開発日誌::ARデモアプリをARCore+Unityで作る方法(2018年10月動作確認)

コメント
上記のキャプチャ画像のようなARCoreに付属の体験デモをビルドまでしてみた。
ARCoreというGoogleの開発したARキットをAndroid端末でデモシーンをビルドしたらこういうものができる。床面、壁面をスキャンしてマッピングしたあとにクリックした場所に床面などに沿ってドロイド君のモデルが配置されるというデモアプリ。
これをどう実装したかを割と詳細にまとめた。興味ある方はお試しあれ^^
環境情報
- Windows10 Pro
- ARCore for Unity( v1.5.0)
- Unity 2018.2.13f1(古いバージョンから更新しようという方は、Vuforia対応パッケージを一緒にインストールしとくとよいので、更新前に下記の手順をご覧くださったほうが楽かも^^ )
(上記まででローカル動作確認はOK。以下はAndroidビルド時のみ必要)
参考資料
これらを主に参考につくりました^^

- 作者: 薬師寺国安
- 出版社/メーカー: 秀和システム
- 発売日: 2018/03/08
- メディア: 単行本
- この商品を含むブログを見る
おおまかな手順
1 JDKのダウンロード
jdk1.8.0_192 が最新だったので、とりあえずダウンロードしておきます。
ここからダウンロードできます Java SE Development Kit 8 - Downloads
このハイライト部分をダウンロードしました

2 ARCoreの各モジュールのバージョンを確認
実機テストをする場合ARCore対応している機種を用意する必要があります。あとはPCと携帯をつなぐUSBもご用意ください。
developers.google.com

Android SDKを持っていない方は、Android Studioをインストールして、SDKを最近のものを一そろいダウンロードすることをおすすめします。Android Studioは、明確な定義は知りませんが、たぶんAndroid SDKのパッケージ管理ソフト機能がついたIDEっぽいです。Javaとかkotolinとかがターゲットなのかな!?
参考資料 www.gaprot.jp
3 ARCore for Unityのバージョンを確認
ここのページで確認できます。
Quickstart for Android | ARCore | Google Developers
たぶん3か月後とかにまたいろいろ変わっていてもおかしくないですね・・・

4 ARCore for Unityの対応バージョン(unitypackage形式)をダウンロード
ここにあります、すでにunitypackageになっているので、ダウンロードしてUnityEditorに放り込むだけです。手軽^^

5 UnityEditorにARCore for Unityをインポート
Unitypackgae形式なので、そのままD&Dをするとインポートできます

6 インポートできたら
こんな風にディレクトリが一個できてます。

7 サンプルシーンをロード
できたディレクトリからサンプルシーンを探し出しましょう。そしてダブルクリックするとロードできます。

8 ビルドのセッティング1:Build Settings
ビルドの準備をします。
File>Build Settings で下記のページを開きます。
 ハイライトしている部分はいじっている部分です。実機テストしたい場合はこの際にUSBで実機をデバッグモードにしてRun Deviceに表示されるようにしておいてください。
ハイライトしている部分はいじっている部分です。実機テストしたい場合はこの際にUSBで実機をデバッグモードにしてRun Deviceに表示されるようにしておいてください。
BuildSystemはInternalにしました。これで以前ARKitのビルドでバグった記憶があるので、保険です。もしかしたらいらないかも。
9ビルドのセッティング2:PlayerSetting
AR関係で必要な項目にチェックをいれます。下記のような感じです。


Vuforiaのときとちょっと違うのでご注意下さい。
10 ビルドのセッティング3:External Tool
Edit>Preferences>ExternalToolで開いたところに下記設定しておいてください。
C:\Users(ユーザー名)\AppData\Local\Android\sdk (Android Studioでダウンロードしておく) C:\Program Files\Java\jdk1.8.0_192 (browse を押すと自動検出)
♯ 11 ビルド・実機で動きます‼ Build か Build Runボタンを押してしばらく待つと実機で動きました^^
今日の進捗(^-^) 今日はARCoreのサンプルをビルドまでできました、スクショです。空間認識後に床に沿ってアンドロイドのモデルをクリックした場所に配置するデモです(^-^) またやり方後日記事にします(^-^) #AR #Unity pic.twitter.com/bT7JOALn4n
— mawa (@k_mawa82) 2018年10月23日
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントも時どき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
開発日誌::ARアプリをVuforia+Unityで作る方法(2018年10月動作確認)

コメント
最近こういうものを作った。
自分が書いた魔法陣をカメラが認識すると、あらかじめ用意していた3Dのモンスターが登場するというものだ。
これをどう実装したかを割と詳細にまとめた。興味ある方はお試しあれ^^
環境情報
- Windows10
- Vuforia(ARを実装できるライブラリ。VuforiaはUnityと別々のパッケージだったのだが、この最新に近いUnityバージョンでは、組み込み関数のごとく、何もしなくても最初から使えるのだ~楽々・・・)
- Unity 2018.2.9f1(古いバージョンから更新しようという方は、Vuforia対応パッケージを一緒にインストールしとくとよいので、更新前に下記の手順をご覧くださったほうが楽かも^^ )
(上記まででローカル動作確認はOK。以下はAndroidビルド時のみ必要)
参考になった記事
こちらを主に参考につくりました^^
おおまかな手順
手順1:UnityにVuforia対応パッケージをインストールする
↓
手順2:UnityでVuforia対応をOnにする
↓
手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
↓
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
↓
手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
導入知識:Vuforiaの簡単な仕組み
Vuforiaの簡単な仕組みを押さえることで、今から行うたくさんの作業の見通しが多少見えやすくなりますので書いておきます。イメージとしてはtwitterや、slack、AWSなどの外部APIに似ています。
(流れ)
Vuforiaのwebサイトで会員登録
↓
会員専用の管理ページとAPIキーをGET
↓
会員専用管理ページで、カメラに映ると反応する画像(マーカーと呼ばれます。今後AR開発では頻出なので覚えましょう)を取得できる。取得方法は、マーカー候補画像を管理ページにアップロードすると、自動で処理されて、管理ページからダウンロードした加工済みファイルをUnityにインポートする(ドラッグアンドドロップでOK)
↓
会員専用のAPIキーを自分のUnityにコピペすると、VuforiaとUnityが連携されて、マーカーもカメラが認識すると、スイッチのように反応するようになる。
こんな感じがざっくりとした概要です。OKかな・・・
さてでは具体的な流れを書いていきます!
具体的な手順
手順1:UnityにVuforia対応パッケージをインストールする
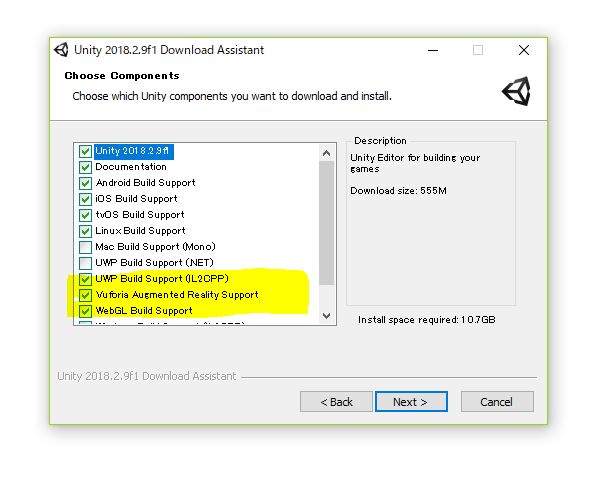
(1) 最新版Unity更新時にVuforiaサポートパッケージにもチェックを入れて更新してください(しなかった場合は、インストーラーかなにか探して追加する作業が発生します・・・それについてはこの記事では解説部分がありません・・・)

UnityへのVuforia自体のインストールはこれでよいです。
手順2:UnityでVuforia対応をOnにする
ただ、Vuforiaサポートパッケージをインストールしただけだと、まだVuforiaは動いてくれません。UnityEditor上でスイッチをOnにする必要があります。それは以下のようにします。大丈夫です、チェック1個押すだけです!
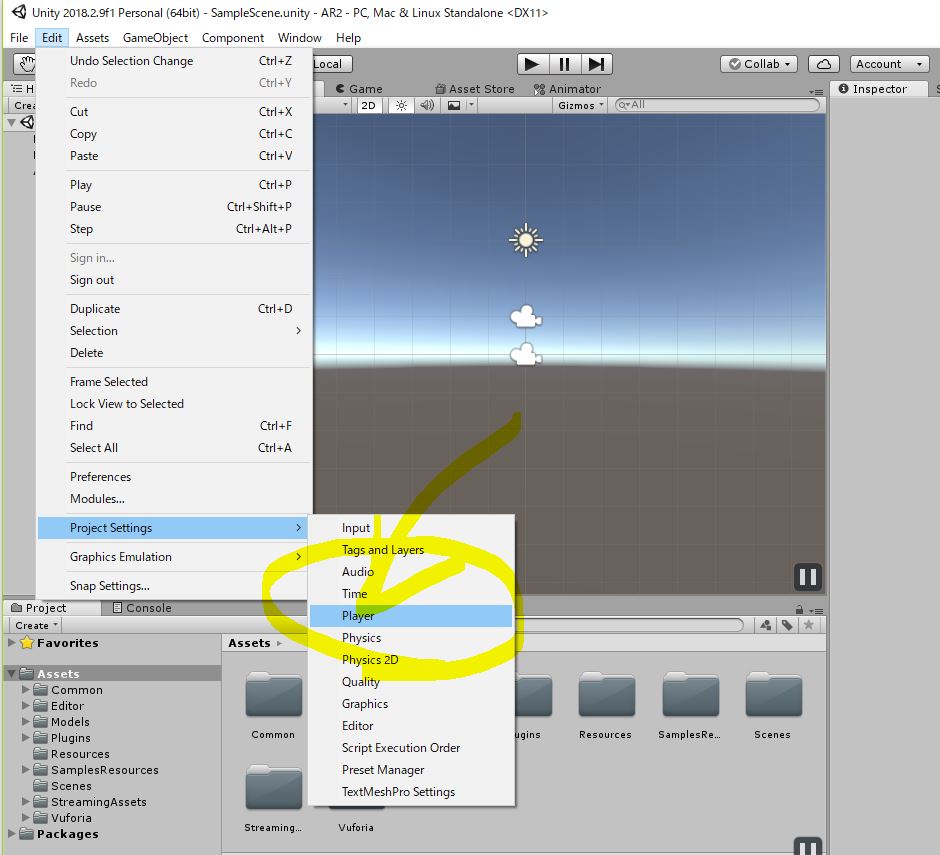
(1)ここ(Edit>ProjectSettings>Player)から入って

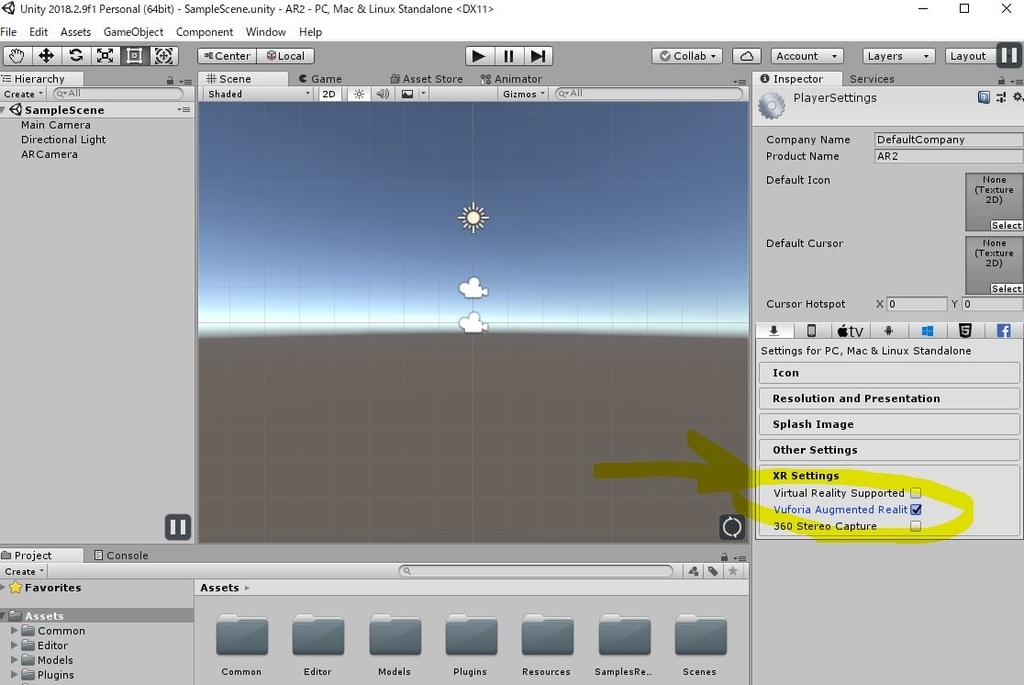
(2)ここ(Vuforia Augmented Realit(yが抜けてるのかな??))をクリックするとUnityでVuforiaが使える状態にOnになった、ということになります。

手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
とりあえず、無料枠で試せると思います。
Vuforiaのページ
Vuforia Developer Portal |
ここで会員登録を行ってください。
注意Vuforiaはシステムメンテナンス時間がある!夜型の人は、注意ください・・・(著者は夜型なので、次の日に作業が持ち越しになり、多少イライラしました苦笑)

会員登録は一般的なウェブサイトと同じですね。サクッと終わらせましょう。
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
二度目になりますが、備忘録で書いときます、カメラに映ると反応する画像はマーカーと呼ばれます。今後AR開発では頻出なので覚えましょう。で、手順4は、こなれた感じで表現すると、マーカーの登録をする、って流れです。これもアップロードして、ちょっと待ってダウンロードするだけなので、怖くありませんのでご安心を^^
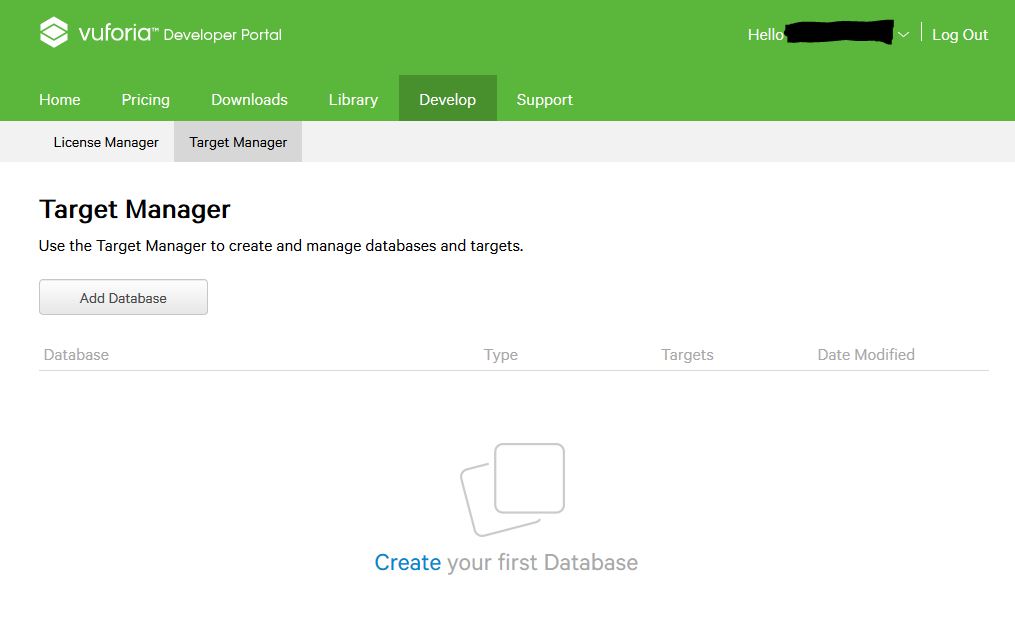
(1)まずログインしたら、「Develop>TargetManager」に移動しましょう。Target=マーカーのことと思ってもらってOKです。

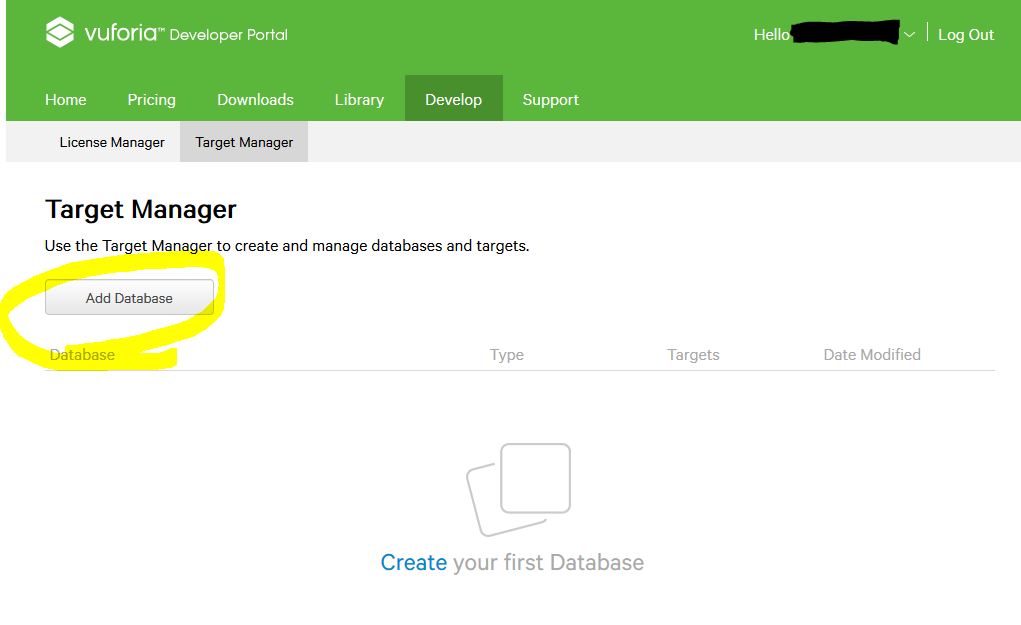
(2)次に「AddDatabase」を押します。

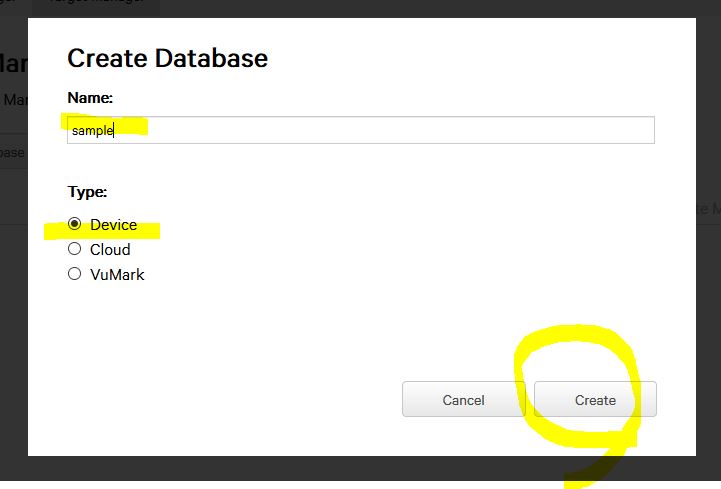
(3)次のようにデータベースの名称(自分は万が一のエンコード系のエラーリスクを少なくするために英語にしときました。)とTypeを「Device」に設定ください。終わったら「Create」を押します。

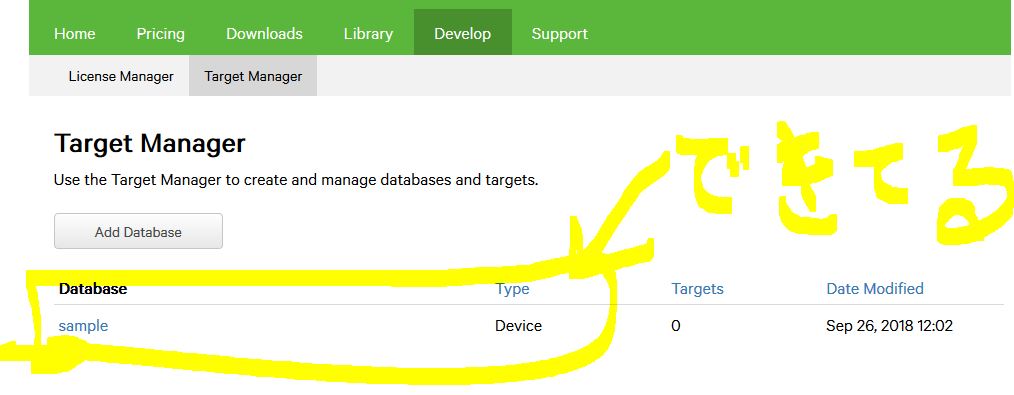
(4)はい、できてますね^^ やりました!Databaseという名称からわかるように、この仮に名付けた「sample」という名前のデータベースに複数のマーカーを格納できるという意味です。

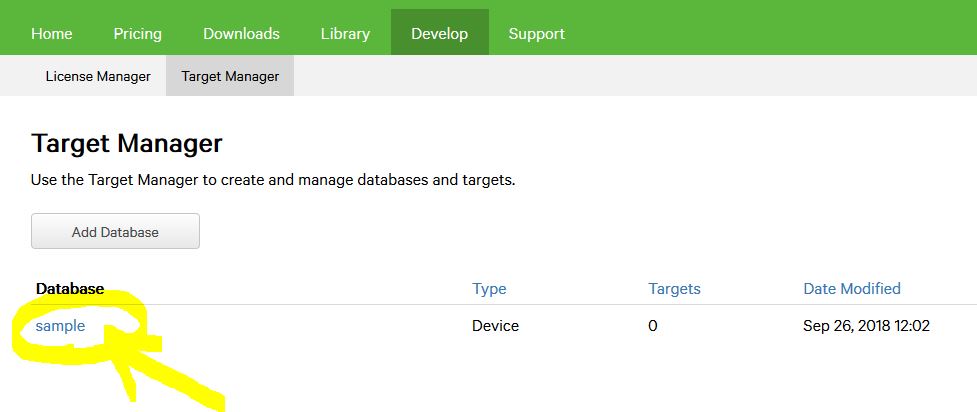
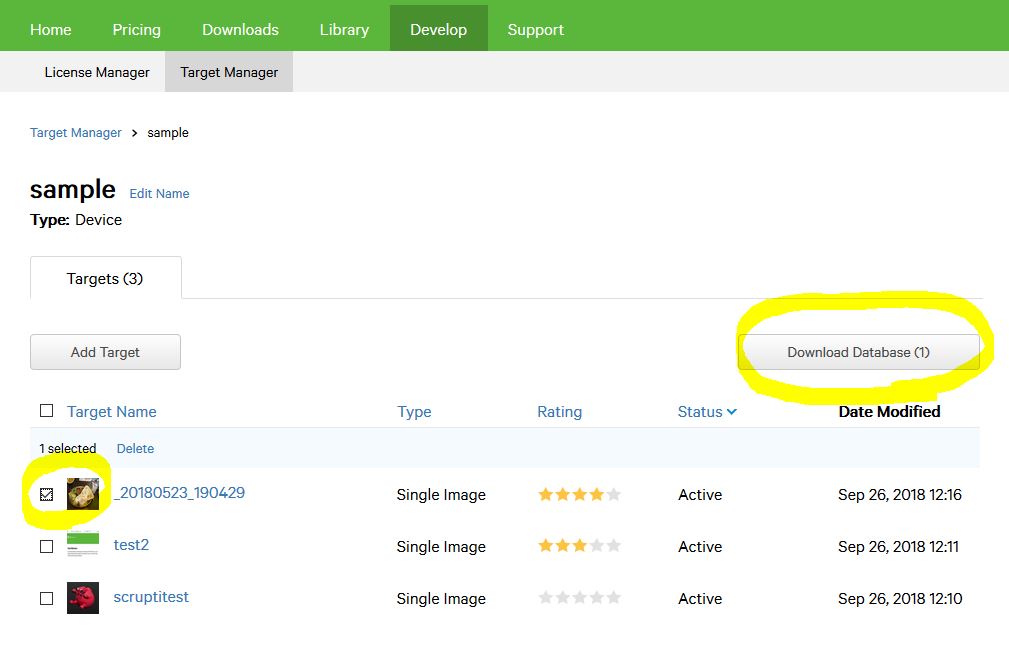
(5) ではその新規作成したデータベースを開きます。クリックするだけです。

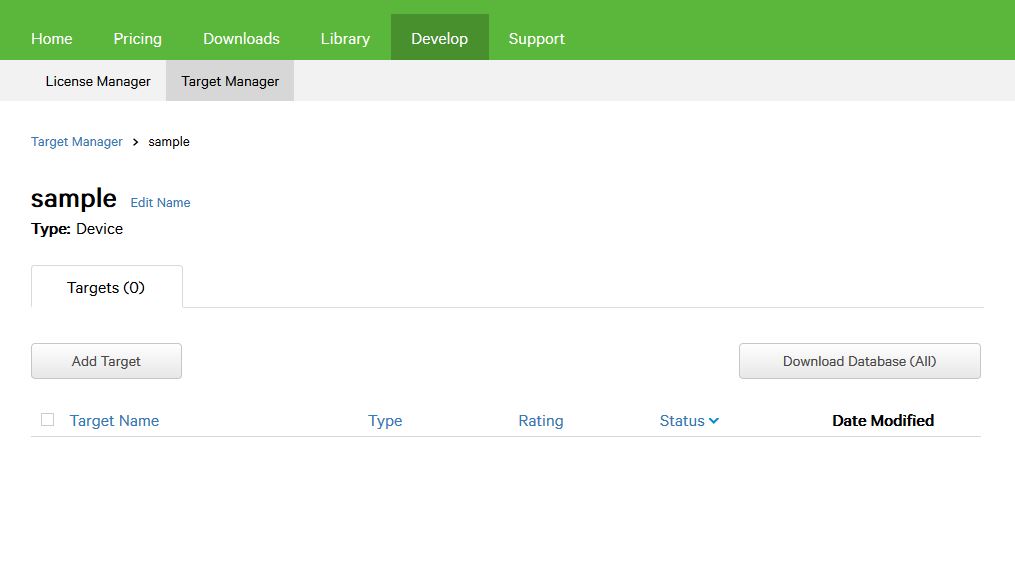
(6) はい、こういう画面になります。

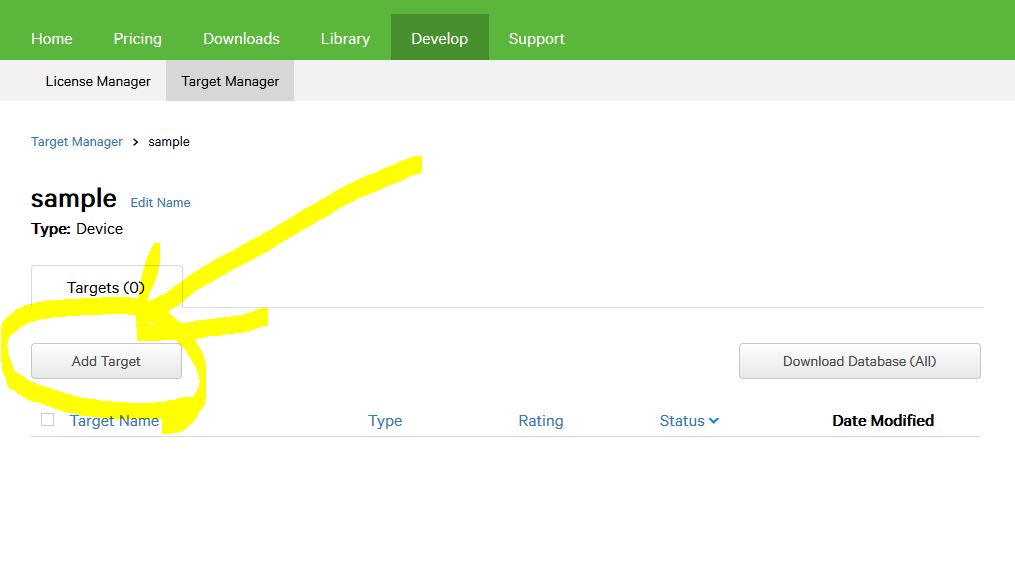
(7) いよいよ反応させる画像(マーカー)を登録です。「Add Target」を押しましょう

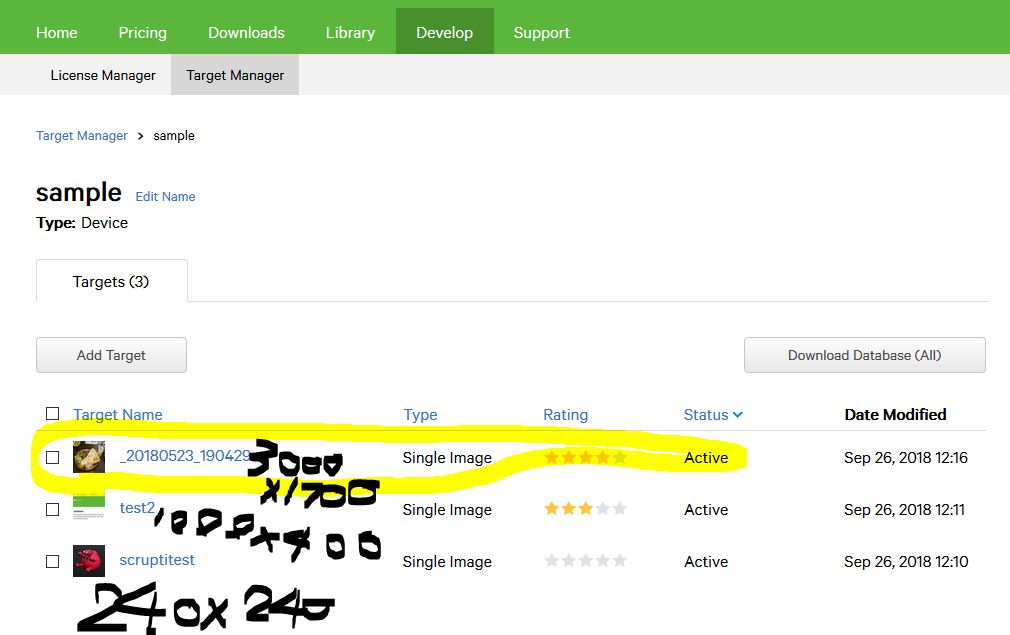
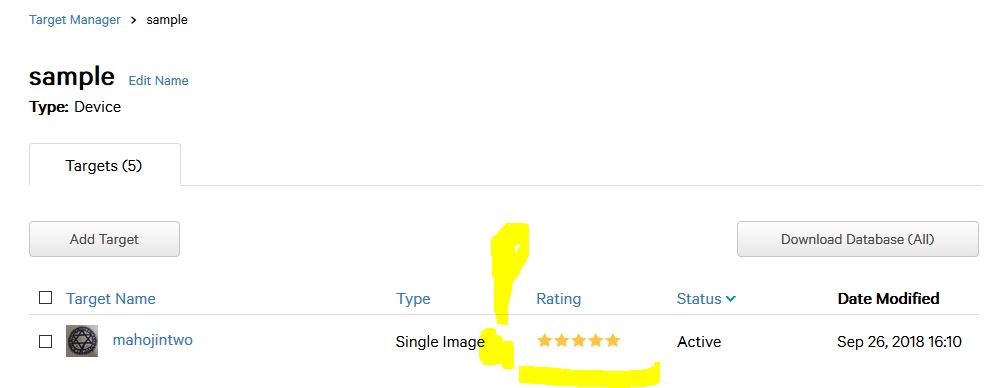
(8)画像をアップしたら星の数で「Rating」がでます。これは、カメラに認識されやすいほど星が高いです。実験したところ横3000ピクセル×縦1700ピクセルと比較的大き目の画像 が感動良好のようです。横縦3桁ピクセル程度の比較的小さい画像は特徴点が少ないみたいでダメでしたね。

(9)と、いうわけで近所のカレー屋さん(『アンジュナ』
@高幡不動。多摩の名店です。https://tabelog.com/tokyo/A1329/A132903/13006010/
)で撮った写真をマーカーにしてみます。(「あれ、魔法陣の写真じゃないんかい」って思った方、大丈夫です、あとですげ変えますので・・・チュートリアル用に撮影してた当初はカレーにするつもりだったのです。。。苦笑)チェックを押して、「DoenLoad Database」を押します。

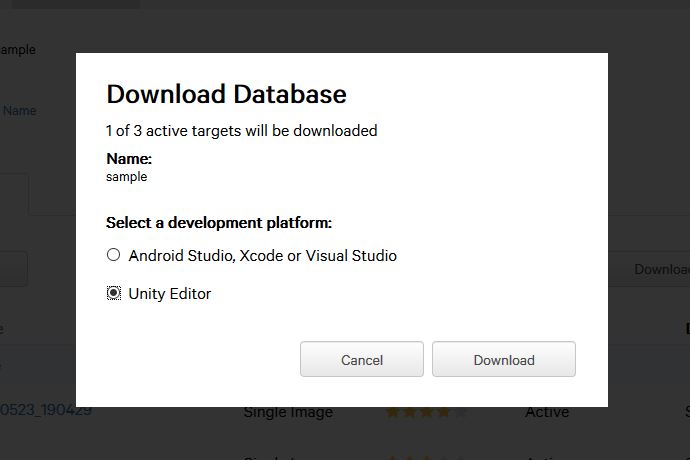
(10)「UnityEditor」を選択して、「DownLoad」を押します。これでダウンロードされたものはただの画像データから、Unity用のオブジェクトに変換されたファイル(拡張子が「.unitypackage」)がGetできるというわけです。

(11)Unity用のオブジェクトファイルが手に入りました~イエーイ^^v

手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
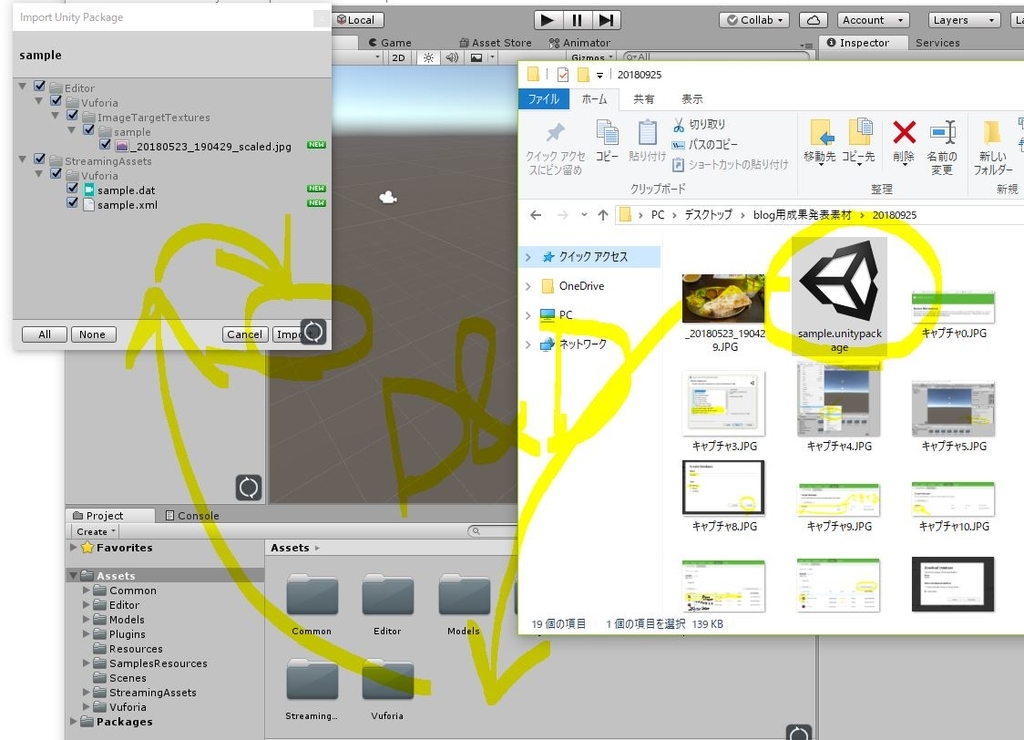
(1)とりあえず、手順4で手に入れたファイルをドラッグアンドドロップすればマーカーはインポートされます!手軽ですね^^

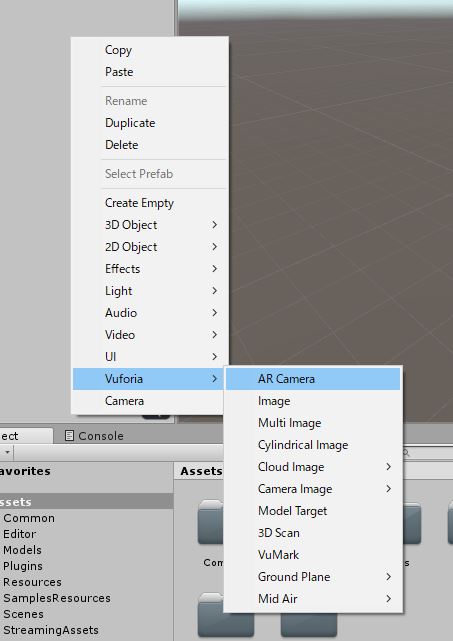
(2)Cameraなんですが、Vuforia専用のカメラオブジェクトじゃないとマーカーが反応しないので、 ヒエラルキー(UnityEditorのオブジェクト一覧が書いてある左端の欄の部分のこと。頻出なので覚えるとお得です。)から Main Cameraを削除、「GameObject>Vuforia>ARCamera」を選択して、投入ください。

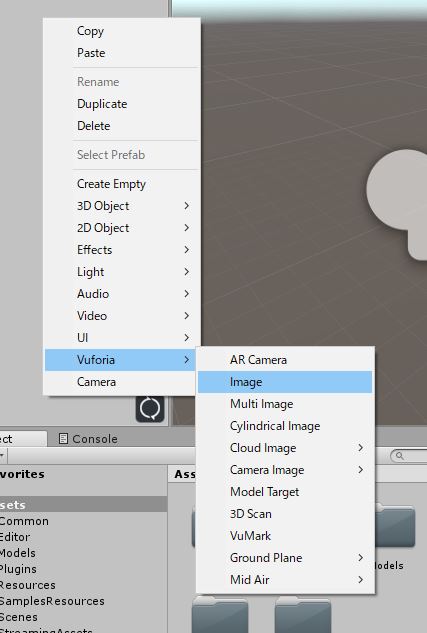
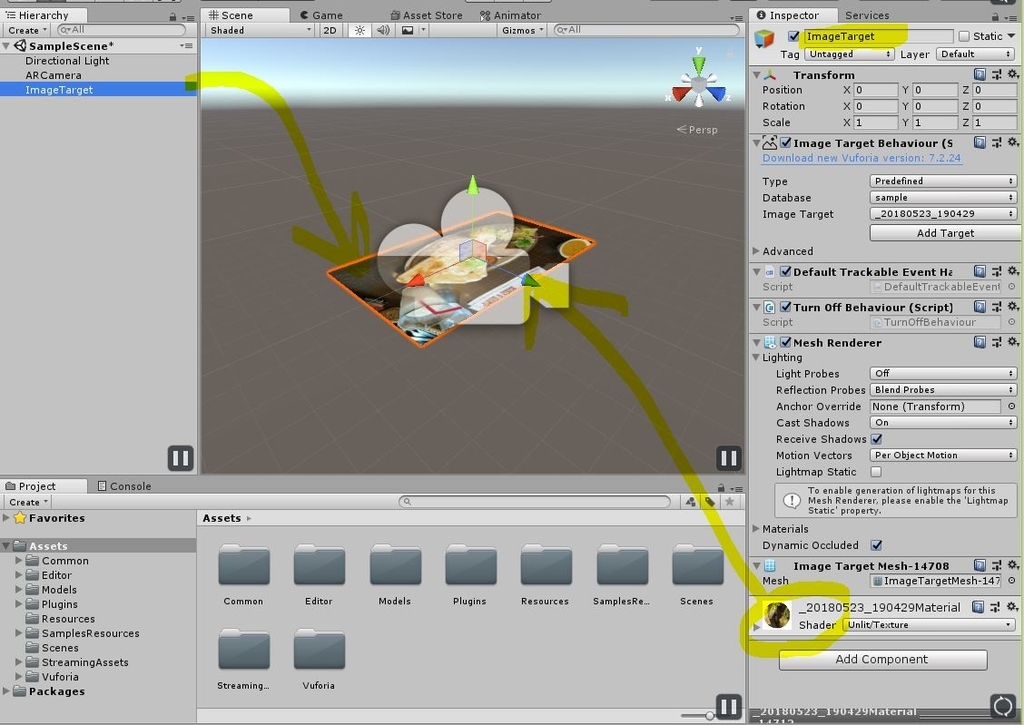
(3) さらに、カメラに映る予定のすべての画像オブジェクトは、「GameObject>Vuforia>Image」で選んだオブジェクトに関連させないと映らないので、出現させる画像(今回の例だと赤いスライムみたいなモンスターの3Dモデルなど)配置する前に「GameObject>Vuforia>Image」を押してください。ImageTargetという名前のオブジェクトがあらわれ、さきほどインポートしたカレーの画像が映っていると思います。おいしそうですね。いまこれ書いてるの深夜なんです、くぅ~カレー食べたい!苦笑 とりあえず、このImageTrgetはカメラに反応する画像、マーカーのことです。カレーの画像が地面として機能しているという認識でとりあえず大丈夫です。


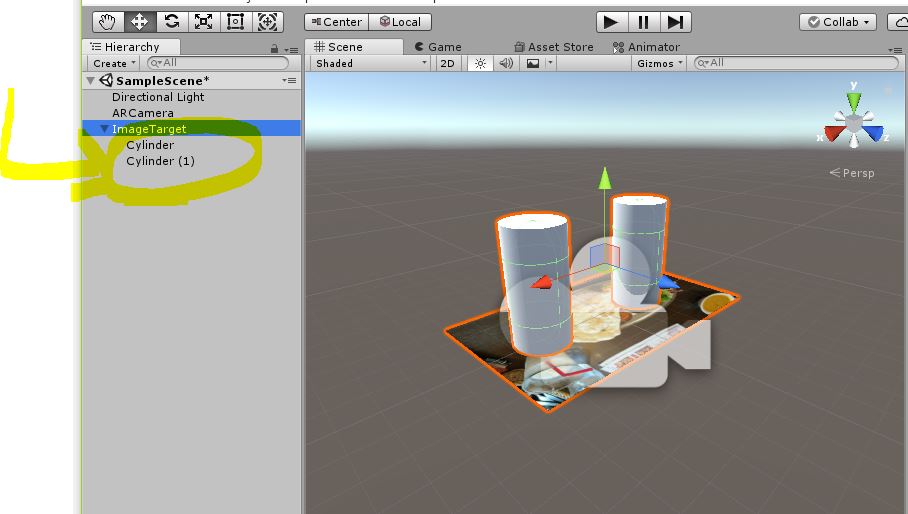
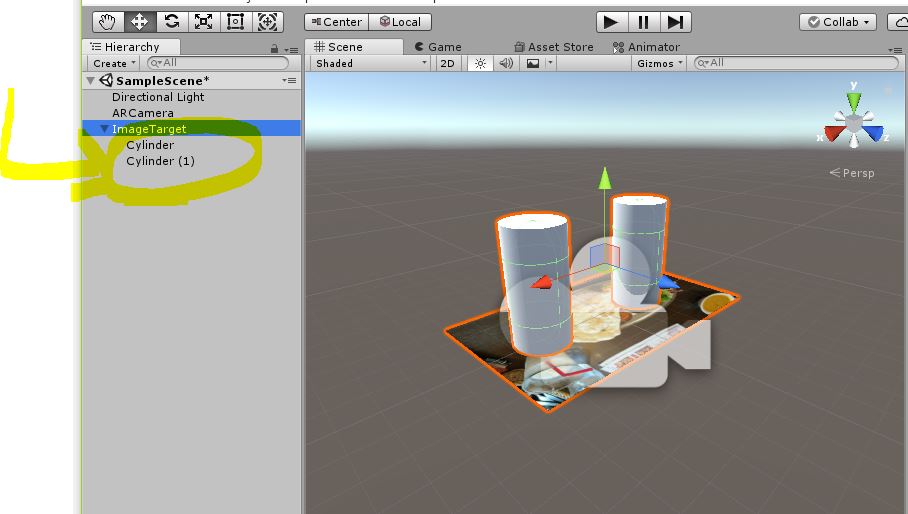
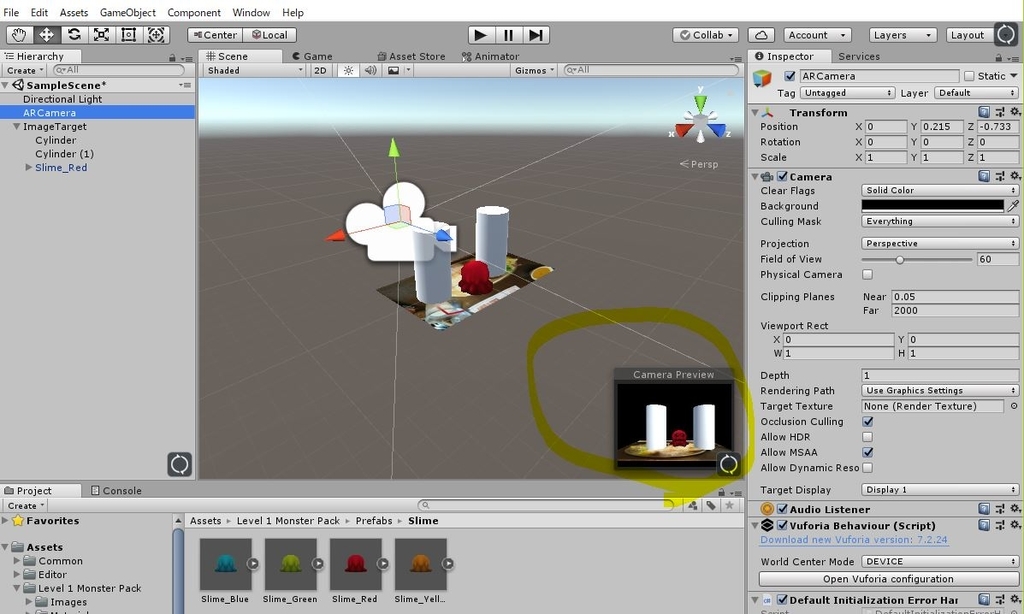
(4) では、マーカーの上に映るものをセッティングしていきましょう。赤いスライムみたいなモンスターの3Dモデル以外にも気軽にテストしてみましょう。シリンダー(円柱ですね・・・)を配置しましょう。これは「GameObject>3D>Cylinder」で投入できます。ちゃんとカレーの画像に載っているように画像を縦横奥と移動させて整えましょう・・・

(5) はいここが注意点です、ハマりどころです!、注意して配置ください。(4)のあとで大丈夫ですが、 ImageTrgetの子要素になるように出現させるオブジェクトは配置してください。 ImageTargetの子要素になってないとシーン、映りません・・・かなし~ ですよね、だから注意してね^^

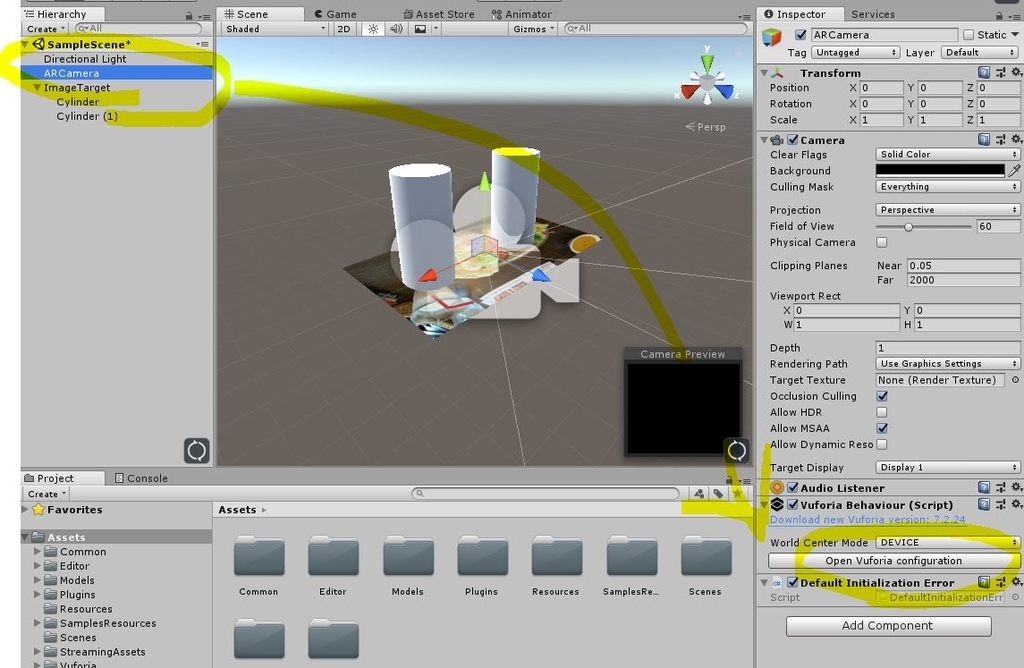
(6) さて、いよいよこの旅も大詰めです。まだしていないことがありますね、はい、VuforiaのキーをUnityにセットしていないですね、これをやるといよいよhello AR worldなわけです。さきほど投入したARCameraオブジェクトのInspector(UnityEditor右側の変数がいっぱい書いてある場所)の「Open Vuforia Configuration」を押します。

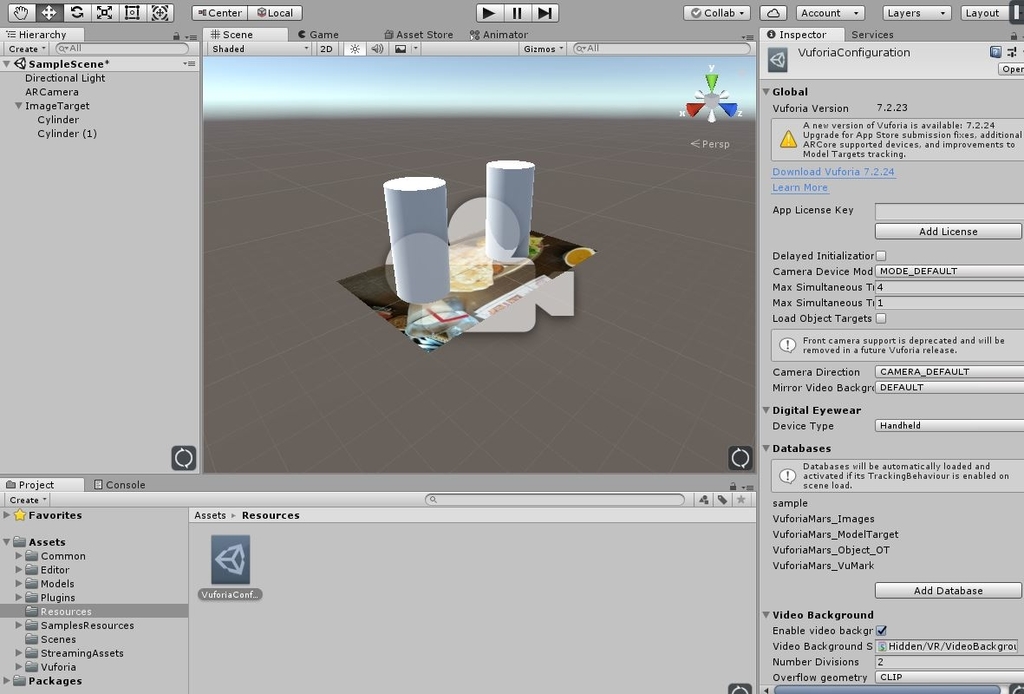
(7) すると、こんな画面になります。

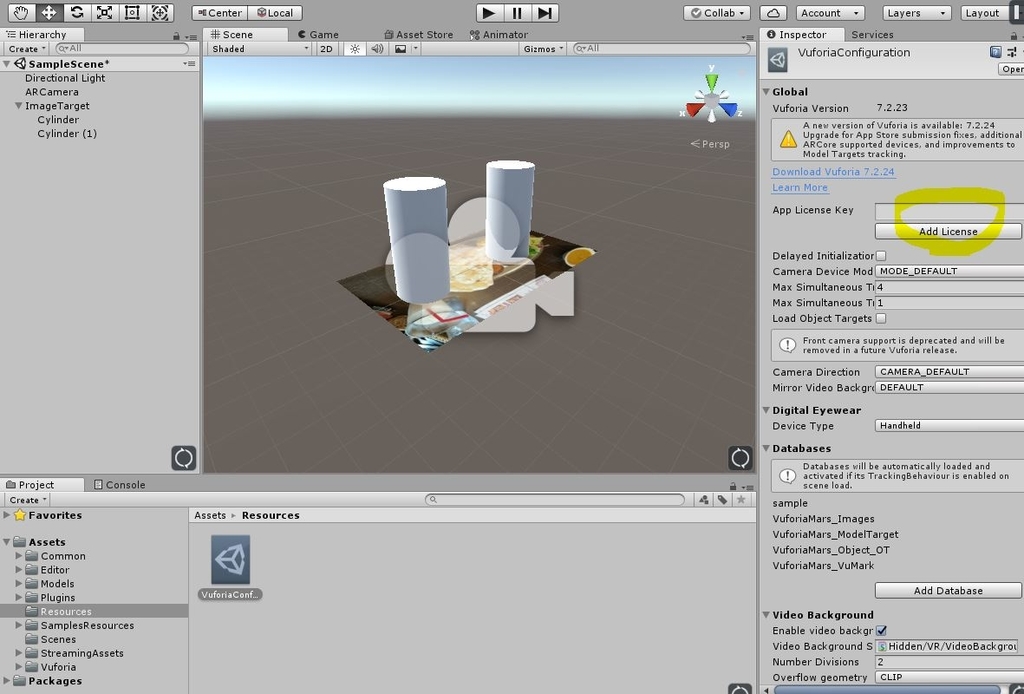
(8)「AddLicence」を押します。

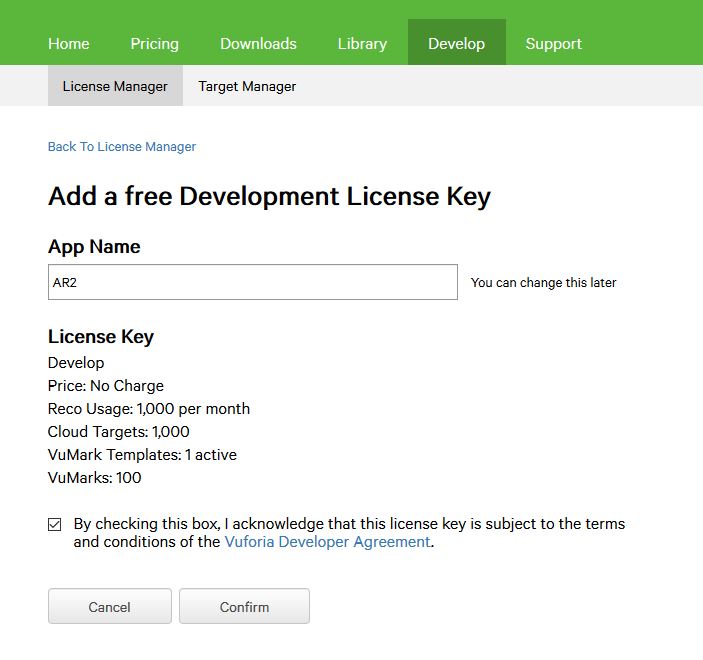
(9)するといきなり、さっきのVufroiaの管理コンソール画面に移動します。で、AppNameをProject名と同じもので登録してください。条件OKなら、「Conforim」を押します。

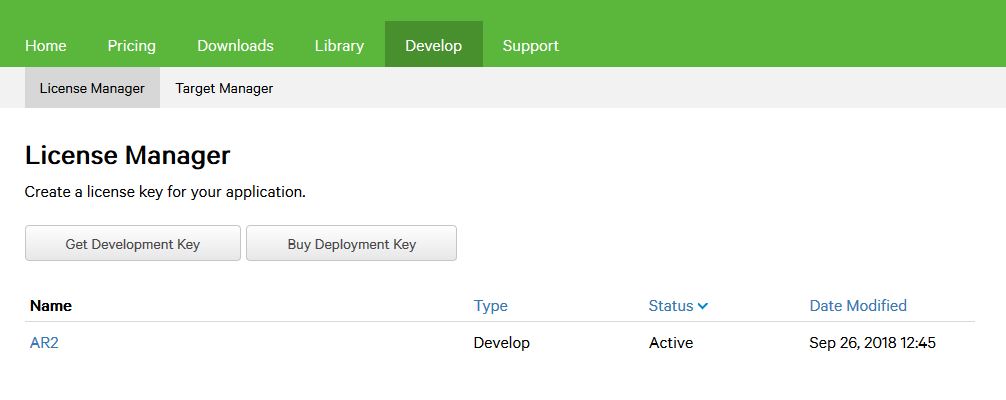
(10)この画面になりますので、プロジェクト名を押すと、キーが現れますので、それを(8)「AddLicence」のボタンの上の空欄にコピペします。これで連携ができました。

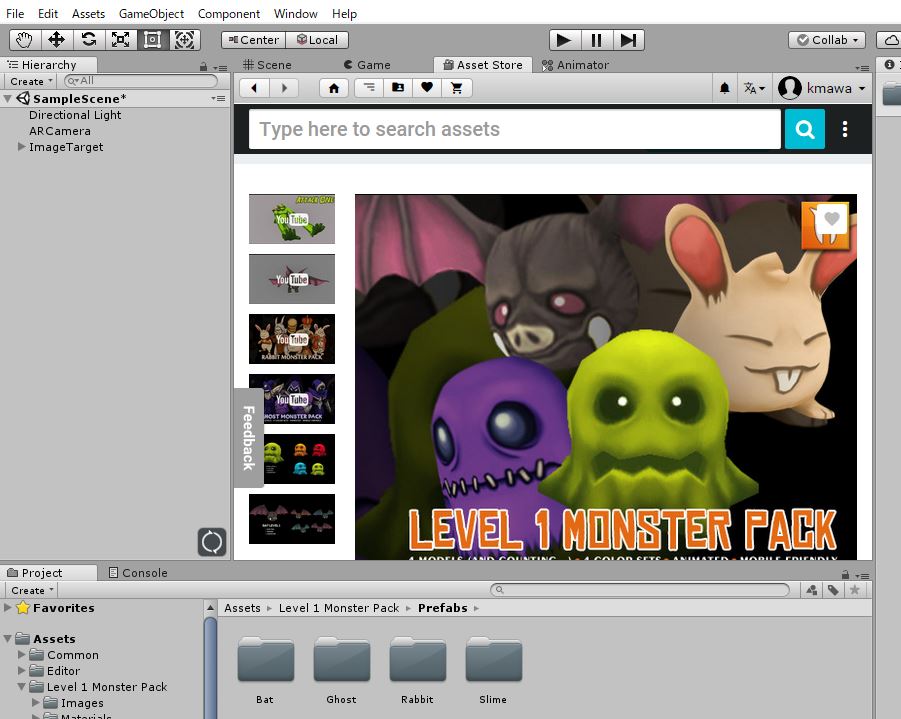
(11)ではお待ちかねのモンスター3Dキャラクターも載せます。これはUnityのアセットストアで無料の素材でした。

(12)インポートしたらドラッグアンドドロップですぐ配置できます。

(13)ARCameraからみたビューでもカレーの写真の上に円柱2個と赤いモンスターが映ってますので、大丈夫そうですね。ではWebカメラ(僕はその辺の電気屋さんで売ってるバッファローのもので実施しました)をパソコンにつないでから、UnityEditorの再生ボタンを押します・・・

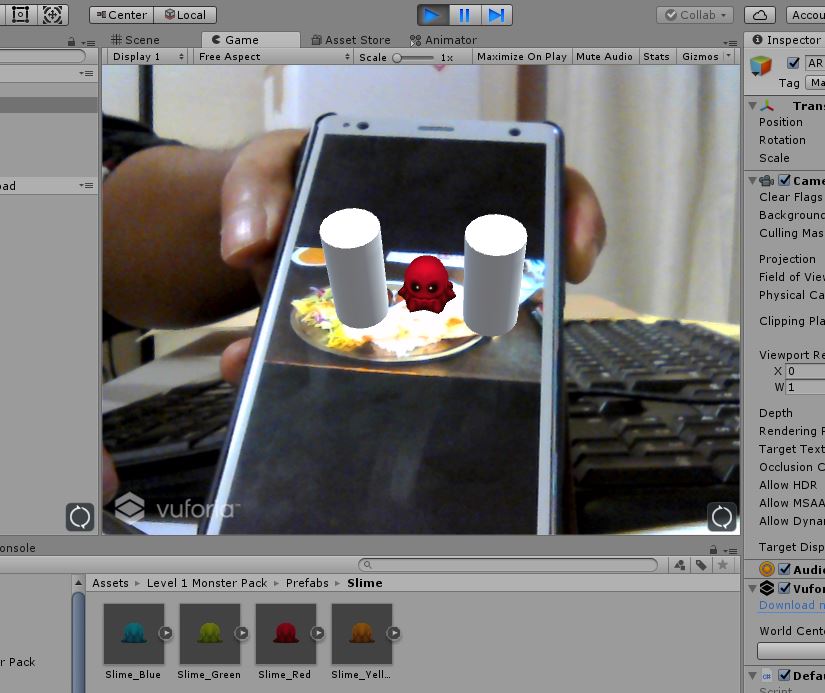
(14)Webカメラに登録したカレー画像に反応して、円柱と赤いモンスターがちゃんと映ってますね^^ できたぁ~~

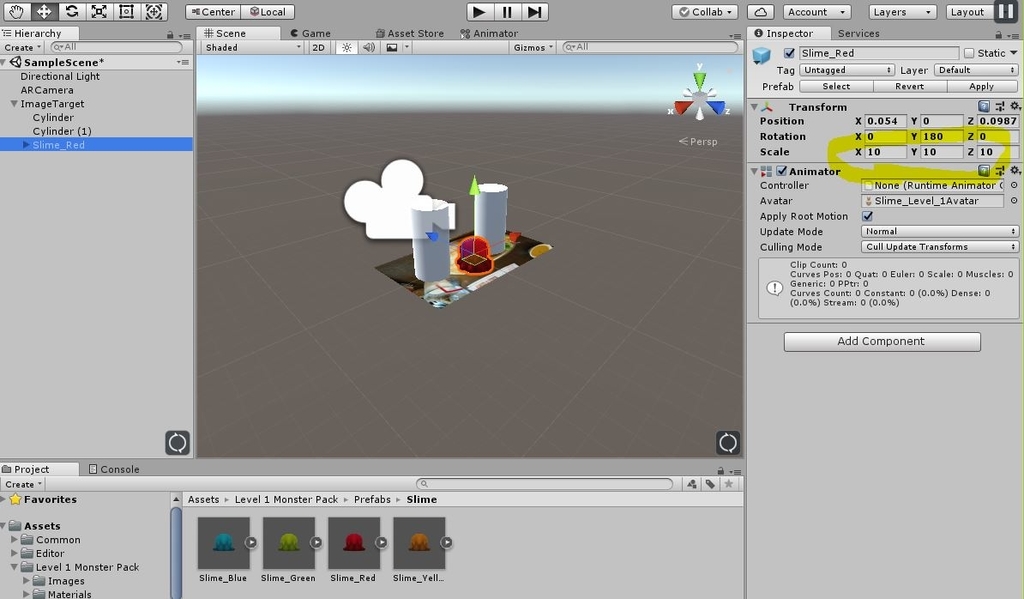
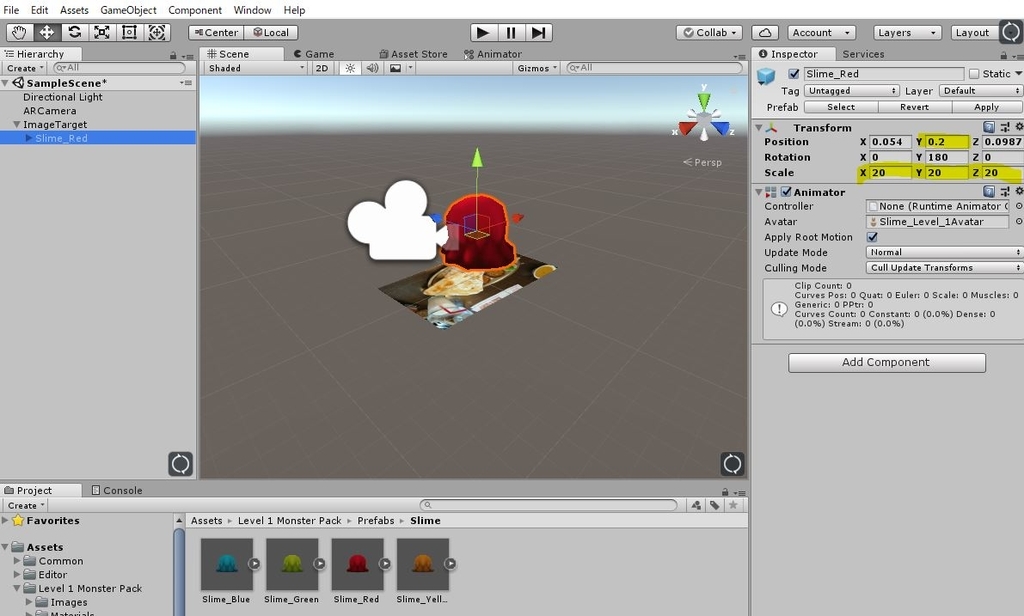
(15)小さすぎるので、スケールを変更しました。

(16)魔法陣を書いてから、撮影して、手順4:Vuforia管理画面から、カメラに反応する画像を生成する。の流れをもう一度やる+円柱を取り除きますと、魔法陣から赤いモンスターだけ出現できるようになります。これは今までの工程の繰り返しになるので、これくらいにしておきます^^

ではよいARライフを^^/
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントも時どき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
Unity2017.2.1f1からUnity2018.2.0f2にバージョンアップしたときにC#スクリプトビルドでエラーCS2001が出たときの解決したメモ
経緯
Unity2017.2.1f1からUnity2018.2.0f2にバージョンアップ
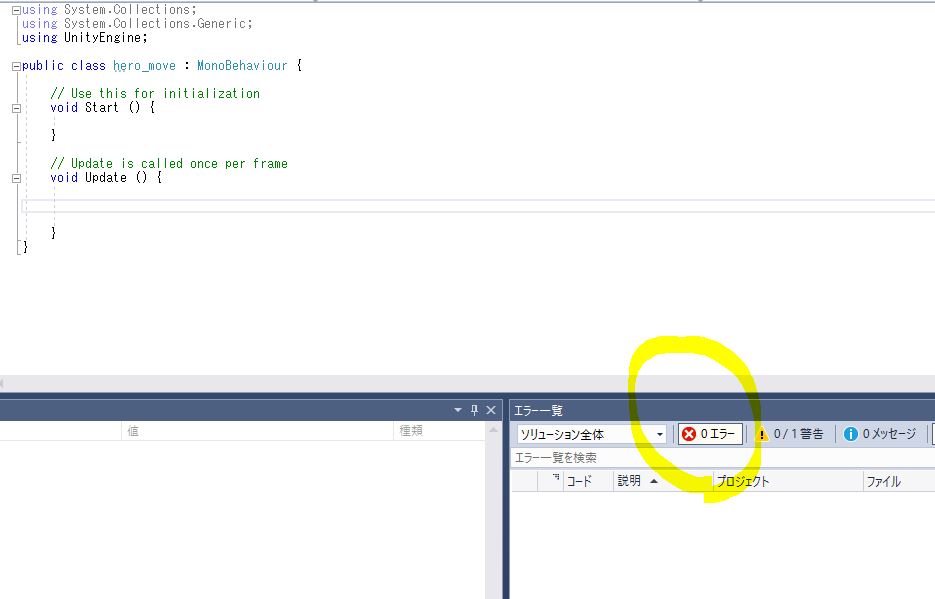
何気なくC#スクリプトオブジェクトをつくり、空のままちゃんとアタッチできるかビルドしてみた。

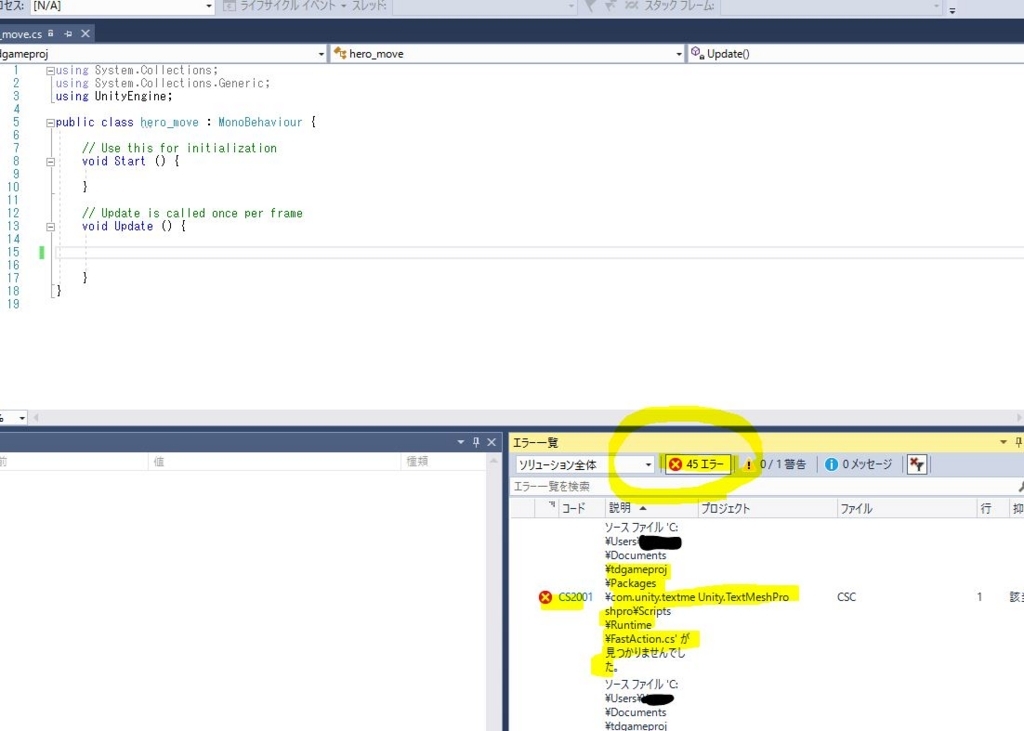
こんなエラーがでた!ウゲェェ・・・・
エラー対応つらそう・・・ゲーム開発させてよ・・・
エラー CS2001 ソース ファイル 'C:\Users(path)\Documents(projpath)\Packages\com.unity.textmeshpro\Scripts\Runtime\FastAction.cs' が見つかりませんでした。
この記事がヒントになり、 stackoverflow.com
80いいねついているところ、おそらく多いエラーだと思うのですが、意外と日本語資料やブログは見つかりませんでした・・・日本だとハマってる人少ないのかしら・・・
これによると、なんかパスがUnity2018で参照がおかしいみたいな。うーん、でもまだ解決まで遠そう。とりあえず、パスを見てみるとTextMeshProが関わっているようです。でこの記事を発見
https://forum.unity.com/threads/textmesh-pro-unity-2018-1.511748/
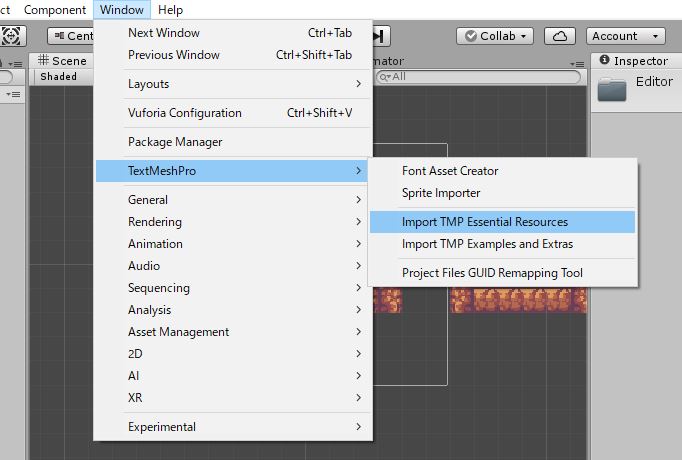
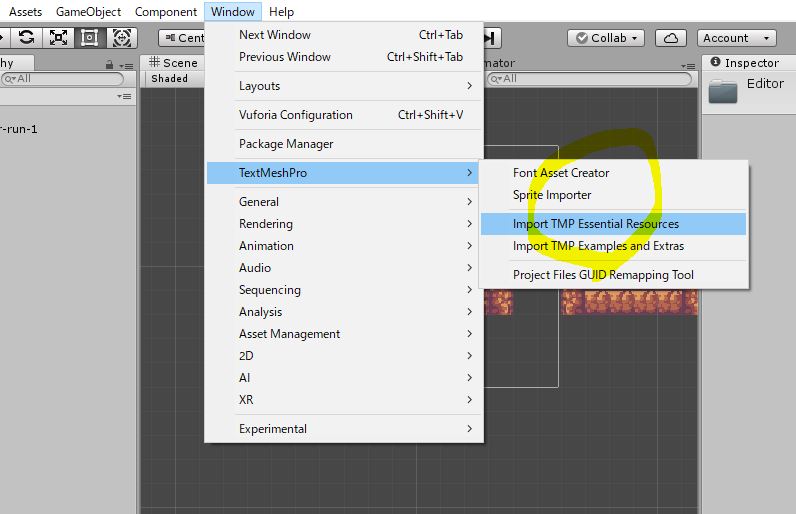
とりあえず英語量多すぎ!なのでGoogle翻訳でサクサク解読です。TextMeshProのアセットインポートの仕方が書いてる。とりあえず落としてみる。

ここです↓

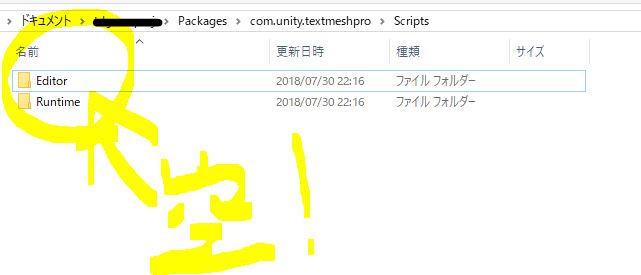
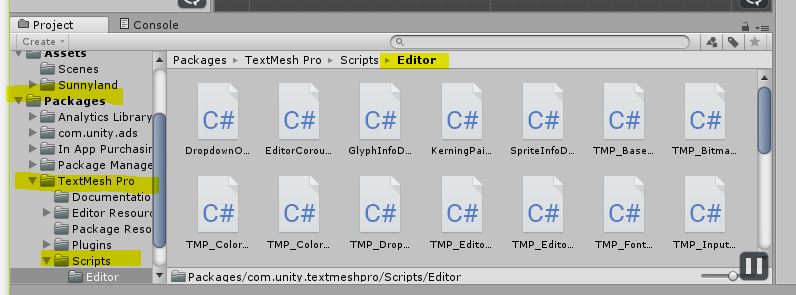
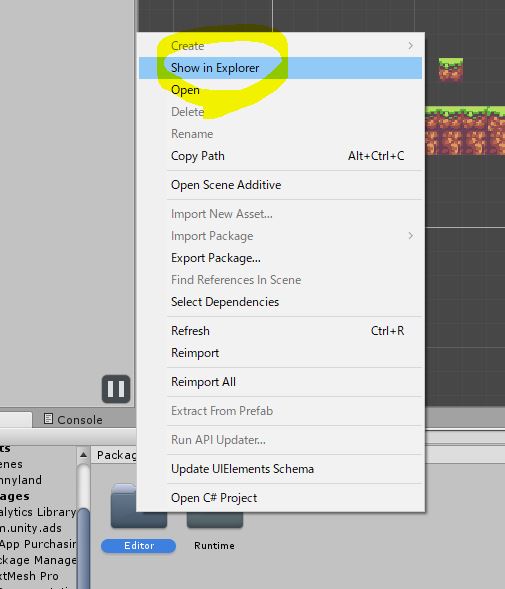
で、先程のエラーメッセージのパスをWinのエクスプローラーでチェックするとフォルダはあるけど空!これっぽいなー・・・参照できないもんね〜

で、さっきインポートしたアセットをUnityEditor上で見ると、インポートできなかったcsファイルがいっぱいある。うーん違う場所にダウンロードされてるんだろうな、これを規定の場所にもコピーしたらいいのでは??という仮説。

と、いうわけでアセットがある場所もWinエクスプローラーで開いて、さっきの空だった場所にコピペでcsファイルたちを充填してみる・・・そしてビルド・・・

あ!通った!やっぱそうか。

というわけで、ちょっと踏み外すと軽く1週間溶けちゃいそうな怖いエラーでした・・・解決できてよかった・・・
開発日誌::Unity::2Dスクロールゲームで便利なタイルマップを使う方法
参考用
基本的に下記の記事で理解できると思います。参考記事を元に、自分用にメモ。
ただ、自分は今回Unity2018.2.0f2で実施してます。
自分の履歴
Assetをインポートしてくる。
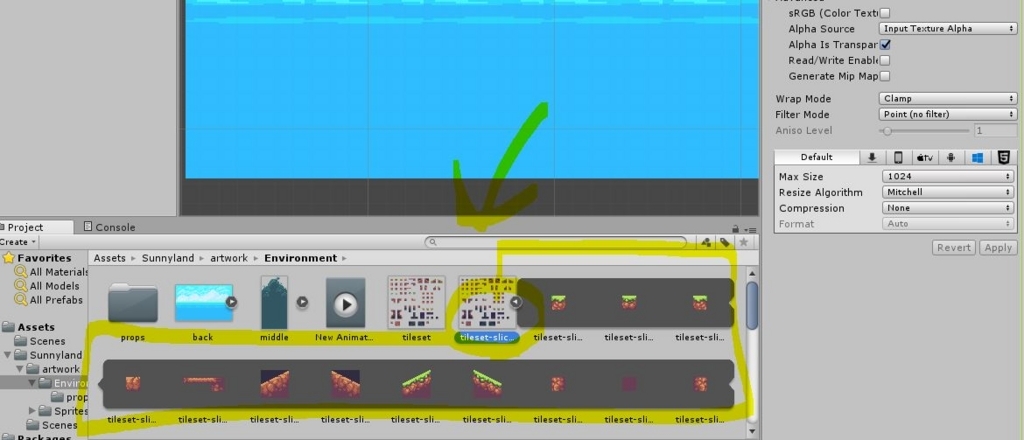
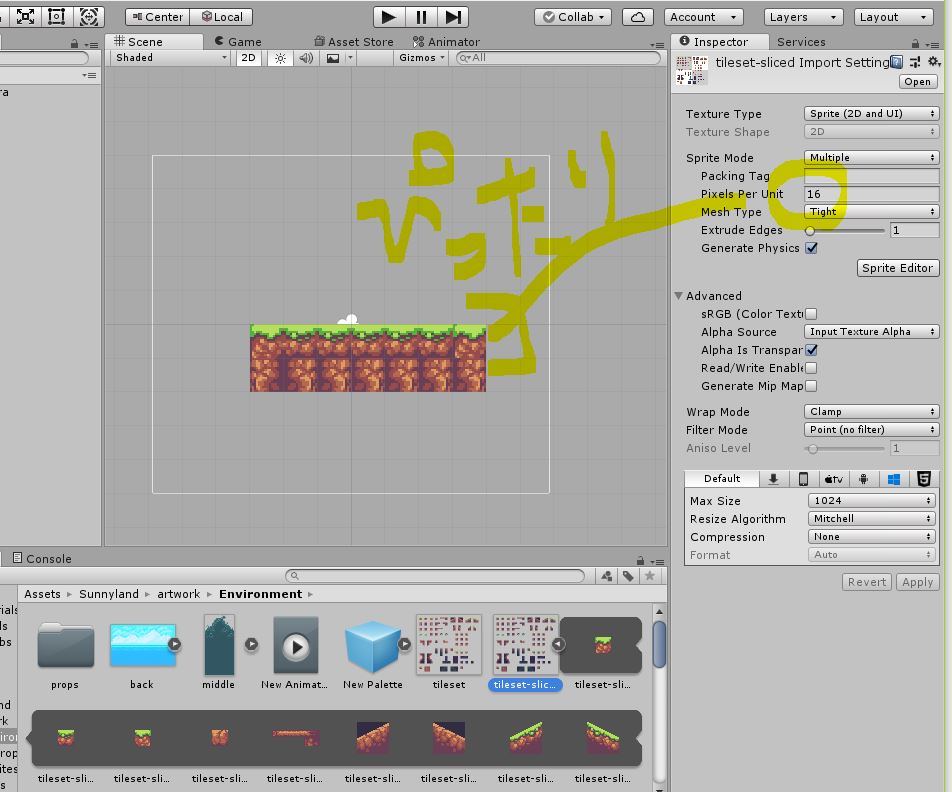
画像がまとめられたファイルをタイルマップ用にセットする。

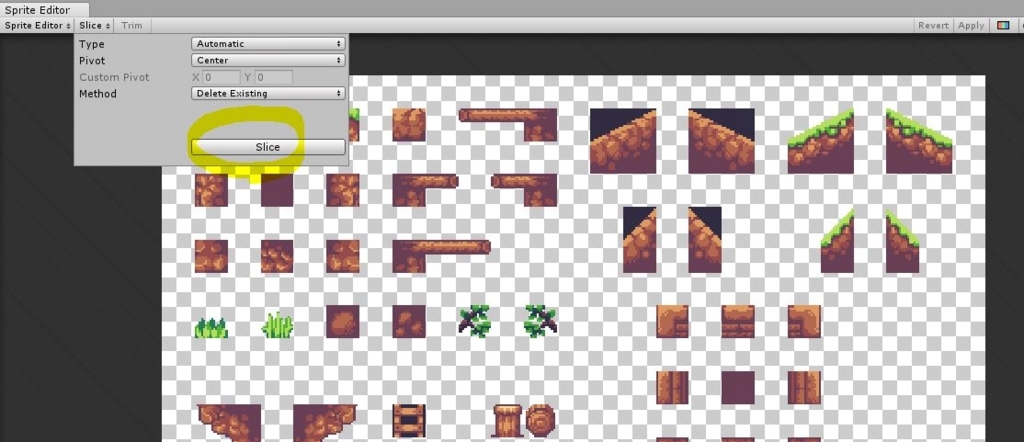
SpliteEditorを開いて、スライスボタンを押すと、

画像ごとにバラバラになってタイルとして扱える模様。こんな感じ↓

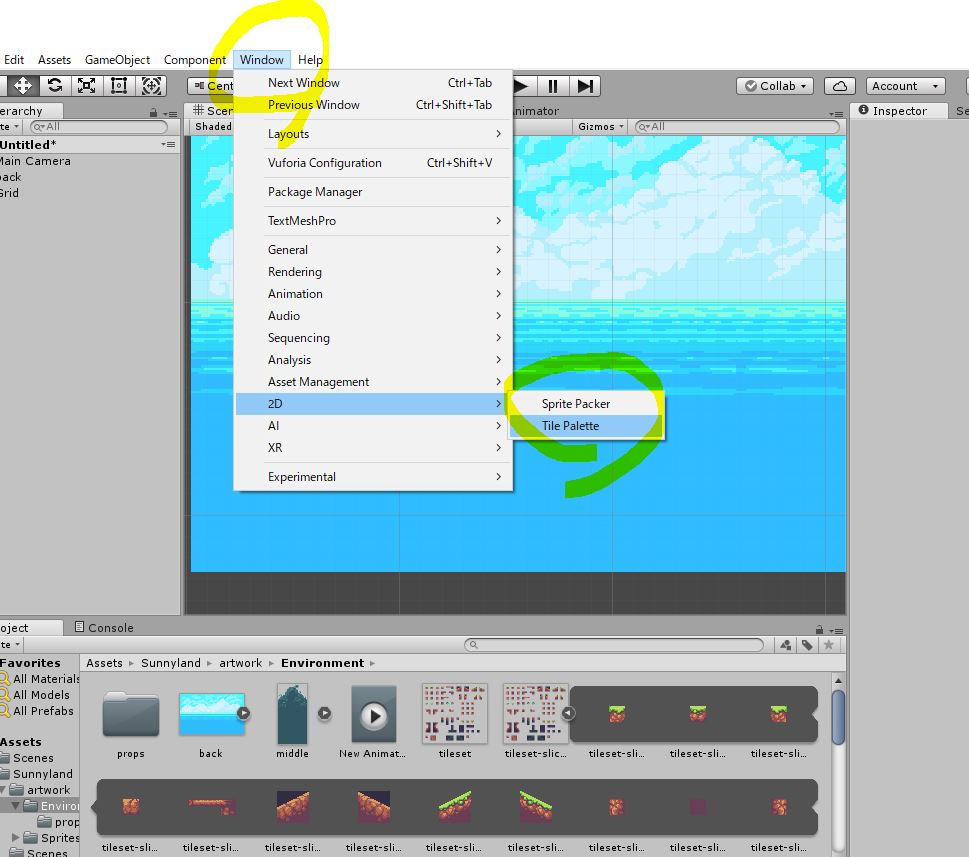
タイルパレットを作成、読み込みたい画像をD&Dする

※詳細は上記参考リンクがさらに詳しいです!
あとはどんどんペンで書くようにオブジェクトが追加されていく・・・便利!Unity最高!
Unityのタイルアセット機能をちょっといじれるようになった^^/ #Unity pic.twitter.com/JI7iWKKBU8
— mawa (@k_mawa82) 2018年7月30日
マス目とブロック、タイルのサイズ合わせは下記の部分の数値調整でいけます。

お気軽に押していただければ励みになります^^
今週の目標

トミカ No.37 ミニ ジョン・クーパー・ワークス (初回特別仕様)
- 出版社/メーカー: タカラトミー(TAKARA TOMY)
- 発売日: 2017/11/18
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
だいぶ仕事のやる気が復活してきた〜
デプロイ済アプリ
- コンテンツのチェック・システム運営など(時間のほとんどこれに割いています)
- Q&Aコーナーの追加(先週できず今週できたら・・・)
Django新規プロジェクト
セキュリティの勉強
- 今日からちょっとだけ進んだ!
趣味のゲーム開発
- 次何しようかなと考える=>2週前から進んでない!w 今週こそはちょっと考えるぞ〜
今週の目標

トミカ No.37 ミニ ジョン・クーパー・ワークス (初回特別仕様)
- 出版社/メーカー: タカラトミー(TAKARA TOMY)
- 発売日: 2017/11/18
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
GW明けで5月病です苦笑 そんなに休んでないはずが・・・でもペースを戻していかないと行けないなということで目標設定を今日と今週で設定。
デプロイ済アプリ
- コンテンツのチェック・システム運営など(今日)
- Q&Aコーナーの追加(今週)
Django新規プロジェクト
セキュリティの勉強
- ちょっとやってみる。
趣味のゲーム開発
- 次何しようかなと考える=>先週から進んでない!w
今週の目標

トミカ No.37 ミニ ジョン・クーパー・ワークス (初回特別仕様)
- 出版社/メーカー: タカラトミー(TAKARA TOMY)
- 発売日: 2017/11/18
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
最近多摩は寒いかもしれません。暖かくなったかと思いきや風も強かったり・・・ 桜ももう葉桜ですし、ポカポカ陽気が待ち遠しいです。
- コンテンツ周り
- 新アプリのプロトタイプの実装
趣味のゲーム開発
- 次何しようかなと考える
新アプリがまあサラッと書いていてヘビーなんですが・・・ HoloLensはとりあえず自分の実機で動いたのを確認したので、一旦プロジェクトはここまでで解散とします。