線 C4FM /FM 144/430MHzデュアルバンド トランシーバー 20Wバージョン 4アマ免許
- 出版社/メーカー: 八重洲無線
- メディア: エレクトロニクス
- この商品を含むブログを見る
経緯
最近、この開発ボランティアに参加しています。 k-mawa.hateblo.jp
そして、自分が縁あって関わり始めたのが無線機を自作するチームで、私は普段ソフトウェアエンジニアリングばかりしているので、無線技術に関しては、この1ヶ月で入門し始めたばかりです。
チームの先輩からアマチュア無線の資格勉強は役に立つという話を聞いたので、仕事終わったあとに最近ファミレスなどでちょこちょこ勉強していたというわけです。このたび、4級と3級合格したので、読み物として、またアマチュア無線に興味ある方向けに受験記を記しておきますのでお役に立てていただければ・・・
何ができるのか
アマチュア無線を運用している人同士で通話ができます。法律で決められた周波数帯を使えるようになります。と、いうことで、ご承知のように、現在ではスマホもインターネットもありますし、SNSも世界中に浸透しているという背景からか、最近は昔よりユーザーが減っている模様です。
無線の技術研究ができるという意味合いが強いのかなと思います。無線機をセッティング・開発して、申請して、運用して・・・というエンジニアリングのロマンは昔も今も変わらず堪能できる模様です。自分にはそれが魅力です。
一方、人工衛星との通信では、インターネットのように大きなデータのやりとりをするには設備に莫大なお金がかかる状況なので、モールス信号のようにトン・ツーだけの小さなデータ量の通信技術が重要になってくるので、存在感が大きいのかなと思います。
参考までにデータ通信量について
どこで受けられるのか??
毎月、全国いろいろな場所で受けられるようです。詳細は下記にあります。
公益財団法人 日本無線協会
自分は、晴海の東京本部で受験しました。
手続きはどんな感じ??
当日にいきなり行って受けられるタイプで受験しました。普通に事前申請もありますが、いきなり行くタイプですと、
- 証明写真2枚
- 筆記用具
- 住民票(これは必須ではないですが、試験後1時間後くらいに合格発表があり、合格の場合、そのまま申請して帰れるのでオススメです。)
自分は、本命4級とついでに腕試しに3級をうけたので、2倍持っていきました。証明写真4枚と筆記用具です。
当日受験コースは、まとめると次のような感じです。
当日受験会場に行く ↓ 受験申請を書く(10分以内に終わります) ↓ 試験料払って受験票をもらう(5000円くらいでした) ↓ 試験を受ける(1時間程度) ↓ 1時間程度待機 ↓ 合格結果発表 (紙で張り出す or 当日に合否結果はがき郵送されるとのこと) ↓ 免許申請をする or 申請書を勝手後日郵送 (申請手数料が2000円くらいかかります) ↓ 1ヶ月くらいで免許がくる ↓ 無線局開設・運用
という感じなので、時間がない人は、試験受けたらすぐ帰宅でも大丈夫そうでした。
試験はどんなものがあるか?
関連する法律と、無線工学の基礎の2科目です。運転免許の標識とかスピード違反しないように法律をちょっと覚えるのの無線版が「法規」という科目で、無線機使うための基礎工学は、中学・高校の理科のオームの法則+アルファくらいの計算と無線機の種類と部品の名前と仕組みを覚えているか確認が「無線工学」という科目です。
どう勉強したか?
自分は下記のような過去問集をファミレスや電車でちまちま解きました。他の試験と同じく過去問をやればやるほど、試験に対する最適化が進むので最短時間で済むかと思います。

- 作者: 吉川忠久
- 出版社/メーカー: 東京電機大学出版局
- 発売日: 2014/05/10
- メディア: 単行本
- この商品を含むブログを見る

- 作者: 吉川忠久
- 出版社/メーカー: 東京電機大学出版局
- 発売日: 2015/03/10
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
4級の試験問題を対策すれば3級も範囲結構重なっているので、3級も一緒に受験して、合格する可能性は十分ありそうに思いました。自分は4級問題集重点的に対策して、3級は重なっていないもの(モールス信号の範囲は3級だけなので、そのあたり)をちょこちょこ対策することで乗り切ることができました。
法規は単に暗記するだけなのでちょっとつらかったです・・・
あと、このマンガも面白く勉強できたので補助教材にオススメです。

- 作者: すがやみつる,くまの歩
- 出版社/メーカー: CQ出版
- 発売日: 2000/08/01
- メディア: 単行本
- 購入: 2人 クリック: 4回
- この商品を含むブログ (1件) を見る
合格後にすること
とりあえず係員の方に聞いた話ですと、合格して期限は無期限でいつでも免許申請ができるようになるので、申請から1ヶ月で免許が届いて、それから無線局開局になりそうなのですが、その後は、分からないことも多々あるのでこれから記事にしていきます。
お気軽に押していただければ励みになります^^
ハードウェア開発日誌:KiCadの基本的な使い方メモ

KiCadの進捗
先週はあまり進まなかったかな・・・どうだったかな・・・とりあえず今週は土曜の夜中に進捗。基盤発注データとなるKiCadでの配線を練習。
結果
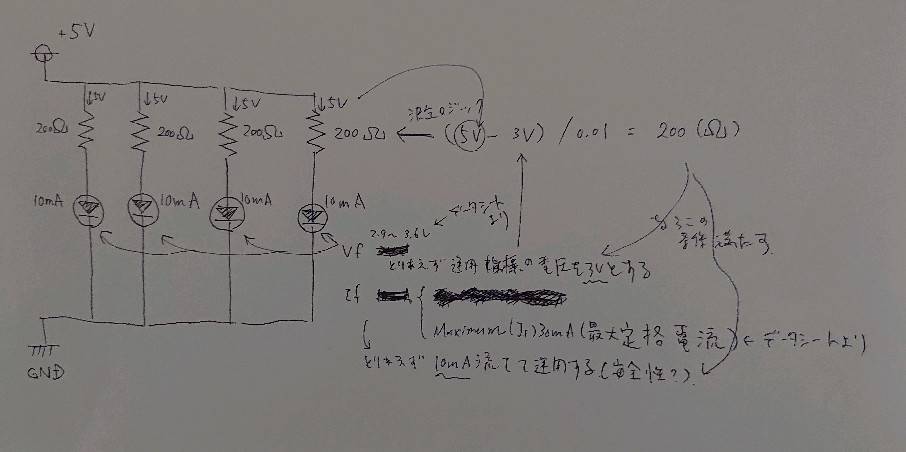
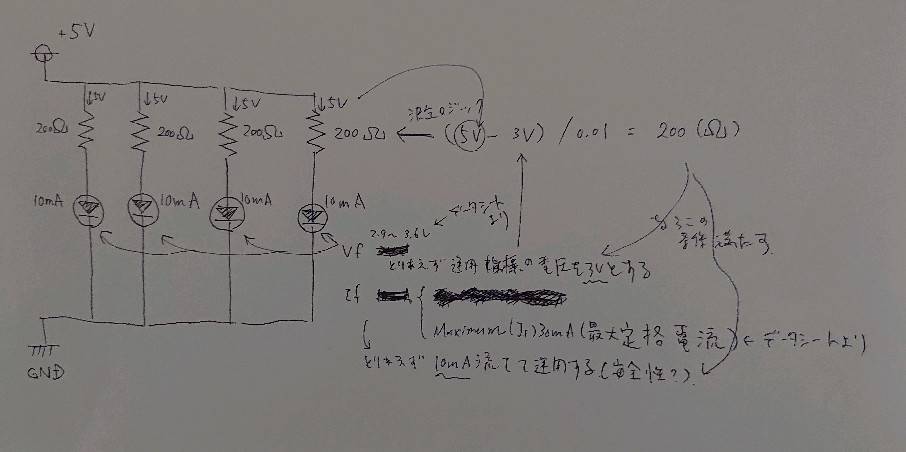
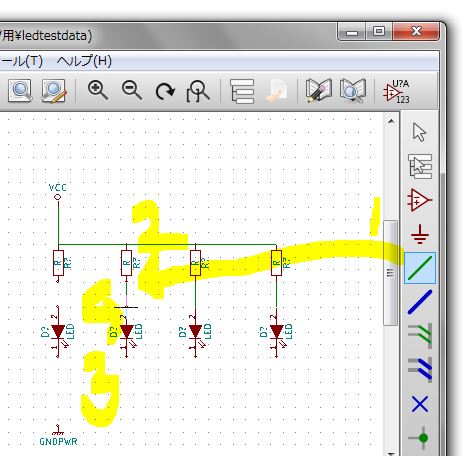
下書きは以下のようなものから↓

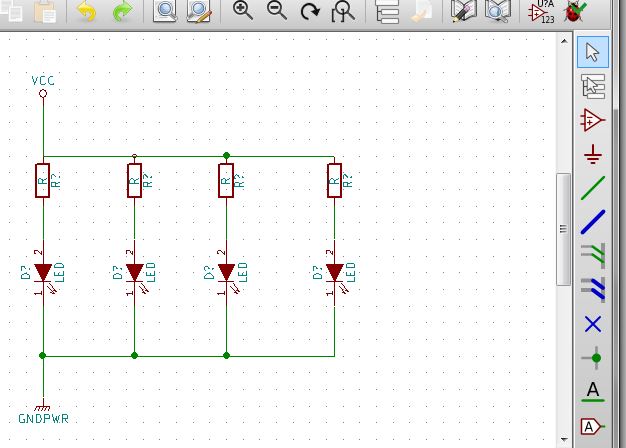
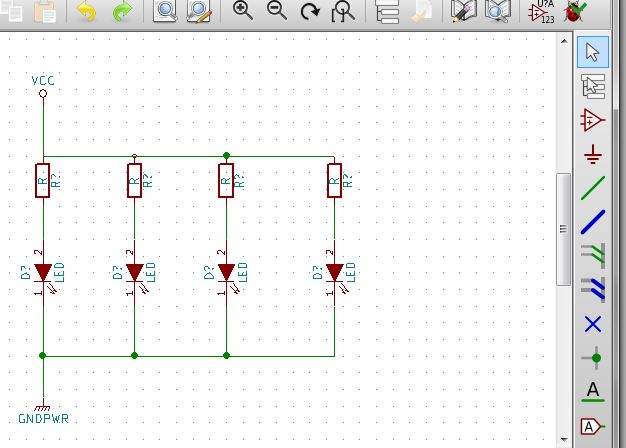
無事なんだかそれっぽいものができた。ここから回線エラーなどを取り除いたら発注できるのかな・・・手探りであります^^

基本的操作法メモ
ここまでで必要であった操作法のメモを残します。(多分わすれてしまうと思うので・・・苦笑)
KiCad 新規プロジェクトの開き方
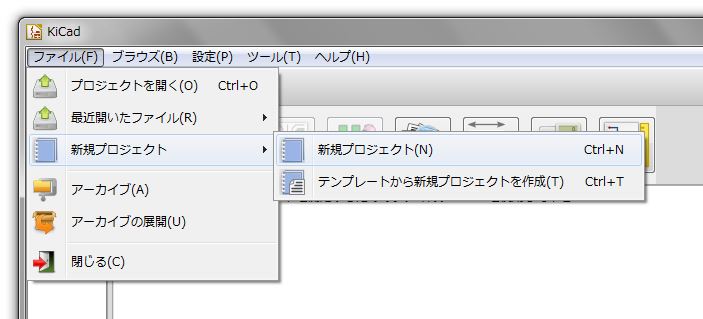
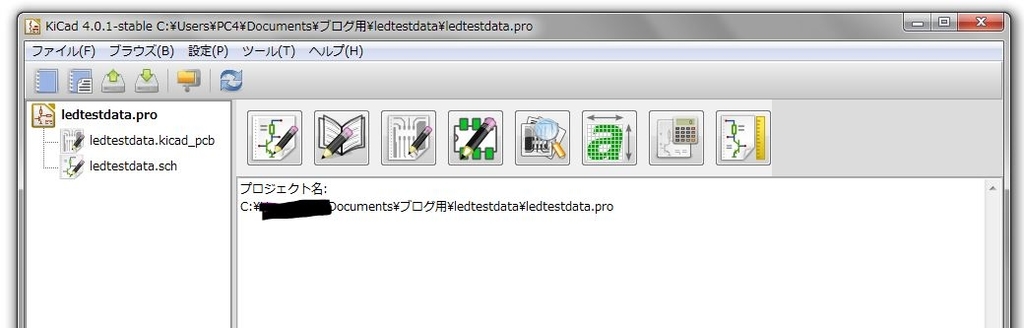
まず、KiCadを起動した画面です

ファイル>新規プロジェクト>新規プロジェクトを選択したら、プロジェクト名を記入してOKなど押すと・・・

次のようにプロジェクトファイルが生成されたのを確認できました。

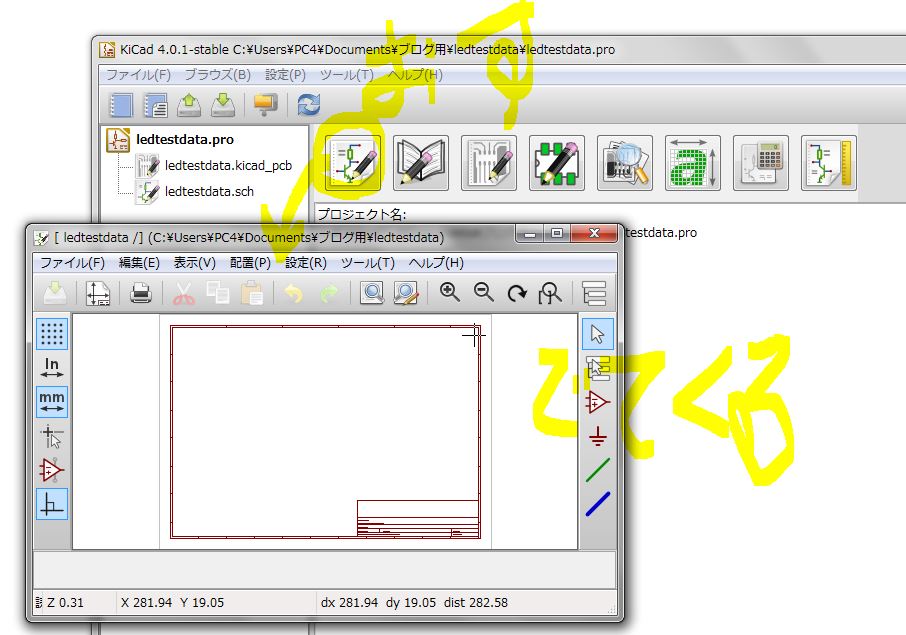
KiCad 新規プロジェクトを開いた後、回路図を編集しはじめる
一番左のアイコンつきボタンです。

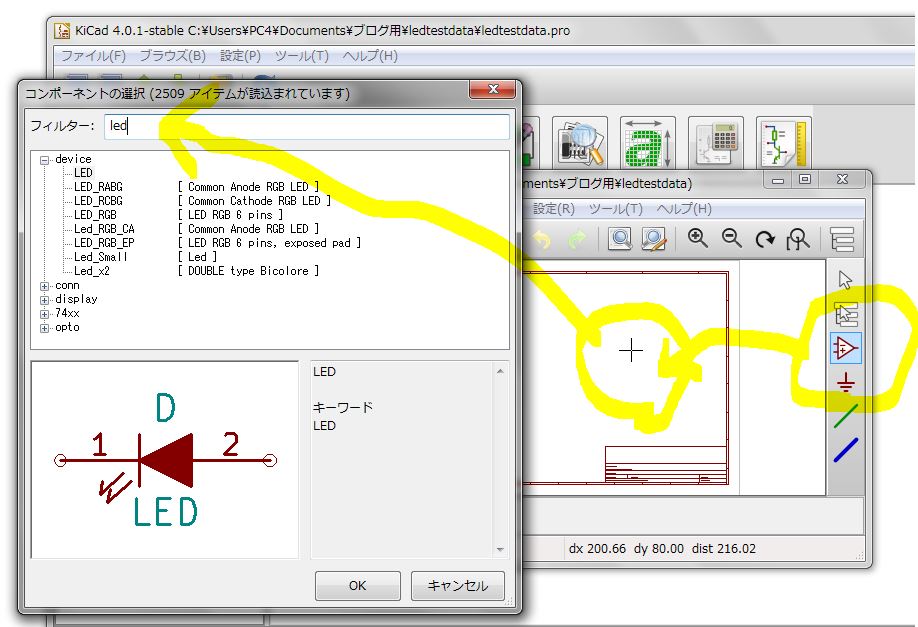
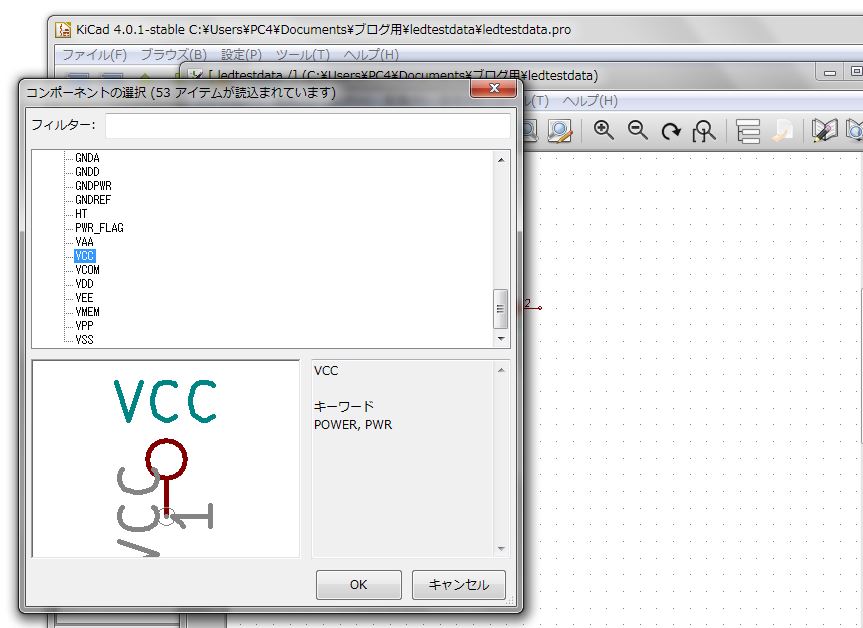
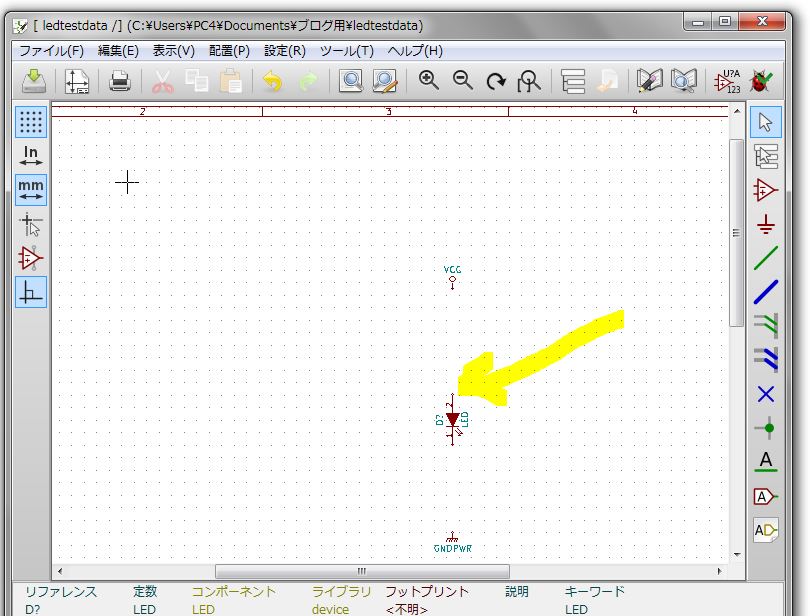
回路図を編集する際の電子工作パーツ(コンポーネント)の指定の仕方
オペアンプかな?このアイコンを押すとどのパーツを選ぶのか一覧から検索できるウィンドウが開くので、そこから挿入したいパーツを検索して選びます。例LEDなど。

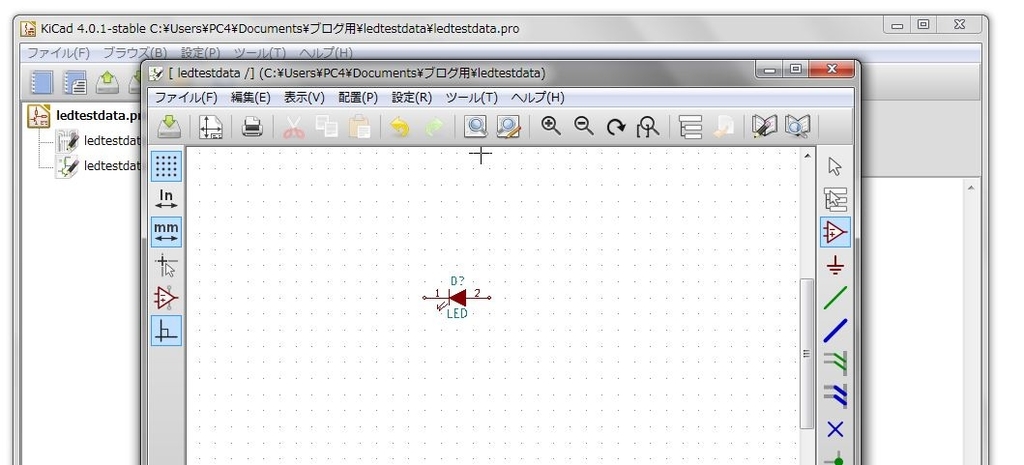
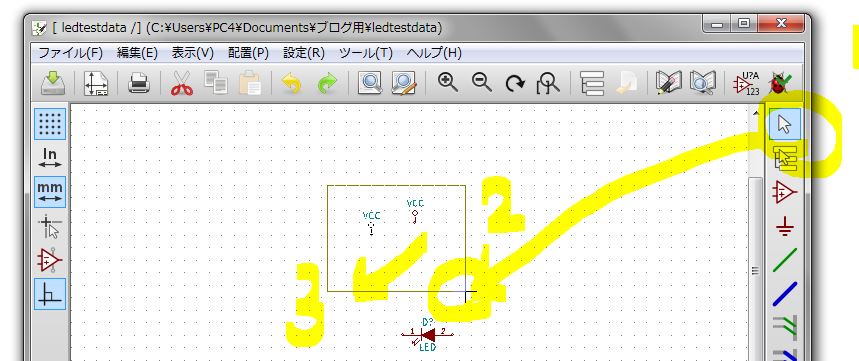
左向きに固定されました。これはあとで編集して方向を変えることができます。

電源はGNDマークを押すと同様に利用できます。

配置したコンポーネントの移動方法
ちょっと変わってます。白矢印を選んで範囲指定したあとにその範囲に入っているパーツが動かせます。

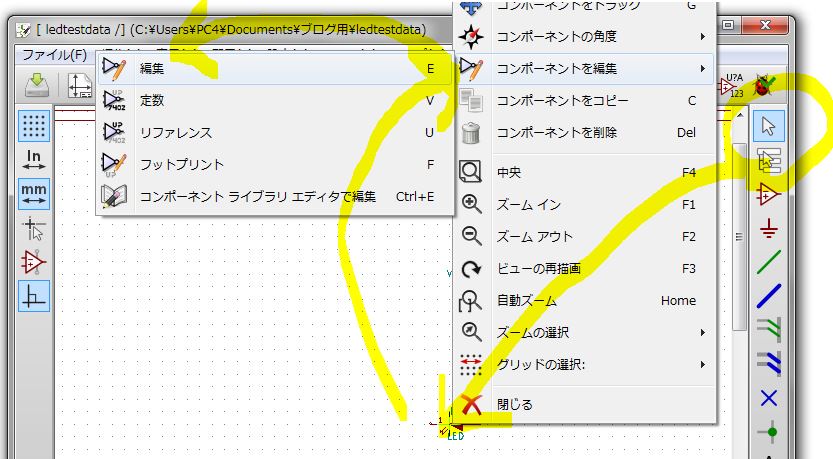
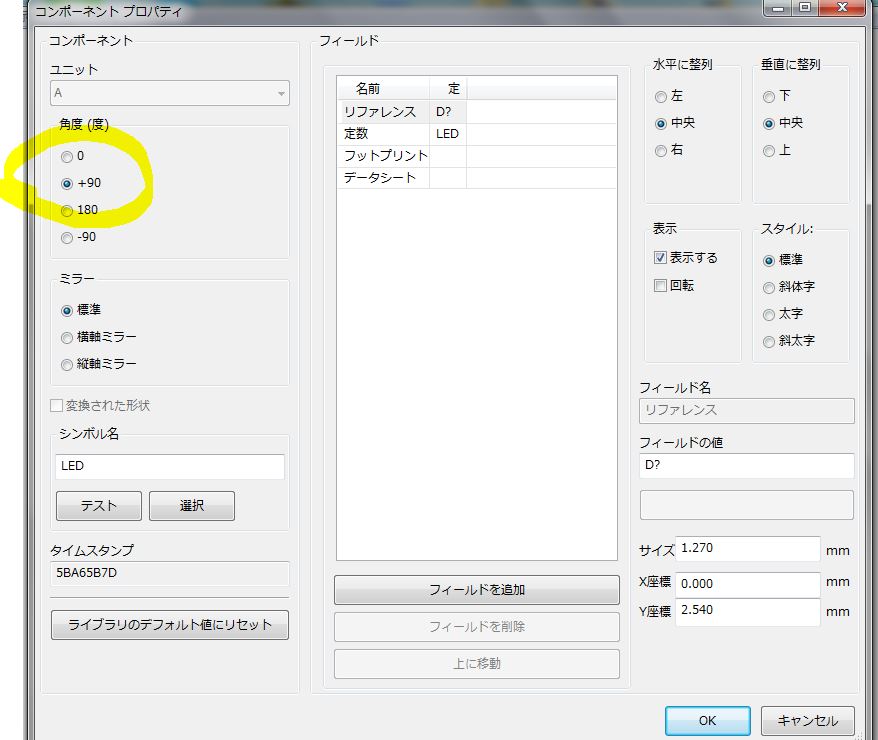
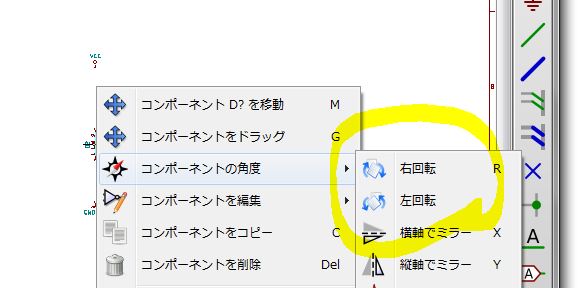
配置したコンポーネントの編集
これで向きや、付記されている数値をいじったりできます。


方向転換だけならこの方法が楽です。


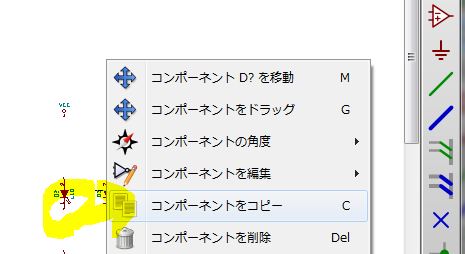
コンポーネントのコピー
同じ部品のコピペができます。

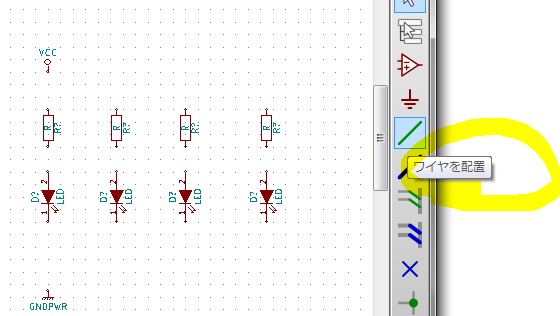
配線方法
ワイヤをはる方法は以下です。



参考・引用資料
これはすごいです!
www.slideshare.net
こちらの基盤回路を参考に制作中です。とても勉強になります。

- 作者: 高瀬和則
- 出版社/メーカー: 技術評論社
- 発売日: 2017/02/15
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
お気軽に押していただければ励みになります^^
入門記事:Pythonエンジニアとして仕事をする上で知っておく必要があるもの

- 作者: Bill Lubanovic,斎藤康毅,長尾高弘
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/12/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
メモ
今まで自分用メモとかとしてこのブログを使っていたため、脈絡がないプログラミング記事が多かったのですが、Pythonメインにエンジニアリングを仕事にして数年経過し、ふとPython入門したいなと思っている人がいる気がしたので、書いてみます。今後ちょくちょく増やそうかなって思ってます。
この記事の主な想定読者
- プログラミングに興味がある方
- プログラミングを勉強してみたい方
- Pythonを仕事で使ってみたい方
- ソフトウェアエンジニアになりたいかも、興味あるかもという方
- プログラミングを仕事にしたい方
と、言う感じかな・・・なるべく色々な方がコードを書く楽しさを見出せるように頑張ってみます^^
「Pythonを使ってエンジニアとして仕事する」とは
Pythonを使ってソフトウェアエンジニアとして、仕事するということは、色々なケースがあると思いますが、多くの場合もう少し厳密に定義すると見通しが良くなるかと思います。
すなわち、「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」と書くと何をすべきかもう少し明確になるかなと思います。
今回はPythonで書いてますが、勘の良い方はすでにお気づきかと思いますが、実はこれはPythonに限りません、PythonをPHP,JavaScript、Ruby・・・と色々言語を変えても成り立つわけです、例えば「Rubyでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」というのがRubyで仕事をする場合の定義のひとつになりえるわけですね。
この「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」ことを仕事としている人をこの記事ではとりあえず"Pythonエンジニア"と定義しておきます。
Pythonエンジニアとして仕事するときのよくあるサイクル
一例ですが、こんな感じです。
お客から「こんなアプリを作って欲しい」と依頼が来る ↓ コードをPythonで書く ↓ 目的の動きをするアプリが完成 ↓ お客が使えるようにする
という感じです。
Pythonエンジニアとして仕事するときに必要な諸々
ざっとこれくらいできれば仕事するには不足はないでしょう。
- Linux/Unixのコマンドが扱えること
- Git/Githubが使えること
- Pythonの基本文法が理解できていること
- Djangoがつかえること
- Webサーバーについて基礎的な理解があること
- SQLとデータベースの基礎的な理解があること
- HTMLが多少いじれること
- herokuかAWSがある程度使えること
これで「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」という仕事の多くの依頼はこなすことができるはずです。
Pythonエンジニアとして仕事するときに必要な諸々とそれぞれの必要な理由
先程定義した"Pythonエンジニア"として仕事を進めるためには、何を結局できるようになったらいいんでしょうか?そこをざっくり書きます。(類似ツールもたくさんある箇所がありますがそうすると逆にわかりにくくなるので一例として紹介しています。)
理由:今から下記に述べるツールや概念を動かすにはLinux/Unixのコマンドが使えることが前提になります。これは魔法の呪文のようなもので「Pythonで書いたプログラム○○動け!」 と唱えるとプログラム○○が動くというイメージで、パソコンの中でpython ○○.pyとある場所に書くと「Pythonで書いたプログラム○○動け!」 と唱えるのと同じ効果でプログラム○○が動くという仕組みです。このコマンドは英語を略した2文字とか3文字で動くことが多いので、最初は戸惑うかもしれませんが、パソコンと英会話をしているようなノリですぐに身につきますのでご安心あれ^^
- Git/Githubが使えること
理由:書いたコードを保存したり、チームで共有できるから。実際Github以外にも似たサービスはいっぱいあるのですが、一番メジャーなのは最近だとGithubなので紹介しました。Gitは無料のツールでパソコン内部でコードの保管とか履歴が残せるものです。Githubは同じ機能をWebのマイページに保管できるものです。無料でも使えますし、有料と言っても1000円くらいで色々便利に使えます。 これは、Linux/Unixのコマンド基礎が身についていればすぐ習得できます。
- Pythonの基本文法が理解できていること
理由:これは言わずもがなですが、念のため載せました。Pythonの教則本は書店にわかりやすいものがいっぱいあるので、好きなものを読めば身につくと思います。文法についてはそんなに時間かからないと思います。賞味2週間〜1ヶ月あれば身につく方多いと思います。
- Djangoがつかえること
理由:Djnagoはジャンゴと読みます。Pythonの基本文法だけでは、Pythonエンジニアとして仕事をするには、仕事がかなり限定的になります。そこでDjangoを使うエンジニアが多いです。Djangoは、Python業界では世界的シェアがある、信頼性の高い、Webアプリやモバイルアプリの裏側(専門的に言うとサーバーサイド)を作れるツールです。例えば有名所ですと、インスタグラムはDjangoのユースケースとして有名です。Djangoがとりあえず安心感のあるツールとして紹介しておきますが、別途同じような機能があるツールとしてはFlaskなどあります。このDjangoが一番挫折しやすい難関の一つだと思います。賞味3ヶ月〜を学習コスト見積もっておいたほうが良いです。
- Webサーバーについて基礎的な理解があること
理由:前段の定義_「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」__の、成果物のプログラムを誰かが特定の目的を達成するために使える状態について、最近では主にスマホで使えるモバイルアプリ、ブラウザで使えるWebアプリという形式になることが多いです。この両方のアプリ開発において、どこかの企業の仕事の効率化のアプリを運用には、大抵顧客情報や、取引情報といった大量のデータをどこかに保管する必要があります。モバイルアプリであれ、Webアプリであれ、現在、大量の情報はWebサイトにページ情報が表示される仕組みと同じ仕組みでスマホやブラウザに特定のコンピュータ(サーバーと呼びます)から引っ張ってくるのがほとんどです(小規模なアプリであればスマホ自身に保存などもありますが、情報が消えないようにするリスク管理を考えると業務用は外部サーバーを使います)。しかし、これについては最近では便利なツールがありますから、概念の基礎理解があればOKですので習得時間は少なめで大丈夫ですからご安心を・・・^^ 具体的なソフト名としてApache(アパッチ)とnginx(エンジンエックス)は覚えておきましょう。どちらかを使うことが多いです。 なおソフトは無料です。
- SQLとデータベースの基礎的な理解があること
前段のWebサーバーについて基礎的な理解があることで述べました「顧客情報や、取引情報といった大量のデータをどこかに保管」ですが、実態は、エクセルの巨大なものに情報が保管されていることが多いです、この巨大エクセルをデータベースと呼び、例えばMySQL(マイエスキューエル)、PostgreSQL(ポストグレエスキューエル)という名称のデータベースソフトを利用します。こちらも無料です。このデータベースに命令をするのは、実はPython言語ではなく、SQLという言語になります。しかし、ご安心を。最低限モードならSQLは直接書かなくても大丈夫なことが多いです。直接SQLを触らなくても前述のDjnagoが使えればPythonで命令を書くことができるのです。という観点からもDjangoの活用ができることは重要です。
- HTMLが多少いじれること
Django(Webアプリフレームワーク)〜 画面出力に関して、最終的にはHTMLでの表示になることが多々あり、HTMLを直接使わなくとも、HTMLの情報のやりとりの通信規格について理解しておかないと修理(デバッグ)などができないため、HTMLの知識は必要です。これは直感的にわかりやすいのですぐに楽しく学べると思います。
- herokuかAWSがある程度使えること
自分のパソコンでPythonコードを書いても納品時は自分のパソコンで動くことは想定していません。(例えばお客さんが遠隔操作するときに、自分のパソコンを常に立ち上げておく・・・なんてしませんよね。お客の取引情報がすべて自分のパソコンで動いていて、電源が落ちるなどのハプニングでもあれば、即座にクレームというのは想像しやすいかなと思います。)この外部のPCに自分の書いたコードを引っ越しさせて、遠隔で動くようにする作業のことは業界でデプロイと呼ばれています。このデプロイをするためのツールで有名なものがheroku(へろく)とAWS(エーダブリューエス(そのまんまですが・・・)、Amazon Web Service。アマゾンが世界中で利用してきた通販の仕組み、システムを間貸ししてくれるサービスというイメージでとりあえず。最近ではAWS事業も相当アマゾンの核心事業になっています)です。herokuは無料で使え、AWSは最初の1年は無料枠がありますので色々試しやすいです。なお、グーグルも同じようなサービス(GCP,Google Cloud Platform)あり、これも人気上昇中です。他にも色々類似サービスありすぎますが、割愛します。Djangoの習得の次にそびえる最後の難関です、賞味2ヶ月以上〜くらいで基礎は身につくと思います。ここまで習得できれば自信がついてくると思います!
あとがき
今日は気合をいれて長文書きました〜 誰かのヒントやモチベーションのきっかけになったらいいな^^
お気軽に押していただければ励みになります^^