開発日誌::ARデモアプリをARKit+Unityで作ったときのハマりどころメモ(2018年11月動作確認)

コメント
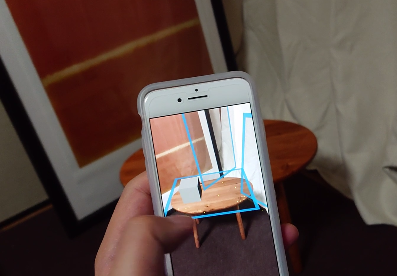
上記のキャプチャ画像のようなARKit2.0の体験デモをビルドまでしてみた。これは今年の9月にバージョンアップがあったらしいので、すごく新しい技術なんですね^^
平面を検知したら青い枠で囲まれ、その青いわくにタップすると、キューブが配置されるというだけのデモ。
これをどう実装したかについて主にハマったところ等をまとめた。
利用チュートリアル
おもちゃラボさんの記事を主に参考資料として進めました。
環境情報
自分としては、今後ローカル開発をGPUなどの環境が良いWinで行い=>ビルドをMacと分業体制で進めたいため、このあたりが重要です。
【1】プロジェクトファイル一式の入手
- Win機(OMEN)
- Windows10 Pro
今回はサンプルシーンをビルドするだけなので、実質ローカル開発はなしですが、一応Macで全完結させない練習としてWinからダウンロードし、フラッシュメモリでMacにプロジェクトファイルを解凍済のものをフォルダごと移動しました。画像ファイルなどは圧縮解凍をWin-Macで使いまわした際に不具合がでることもあるので、そういうのが大丈夫かのチェックです。
【2】ビルド
- Mac(Mac mini)
- OS High Serra(そろそろmojaveにしないといけないかな・・・)
- Unity ARKit Plugin ( ARKit v2.0)
- Unity 2018.2.12f1
- Xcode 10.1
- 実機 iPhone 8
一応ARCore のようなビルドするのに下記SDKはいらなかったです。(AndroidのようにJAVA関係ないからかな)つまり、UnityEditorのExternal Tool はいじらなかったです。
データ処理の流れ
Unity@Winでプロジェクト構築
(今回は中身はいじってないので追加検証必要)
↓
プロジェクトを丸ごとUSBメモリでMacに移動。
↓
Unity@MacでiOSビルド
↓
○○.xcodeprojと、関連ファイル群が生成される
↓
Xcodeでビルド
(○○.xcodeprojを選択して開く&実機をPCにつなぐ。なおXcode内でのパラメーターいじりはdevelopment teamのところのみ(後述))
はまりどころ
1 Xcodeのビルドエラー1:XcodeとOSが古い問題
Xcodeでビルド時にエラー。OSとXcodeが古い可能性があったので、アップデート。mojaveにしようと思ったのですがどうもHighSieraの足りないパッケージをインストールしてアップデート完了したみたいです。
これが何故か苦労することに・・・
こういう方もいるようで、自分はがちゃがちゃやってたらAppStoreからアップデートできましたが、30分くらいかかりました。ゲームしてひたすら待ちました・・・
これをすると同じエラーはなくなりました
2 Xcodeのビルドエラー2:development team 署名なし問題
Xcodeでビルド時にこれがでた。
Showing Recent Messages :-1: Signing for "Unity-iPhone" requires a development team. Select a development team in the project editor. (in target 'Unity-iPhone')
この記事のチームを選択したらうまくいきました!
3 Xcodeのビルドエラー3:your device is locked(?!)
Xcodeでビルド実機インストール中にでた。
Development cannot be enabled while your device is locked. Please unlock your device and reattach. (0xE80000E2).
解決策
teratail.com
この記事のにあるように実機をリセットすると行けました。位置情報だけリセットでもいい可能性があります。
4 Xcodeのビルドエラー4:iPhone is busy(!?)
Xcodeでビルド時にこれがでた。(おいおい・・・エラー多すぎて挫折しそうだよ苦笑)
iPhone is busy: Preparing debugger support for iPhone
解決策
この記事にそって、再起動をテスト実機にしたらできました。再起動は実機リセット処理の後にしました。
無事動いた・・・
一苦労でしたね〜^^; 動いてよかった・・・
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントもときどき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
開発日誌:xR関係の勉強会を開いてみた

詳細は下記にくわしく書きました。 xrdevja.hatenablog.com
良かったこと
- 幅広いバックグラウンドの方に参加してもらえて情報交換がとても有意義だった。
- Unityはじめての方も実装が色々できて、楽しんでもらえた模様でホッとした。
課題
- 遠隔参加の方との音声・映像共有がいろいろ難しいことがわかったので今後工夫が必要。
プロジェクターとWinPC(OMEN)をHDMIケーブルでつないで、DiscordとSkypeで画面共有+チャット+音声会話+参加者カメラ映像の配信をしようとしましたが、画面共有+チャットもしくは、チャット+音声会話までしか実現できず。これはHDMIケーブルの音声出力の機構に原因がありそうでした。うーむ謎。自前のミニプロジェクターがいるかなぁ。。。あとマイクは無指向性の声が色々聞き取れるやつがあるといいかも。
- もくもく時間が3時間だと限界がある
これはもはや、しょうがないのだけど、何か進捗を大きく出すには、丸1日、あるいは2泊3日くらいのボリュームが欲しいと思った。3時間だとなかなか納得の行くアウトプットが作れない。
次回以降にためしてみたいこと
clusterで、VR空間での集合がしたい。これはすでにアイデアをもらっていたのだけど、時間的に環境構築まで至らず。。。次回にがんばりたい。
お気軽に押していただければ励みになります^^
開発日誌::ARデモアプリをARCore+Unityで作る方法(2018年10月動作確認)

コメント
上記のキャプチャ画像のようなARCoreに付属の体験デモをビルドまでしてみた。
ARCoreというGoogleの開発したARキットをAndroid端末でデモシーンをビルドしたらこういうものができる。床面、壁面をスキャンしてマッピングしたあとにクリックした場所に床面などに沿ってドロイド君のモデルが配置されるというデモアプリ。
これをどう実装したかを割と詳細にまとめた。興味ある方はお試しあれ^^
環境情報
- Windows10 Pro
- ARCore for Unity( v1.5.0)
- Unity 2018.2.13f1(古いバージョンから更新しようという方は、Vuforia対応パッケージを一緒にインストールしとくとよいので、更新前に下記の手順をご覧くださったほうが楽かも^^ )
(上記まででローカル動作確認はOK。以下はAndroidビルド時のみ必要)
参考資料
これらを主に参考につくりました^^

- 作者: 薬師寺国安
- 出版社/メーカー: 秀和システム
- 発売日: 2018/03/08
- メディア: 単行本
- この商品を含むブログを見る
おおまかな手順
1 JDKのダウンロード
jdk1.8.0_192 が最新だったので、とりあえずダウンロードしておきます。
ここからダウンロードできます Java SE Development Kit 8 - Downloads
このハイライト部分をダウンロードしました

2 ARCoreの各モジュールのバージョンを確認
実機テストをする場合ARCore対応している機種を用意する必要があります。あとはPCと携帯をつなぐUSBもご用意ください。
developers.google.com

Android SDKを持っていない方は、Android Studioをインストールして、SDKを最近のものを一そろいダウンロードすることをおすすめします。Android Studioは、明確な定義は知りませんが、たぶんAndroid SDKのパッケージ管理ソフト機能がついたIDEっぽいです。Javaとかkotolinとかがターゲットなのかな!?
参考資料 www.gaprot.jp
3 ARCore for Unityのバージョンを確認
ここのページで確認できます。
Quickstart for Android | ARCore | Google Developers
たぶん3か月後とかにまたいろいろ変わっていてもおかしくないですね・・・

4 ARCore for Unityの対応バージョン(unitypackage形式)をダウンロード
ここにあります、すでにunitypackageになっているので、ダウンロードしてUnityEditorに放り込むだけです。手軽^^

5 UnityEditorにARCore for Unityをインポート
Unitypackgae形式なので、そのままD&Dをするとインポートできます

6 インポートできたら
こんな風にディレクトリが一個できてます。

7 サンプルシーンをロード
できたディレクトリからサンプルシーンを探し出しましょう。そしてダブルクリックするとロードできます。

8 ビルドのセッティング1:Build Settings
ビルドの準備をします。
File>Build Settings で下記のページを開きます。
 ハイライトしている部分はいじっている部分です。実機テストしたい場合はこの際にUSBで実機をデバッグモードにしてRun Deviceに表示されるようにしておいてください。
ハイライトしている部分はいじっている部分です。実機テストしたい場合はこの際にUSBで実機をデバッグモードにしてRun Deviceに表示されるようにしておいてください。
BuildSystemはInternalにしました。これで以前ARKitのビルドでバグった記憶があるので、保険です。もしかしたらいらないかも。
9ビルドのセッティング2:PlayerSetting
AR関係で必要な項目にチェックをいれます。下記のような感じです。


Vuforiaのときとちょっと違うのでご注意下さい。
10 ビルドのセッティング3:External Tool
Edit>Preferences>ExternalToolで開いたところに下記設定しておいてください。
C:\Users(ユーザー名)\AppData\Local\Android\sdk (Android Studioでダウンロードしておく) C:\Program Files\Java\jdk1.8.0_192 (browse を押すと自動検出)
♯ 11 ビルド・実機で動きます‼ Build か Build Runボタンを押してしばらく待つと実機で動きました^^
今日の進捗(^-^) 今日はARCoreのサンプルをビルドまでできました、スクショです。空間認識後に床に沿ってアンドロイドのモデルをクリックした場所に配置するデモです(^-^) またやり方後日記事にします(^-^) #AR #Unity pic.twitter.com/bT7JOALn4n
— mawa (@k_mawa82) 2018年10月23日
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントも時どき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
直近の目標など箇条書き

トオケミ(TOHKEMI) 全天候型 アウトドア(透湿レイン) ウェア FE ストレッチ Rain Suit (#7900) + キャリーポーチ セット (色選択可能) (ライム, L)
- 出版社/メーカー: トオケミ(TOHKEMI)
- メディア: その他
- この商品を含むブログを見る
前回からだいぶラインナップが変わってきた・・・アマチュア無線でできることが広がったからハードウェアよりの課題が増えてるような・・・苦笑
【音楽】
- DTM
- ヴァイオリン ザイツ中心
【ソフトウェア】
- Unity+ARkit試す
- Swift+ARkit試す
- Kaggleに投稿
- 機械学習の数式をブログ記事にまとめる
【ハードウェア】
【アマチュア無線】
開発日誌::ARアプリをVuforia+Unityで作る方法(2018年10月動作確認)

コメント
最近こういうものを作った。
自分が書いた魔法陣をカメラが認識すると、あらかじめ用意していた3Dのモンスターが登場するというものだ。
これをどう実装したかを割と詳細にまとめた。興味ある方はお試しあれ^^
環境情報
- Windows10
- Vuforia(ARを実装できるライブラリ。VuforiaはUnityと別々のパッケージだったのだが、この最新に近いUnityバージョンでは、組み込み関数のごとく、何もしなくても最初から使えるのだ~楽々・・・)
- Unity 2018.2.9f1(古いバージョンから更新しようという方は、Vuforia対応パッケージを一緒にインストールしとくとよいので、更新前に下記の手順をご覧くださったほうが楽かも^^ )
(上記まででローカル動作確認はOK。以下はAndroidビルド時のみ必要)
参考になった記事
こちらを主に参考につくりました^^
おおまかな手順
手順1:UnityにVuforia対応パッケージをインストールする
↓
手順2:UnityでVuforia対応をOnにする
↓
手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
↓
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
↓
手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
導入知識:Vuforiaの簡単な仕組み
Vuforiaの簡単な仕組みを押さえることで、今から行うたくさんの作業の見通しが多少見えやすくなりますので書いておきます。イメージとしてはtwitterや、slack、AWSなどの外部APIに似ています。
(流れ)
Vuforiaのwebサイトで会員登録
↓
会員専用の管理ページとAPIキーをGET
↓
会員専用管理ページで、カメラに映ると反応する画像(マーカーと呼ばれます。今後AR開発では頻出なので覚えましょう)を取得できる。取得方法は、マーカー候補画像を管理ページにアップロードすると、自動で処理されて、管理ページからダウンロードした加工済みファイルをUnityにインポートする(ドラッグアンドドロップでOK)
↓
会員専用のAPIキーを自分のUnityにコピペすると、VuforiaとUnityが連携されて、マーカーもカメラが認識すると、スイッチのように反応するようになる。
こんな感じがざっくりとした概要です。OKかな・・・
さてでは具体的な流れを書いていきます!
具体的な手順
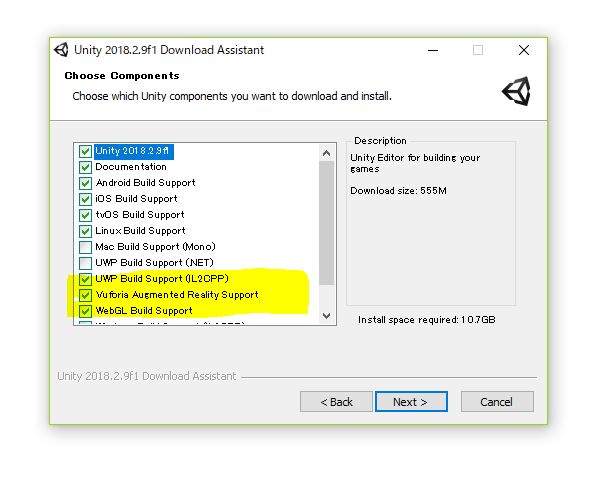
手順1:UnityにVuforia対応パッケージをインストールする
(1) 最新版Unity更新時にVuforiaサポートパッケージにもチェックを入れて更新してください(しなかった場合は、インストーラーかなにか探して追加する作業が発生します・・・それについてはこの記事では解説部分がありません・・・)

UnityへのVuforia自体のインストールはこれでよいです。
手順2:UnityでVuforia対応をOnにする
ただ、Vuforiaサポートパッケージをインストールしただけだと、まだVuforiaは動いてくれません。UnityEditor上でスイッチをOnにする必要があります。それは以下のようにします。大丈夫です、チェック1個押すだけです!
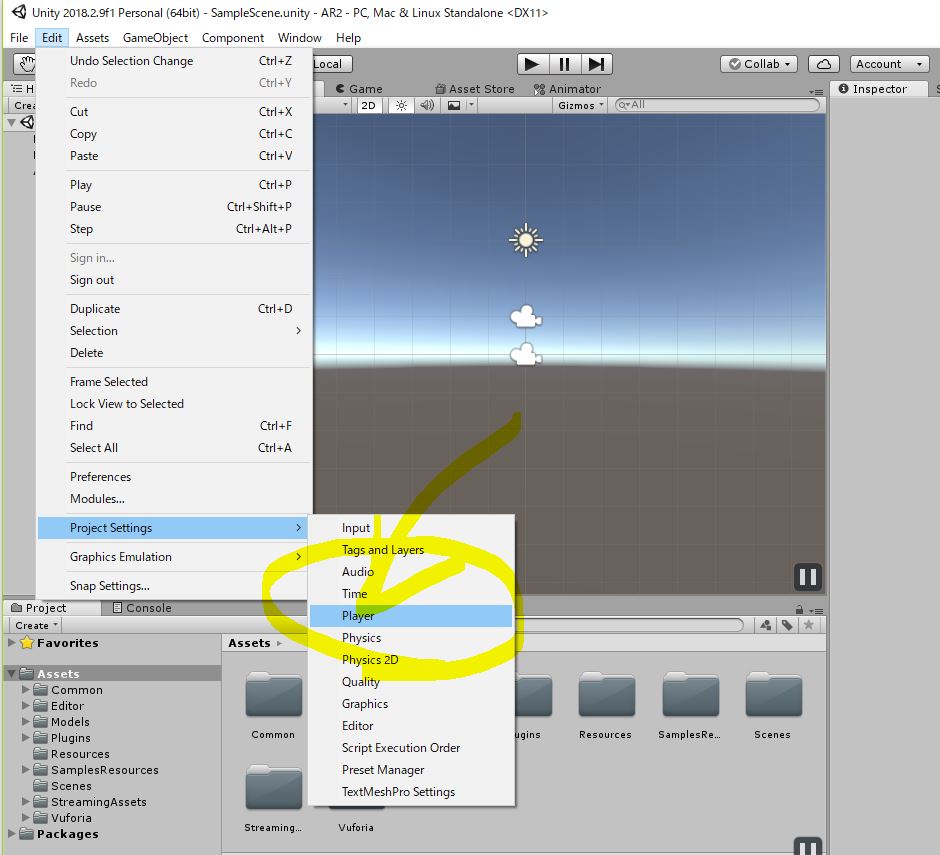
(1)ここ(Edit>ProjectSettings>Player)から入って

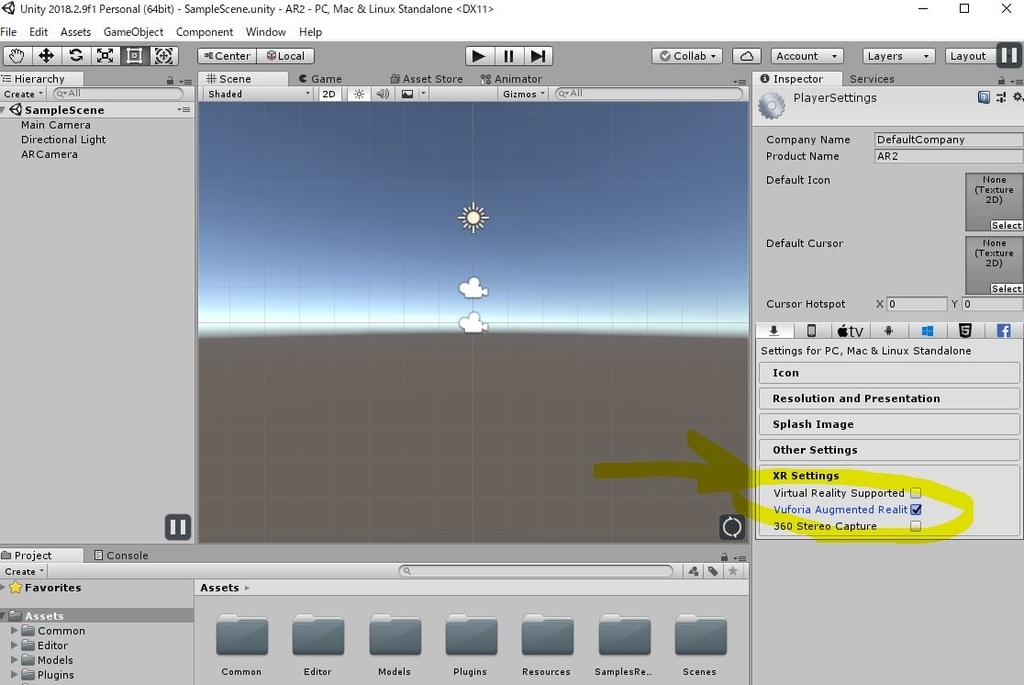
(2)ここ(Vuforia Augmented Realit(yが抜けてるのかな??))をクリックするとUnityでVuforiaが使える状態にOnになった、ということになります。

手順3:Vuforiaアカウントを取得して会員キーの取得&管理コンソールを使える状態にする。
とりあえず、無料枠で試せると思います。
Vuforiaのページ
Vuforia Developer Portal |
ここで会員登録を行ってください。
注意Vuforiaはシステムメンテナンス時間がある!夜型の人は、注意ください・・・(著者は夜型なので、次の日に作業が持ち越しになり、多少イライラしました苦笑)

会員登録は一般的なウェブサイトと同じですね。サクッと終わらせましょう。
手順4:Vuforia管理画面から、カメラに反応する画像を生成する。
二度目になりますが、備忘録で書いときます、カメラに映ると反応する画像はマーカーと呼ばれます。今後AR開発では頻出なので覚えましょう。で、手順4は、こなれた感じで表現すると、マーカーの登録をする、って流れです。これもアップロードして、ちょっと待ってダウンロードするだけなので、怖くありませんのでご安心を^^
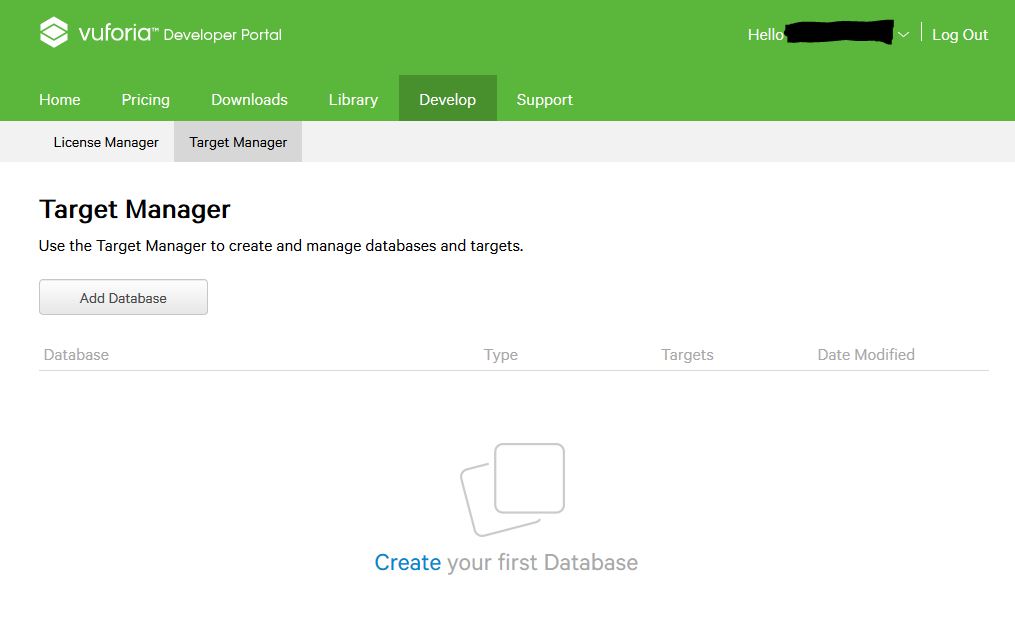
(1)まずログインしたら、「Develop>TargetManager」に移動しましょう。Target=マーカーのことと思ってもらってOKです。

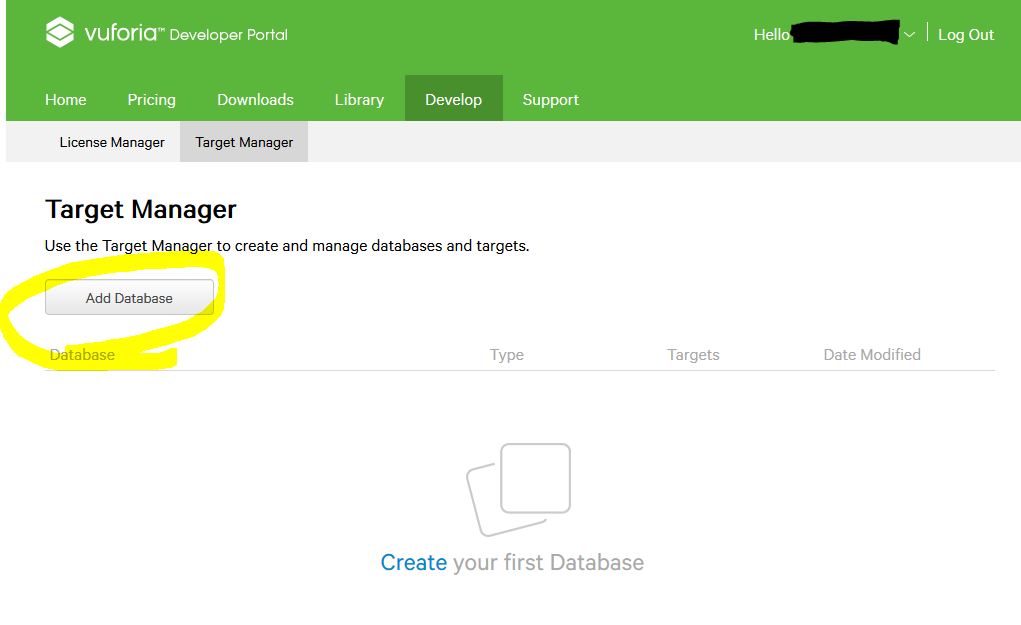
(2)次に「AddDatabase」を押します。

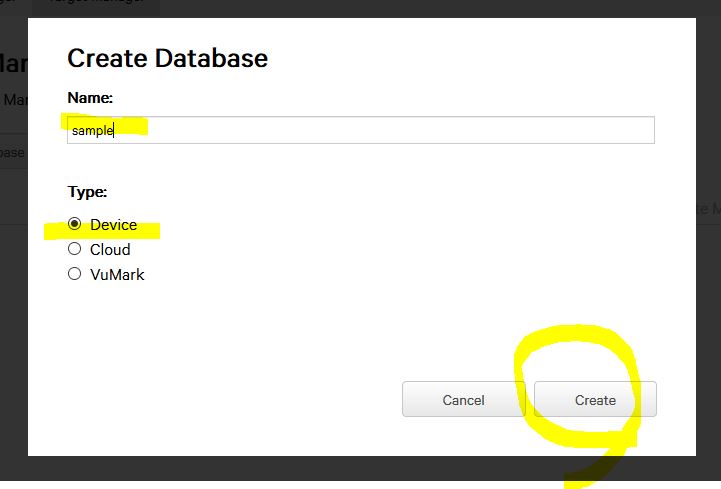
(3)次のようにデータベースの名称(自分は万が一のエンコード系のエラーリスクを少なくするために英語にしときました。)とTypeを「Device」に設定ください。終わったら「Create」を押します。

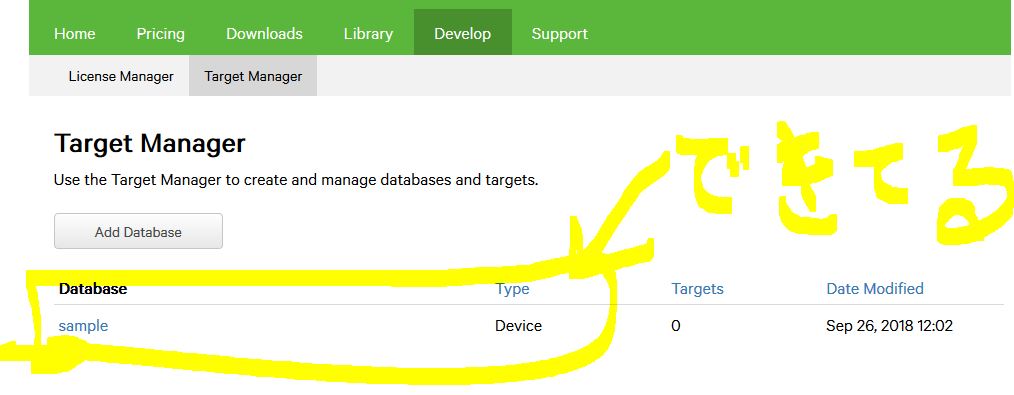
(4)はい、できてますね^^ やりました!Databaseという名称からわかるように、この仮に名付けた「sample」という名前のデータベースに複数のマーカーを格納できるという意味です。

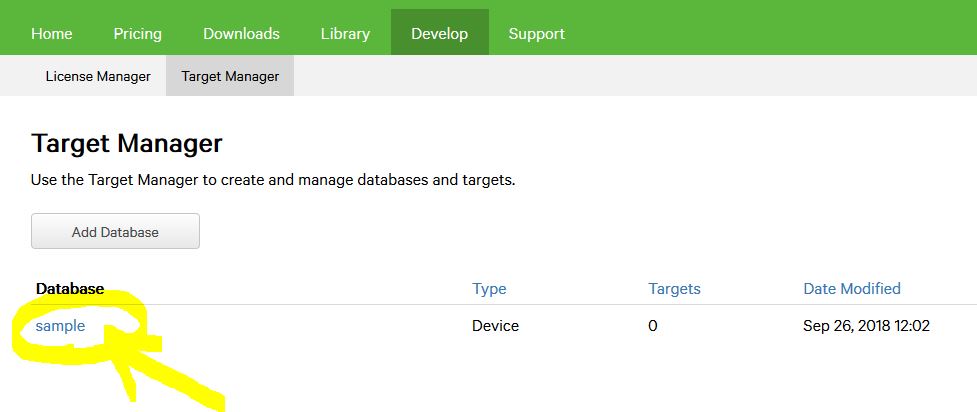
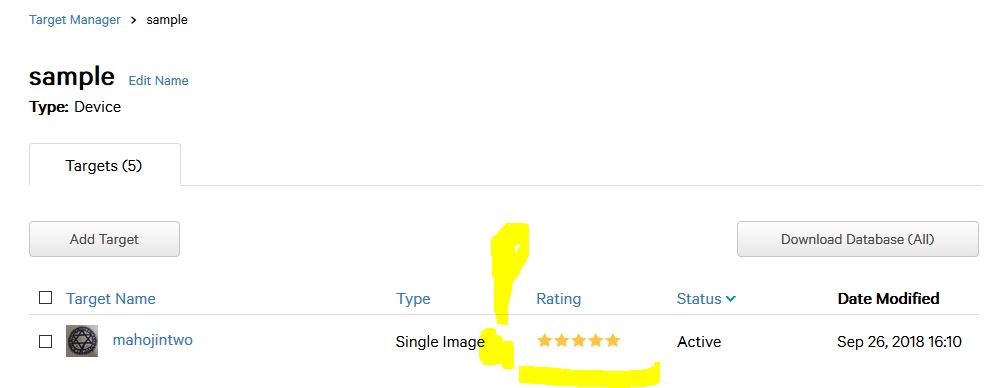
(5) ではその新規作成したデータベースを開きます。クリックするだけです。

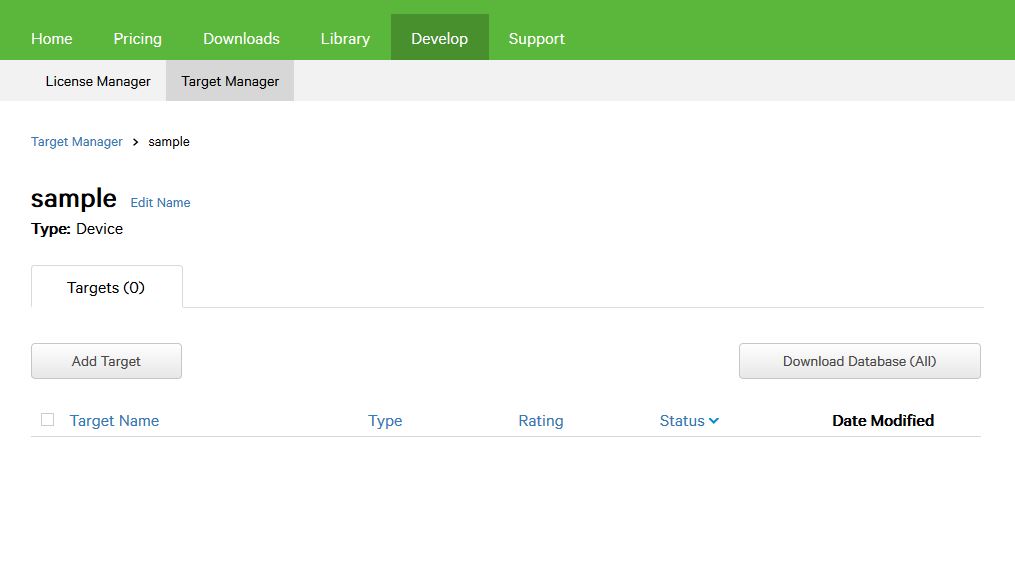
(6) はい、こういう画面になります。

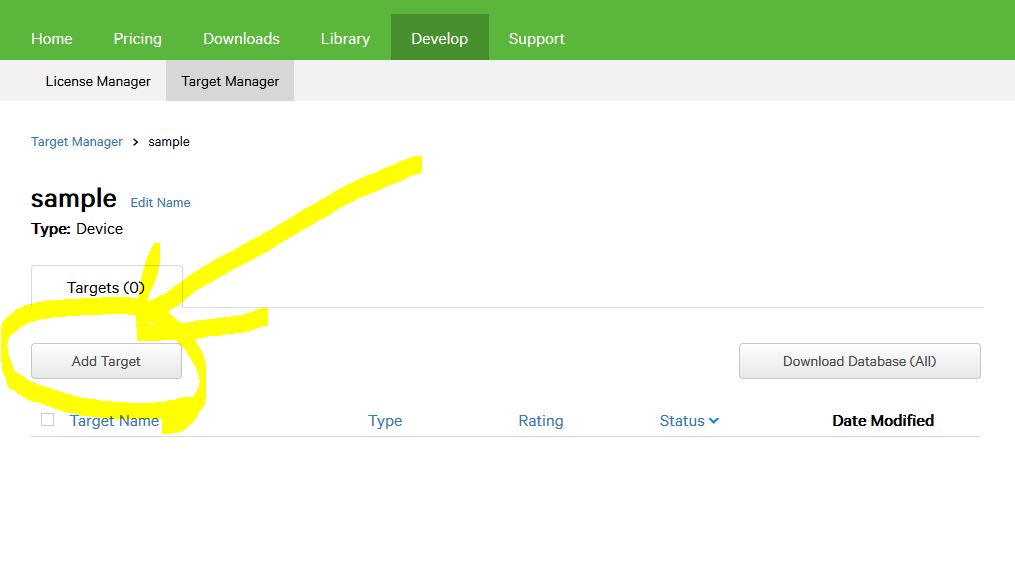
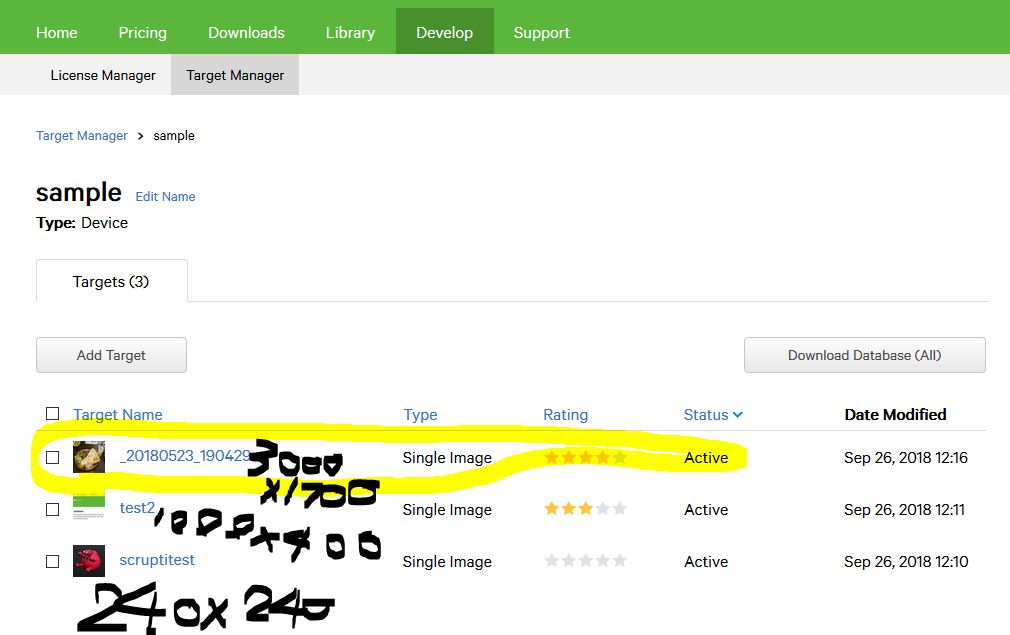
(7) いよいよ反応させる画像(マーカー)を登録です。「Add Target」を押しましょう

(8)画像をアップしたら星の数で「Rating」がでます。これは、カメラに認識されやすいほど星が高いです。実験したところ横3000ピクセル×縦1700ピクセルと比較的大き目の画像 が感動良好のようです。横縦3桁ピクセル程度の比較的小さい画像は特徴点が少ないみたいでダメでしたね。

(9)と、いうわけで近所のカレー屋さん(『アンジュナ』
@高幡不動。多摩の名店です。https://tabelog.com/tokyo/A1329/A132903/13006010/
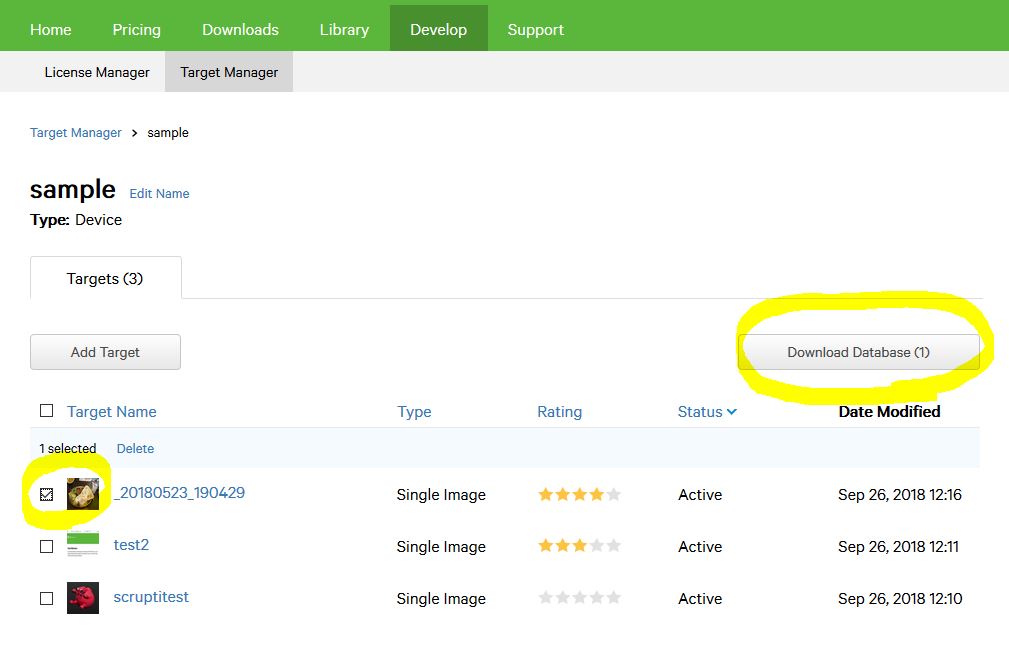
)で撮った写真をマーカーにしてみます。(「あれ、魔法陣の写真じゃないんかい」って思った方、大丈夫です、あとですげ変えますので・・・チュートリアル用に撮影してた当初はカレーにするつもりだったのです。。。苦笑)チェックを押して、「DoenLoad Database」を押します。

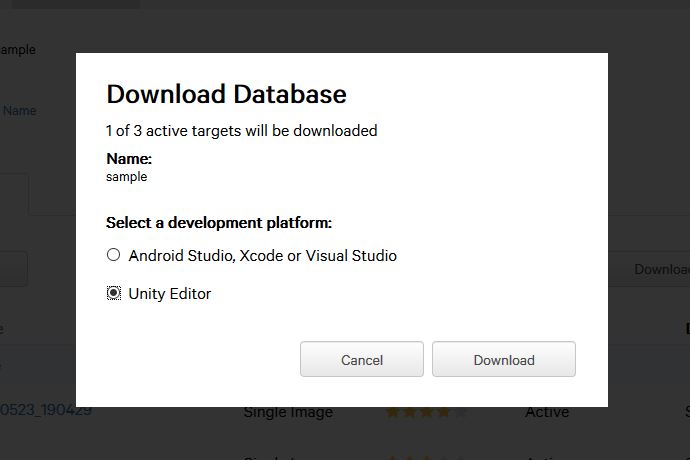
(10)「UnityEditor」を選択して、「DownLoad」を押します。これでダウンロードされたものはただの画像データから、Unity用のオブジェクトに変換されたファイル(拡張子が「.unitypackage」)がGetできるというわけです。

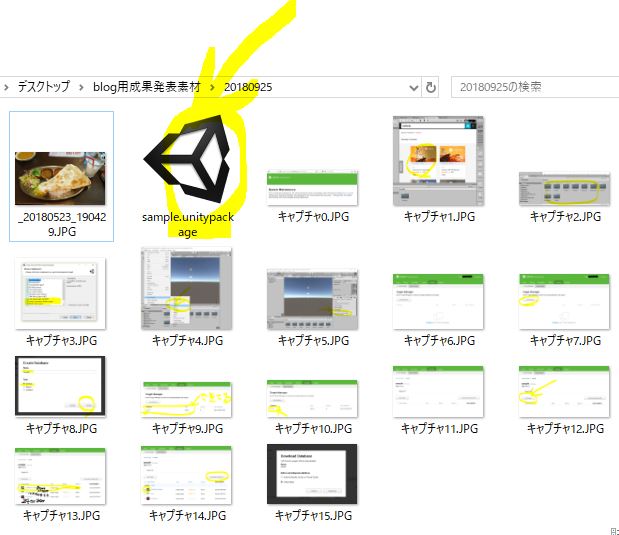
(11)Unity用のオブジェクトファイルが手に入りました~イエーイ^^v

手順5:Unityにマーカーインポート&Vuforiaで作ったマーカーを活用できるようにVuforiaと連携セッティング締めの作業
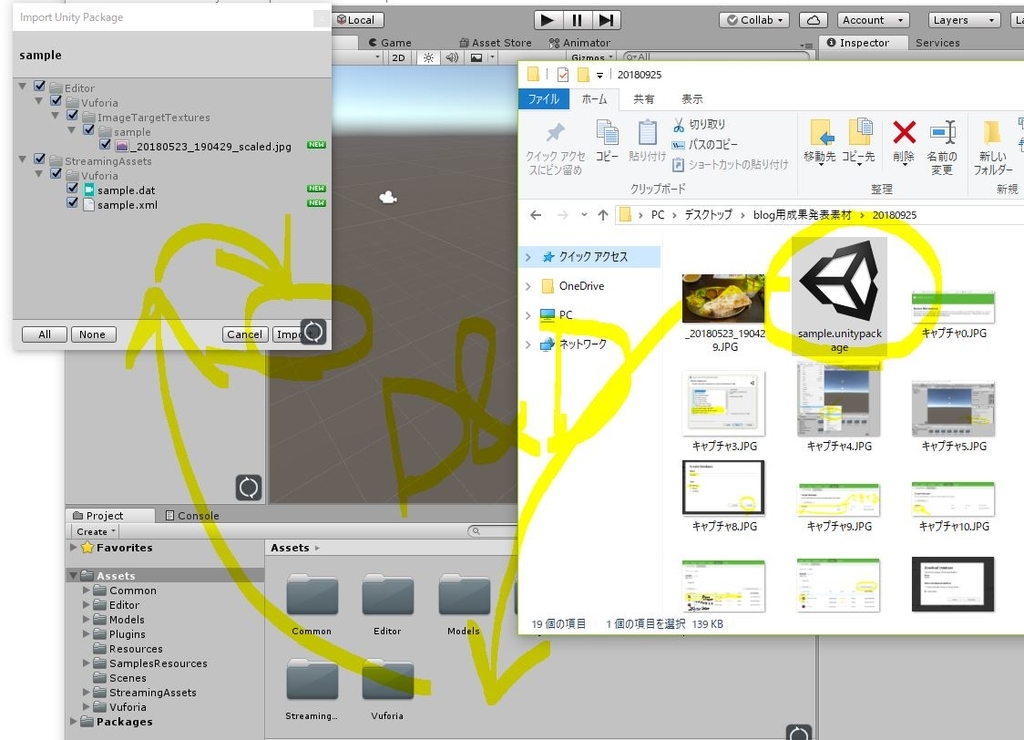
(1)とりあえず、手順4で手に入れたファイルをドラッグアンドドロップすればマーカーはインポートされます!手軽ですね^^

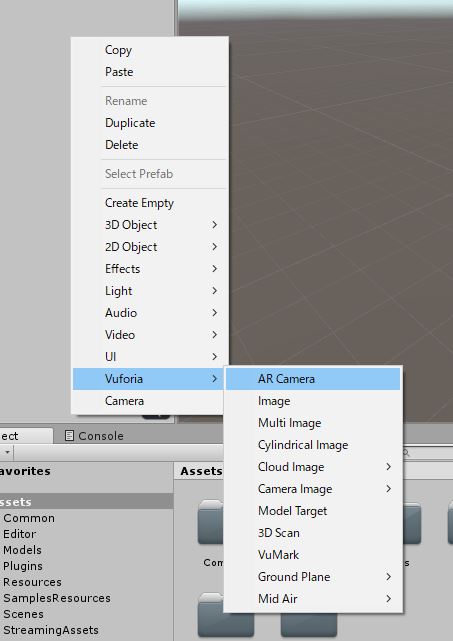
(2)Cameraなんですが、Vuforia専用のカメラオブジェクトじゃないとマーカーが反応しないので、 ヒエラルキー(UnityEditorのオブジェクト一覧が書いてある左端の欄の部分のこと。頻出なので覚えるとお得です。)から Main Cameraを削除、「GameObject>Vuforia>ARCamera」を選択して、投入ください。

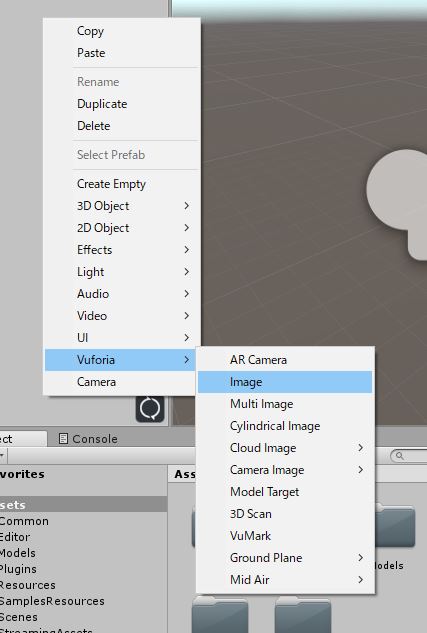
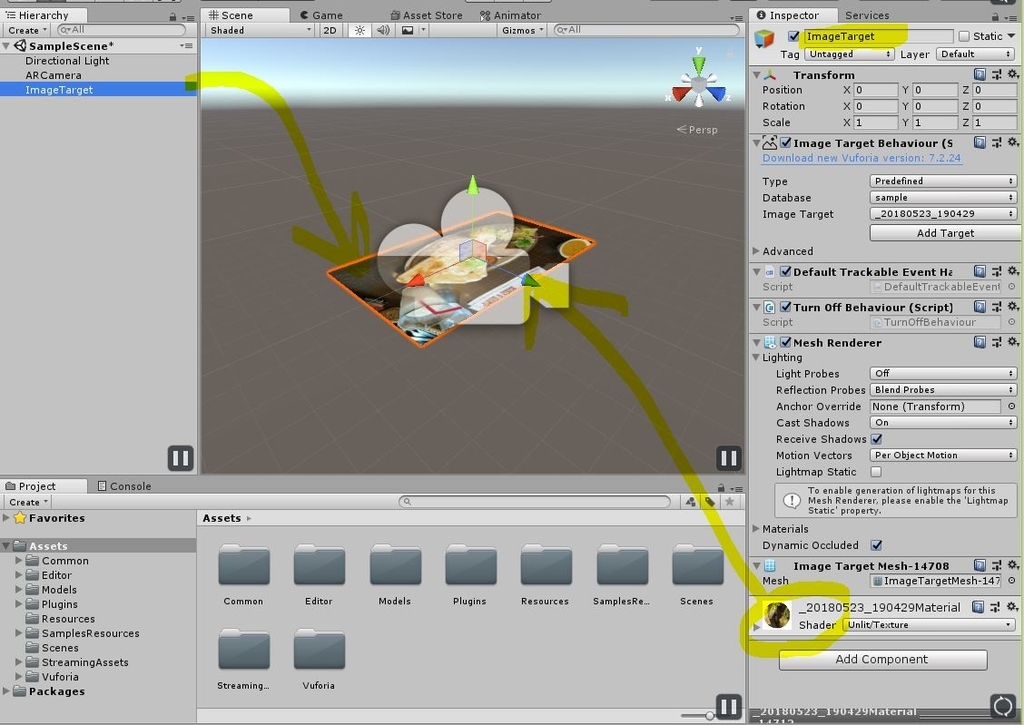
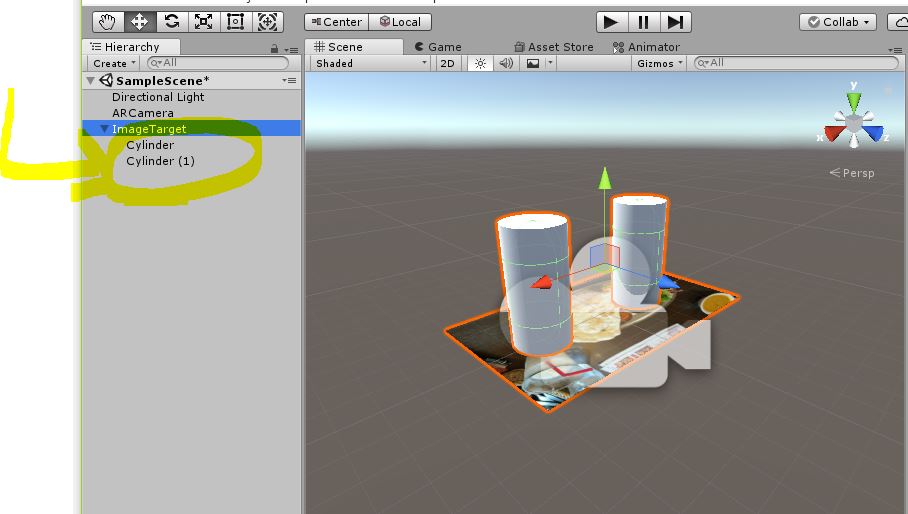
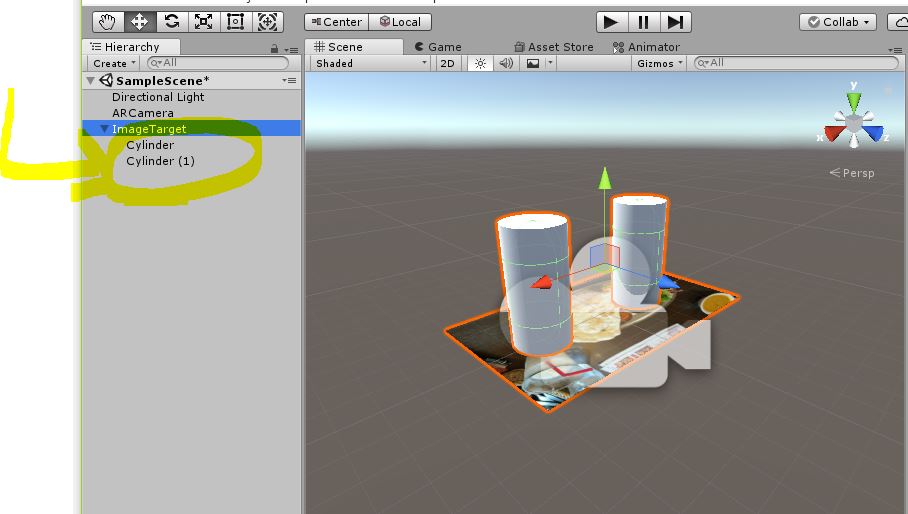
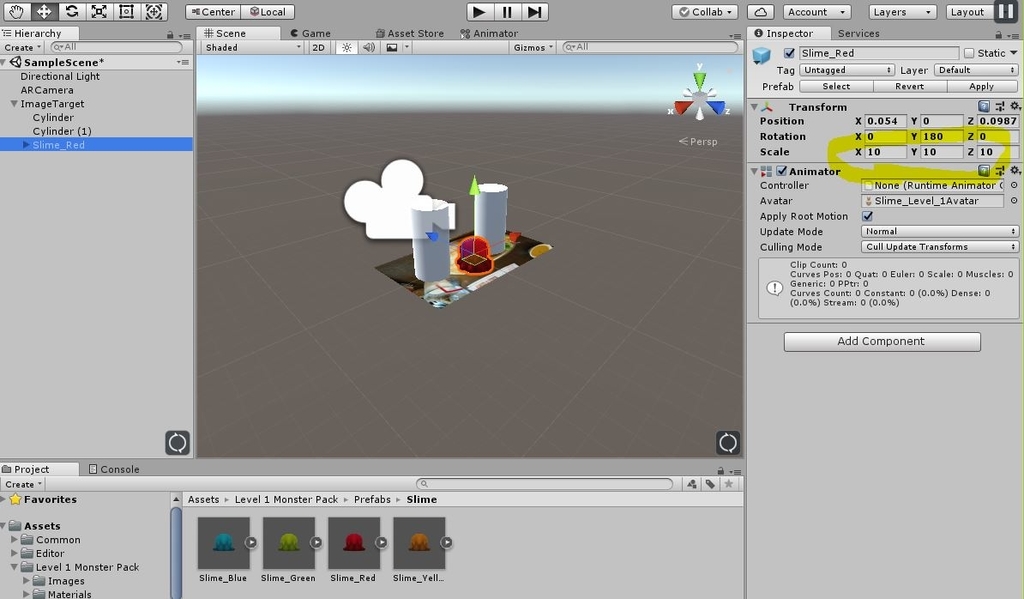
(3) さらに、カメラに映る予定のすべての画像オブジェクトは、「GameObject>Vuforia>Image」で選んだオブジェクトに関連させないと映らないので、出現させる画像(今回の例だと赤いスライムみたいなモンスターの3Dモデルなど)配置する前に「GameObject>Vuforia>Image」を押してください。ImageTargetという名前のオブジェクトがあらわれ、さきほどインポートしたカレーの画像が映っていると思います。おいしそうですね。いまこれ書いてるの深夜なんです、くぅ~カレー食べたい!苦笑 とりあえず、このImageTrgetはカメラに反応する画像、マーカーのことです。カレーの画像が地面として機能しているという認識でとりあえず大丈夫です。


(4) では、マーカーの上に映るものをセッティングしていきましょう。赤いスライムみたいなモンスターの3Dモデル以外にも気軽にテストしてみましょう。シリンダー(円柱ですね・・・)を配置しましょう。これは「GameObject>3D>Cylinder」で投入できます。ちゃんとカレーの画像に載っているように画像を縦横奥と移動させて整えましょう・・・

(5) はいここが注意点です、ハマりどころです!、注意して配置ください。(4)のあとで大丈夫ですが、 ImageTrgetの子要素になるように出現させるオブジェクトは配置してください。 ImageTargetの子要素になってないとシーン、映りません・・・かなし~ ですよね、だから注意してね^^

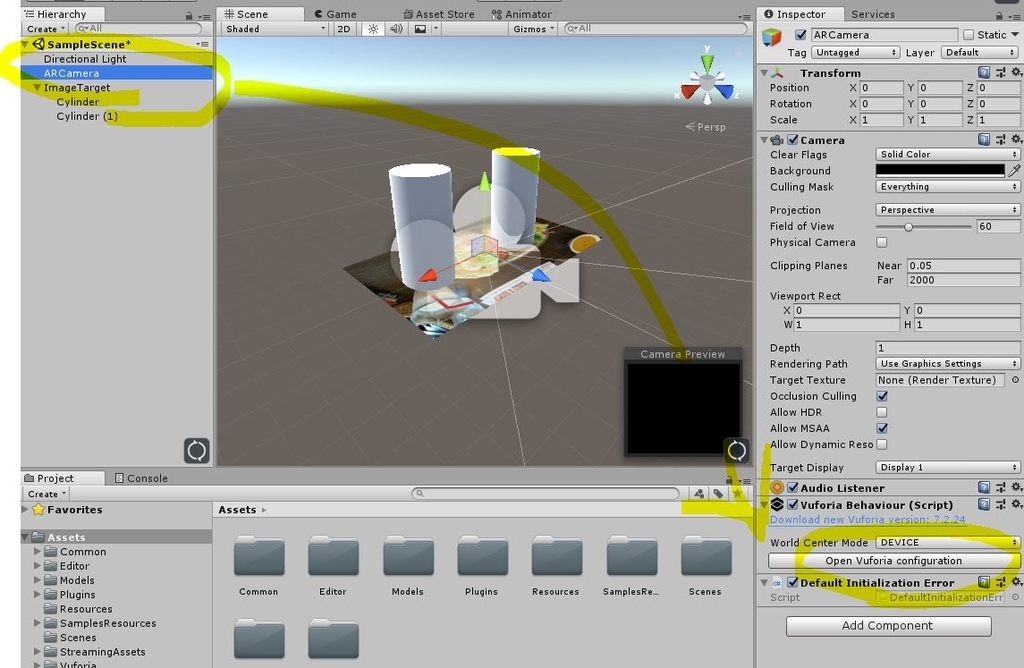
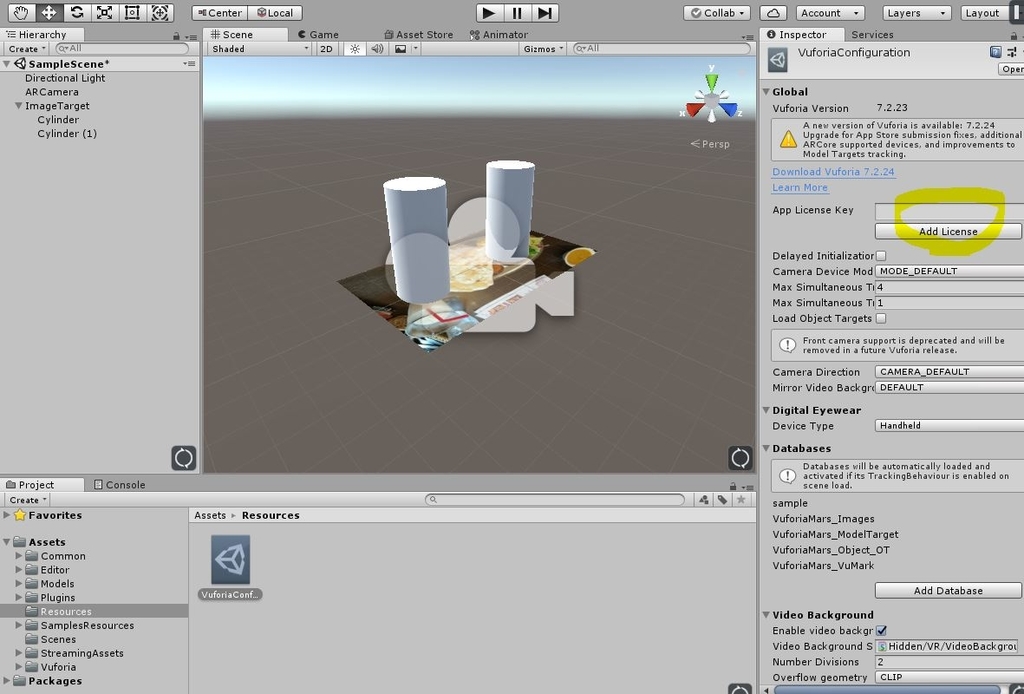
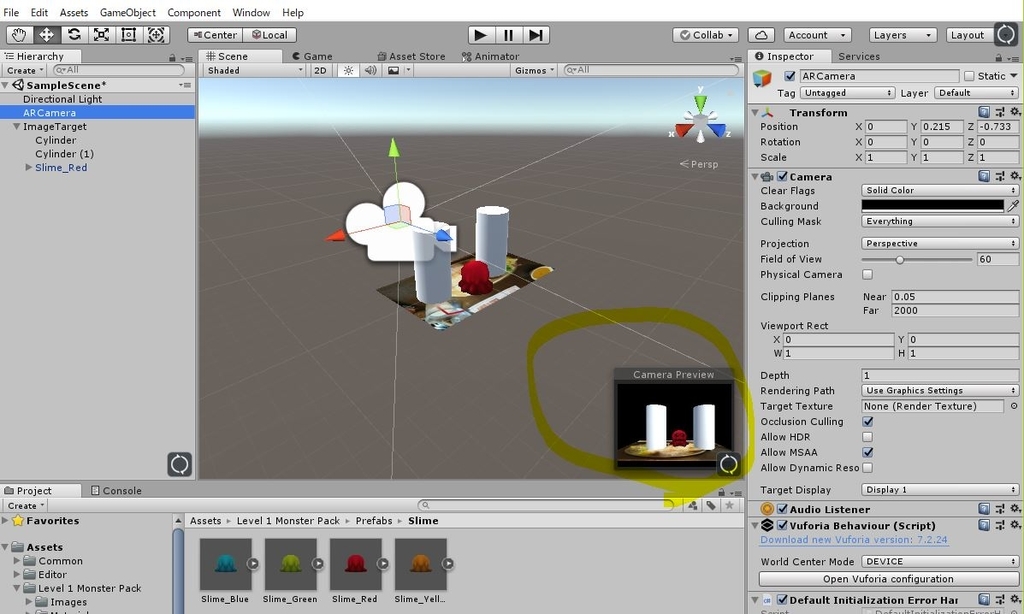
(6) さて、いよいよこの旅も大詰めです。まだしていないことがありますね、はい、VuforiaのキーをUnityにセットしていないですね、これをやるといよいよhello AR worldなわけです。さきほど投入したARCameraオブジェクトのInspector(UnityEditor右側の変数がいっぱい書いてある場所)の「Open Vuforia Configuration」を押します。

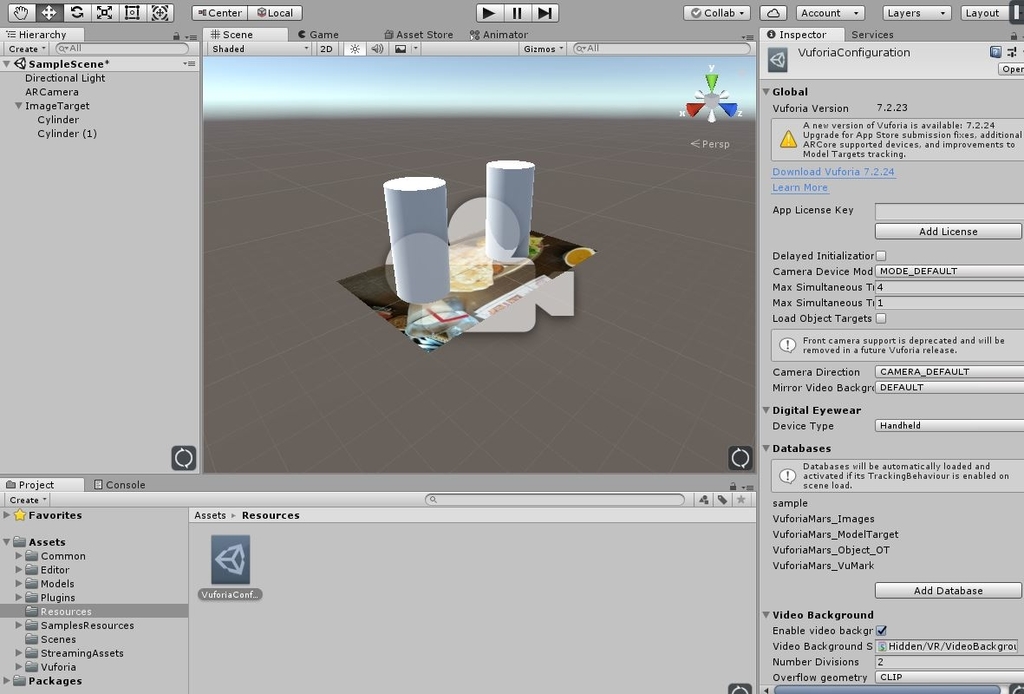
(7) すると、こんな画面になります。

(8)「AddLicence」を押します。

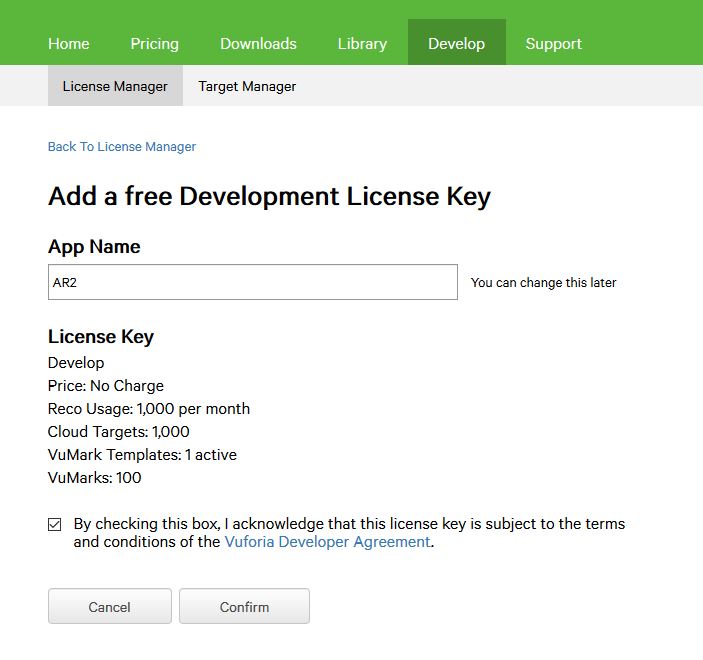
(9)するといきなり、さっきのVufroiaの管理コンソール画面に移動します。で、AppNameをProject名と同じもので登録してください。条件OKなら、「Conforim」を押します。

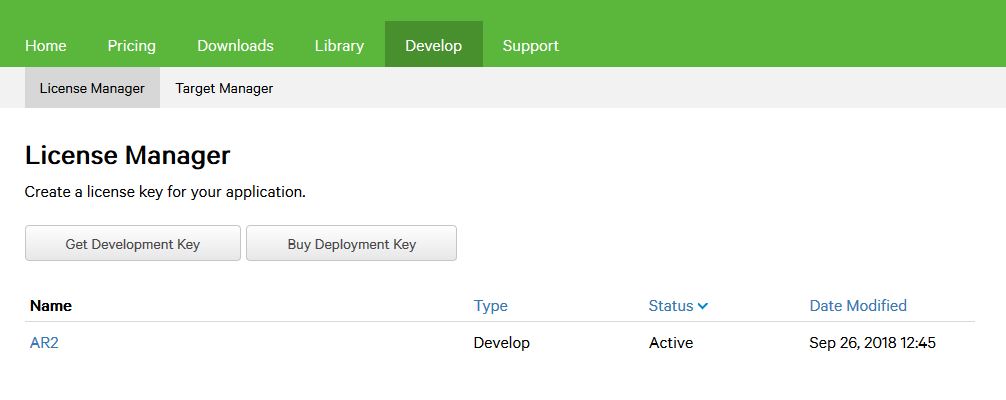
(10)この画面になりますので、プロジェクト名を押すと、キーが現れますので、それを(8)「AddLicence」のボタンの上の空欄にコピペします。これで連携ができました。

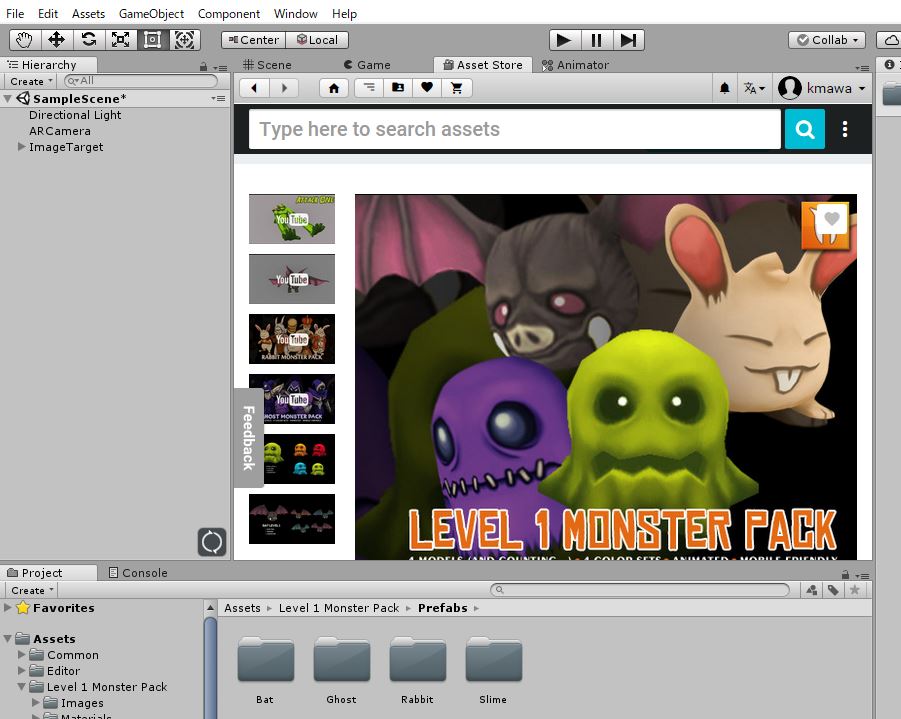
(11)ではお待ちかねのモンスター3Dキャラクターも載せます。これはUnityのアセットストアで無料の素材でした。

(12)インポートしたらドラッグアンドドロップですぐ配置できます。

(13)ARCameraからみたビューでもカレーの写真の上に円柱2個と赤いモンスターが映ってますので、大丈夫そうですね。ではWebカメラ(僕はその辺の電気屋さんで売ってるバッファローのもので実施しました)をパソコンにつないでから、UnityEditorの再生ボタンを押します・・・

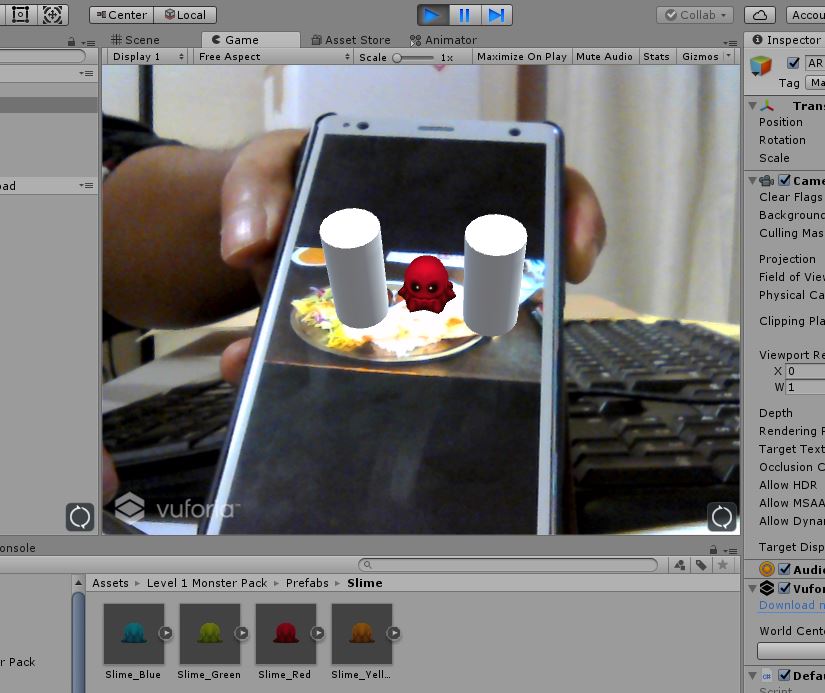
(14)Webカメラに登録したカレー画像に反応して、円柱と赤いモンスターがちゃんと映ってますね^^ できたぁ~~

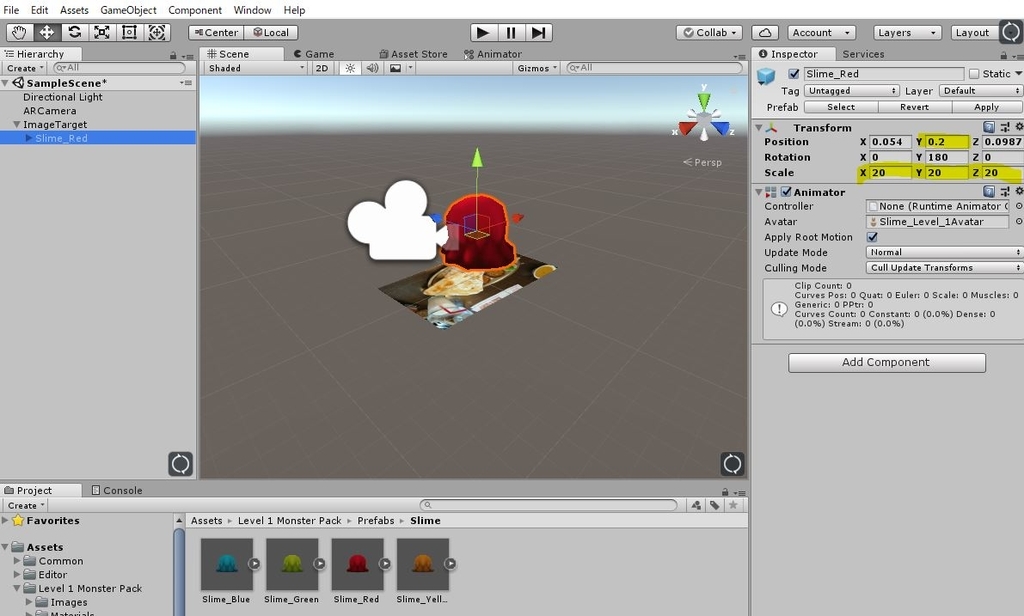
(15)小さすぎるので、スケールを変更しました。

(16)魔法陣を書いてから、撮影して、手順4:Vuforia管理画面から、カメラに反応する画像を生成する。の流れをもう一度やる+円柱を取り除きますと、魔法陣から赤いモンスターだけ出現できるようになります。これは今までの工程の繰り返しになるので、これくらいにしておきます^^

ではよいARライフを^^/
[もうちょっとこの辺色々勉強したいなという方向け告知]
私の所属する開発チームMulesでは、今回の記事のような、AR等のxRの開発情報を共有したり、議論したりできるみんなで勉強を進めていくもくもく会的なSlackグループ、xrdevja(xR Development Japanを略してます)をはじめました。ので、ご興味ある方は、誰でも参加できるので、是非ご参加ください^^ 下記フォームから参加申請可能です。(一応念のため、もちろん無料です。)
Discordのサーバーもあります。こちらもご利用可能です。 discord.gg
リアルイベントも時どき実施しています。DiscordやSkypeで遠隔で参加可能なので、東京以外の在住の方や、仕事の都合などで会場に直接来られない方もお気軽に参加いただけるイベントを多くしています。実際西日本の開発者さん、クリエイターさんも参加いただいています。主催者として、初心者にも温かいアットホームさを大事にしたいと思って運営しています。 xrdevja.connpass.com
お気軽に押していただければ励みになります^^
入門記事:Pythonエンジニアとして仕事をする上で知っておく必要があるもの

- 作者: Bill Lubanovic,斎藤康毅,長尾高弘
- 出版社/メーカー: オライリージャパン
- 発売日: 2015/12/01
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
メモ
今まで自分用メモとかとしてこのブログを使っていたため、脈絡がないプログラミング記事が多かったのですが、Pythonメインにエンジニアリングを仕事にして数年経過し、ふとPython入門したいなと思っている人がいる気がしたので、書いてみます。今後ちょくちょく増やそうかなって思ってます。
この記事の主な想定読者
- プログラミングに興味がある方
- プログラミングを勉強してみたい方
- Pythonを仕事で使ってみたい方
- ソフトウェアエンジニアになりたいかも、興味あるかもという方
- プログラミングを仕事にしたい方
と、言う感じかな・・・なるべく色々な方がコードを書く楽しさを見出せるように頑張ってみます^^
「Pythonを使ってエンジニアとして仕事する」とは
Pythonを使ってソフトウェアエンジニアとして、仕事するということは、色々なケースがあると思いますが、多くの場合もう少し厳密に定義すると見通しが良くなるかと思います。
すなわち、「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」と書くと何をすべきかもう少し明確になるかなと思います。
今回はPythonで書いてますが、勘の良い方はすでにお気づきかと思いますが、実はこれはPythonに限りません、PythonをPHP,JavaScript、Ruby・・・と色々言語を変えても成り立つわけです、例えば「Rubyでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」というのがRubyで仕事をする場合の定義のひとつになりえるわけですね。
この「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」ことを仕事としている人をこの記事ではとりあえず"Pythonエンジニア"と定義しておきます。
Pythonエンジニアとして仕事するときのよくあるサイクル
一例ですが、こんな感じです。
お客から「こんなアプリを作って欲しい」と依頼が来る ↓ コードをPythonで書く ↓ 目的の動きをするアプリが完成 ↓ お客が使えるようにする
という感じです。
Pythonエンジニアとして仕事するときに必要な諸々
ざっとこれくらいできれば仕事するには不足はないでしょう。
- Linux/Unixのコマンドが扱えること
- Git/Githubが使えること
- Pythonの基本文法が理解できていること
- Djangoがつかえること
- Webサーバーについて基礎的な理解があること
- SQLとデータベースの基礎的な理解があること
- HTMLが多少いじれること
- herokuかAWSがある程度使えること
これで「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」という仕事の多くの依頼はこなすことができるはずです。
Pythonエンジニアとして仕事するときに必要な諸々とそれぞれの必要な理由
先程定義した"Pythonエンジニア"として仕事を進めるためには、何を結局できるようになったらいいんでしょうか?そこをざっくり書きます。(類似ツールもたくさんある箇所がありますがそうすると逆にわかりにくくなるので一例として紹介しています。)
理由:今から下記に述べるツールや概念を動かすにはLinux/Unixのコマンドが使えることが前提になります。これは魔法の呪文のようなもので「Pythonで書いたプログラム○○動け!」 と唱えるとプログラム○○が動くというイメージで、パソコンの中でpython ○○.pyとある場所に書くと「Pythonで書いたプログラム○○動け!」 と唱えるのと同じ効果でプログラム○○が動くという仕組みです。このコマンドは英語を略した2文字とか3文字で動くことが多いので、最初は戸惑うかもしれませんが、パソコンと英会話をしているようなノリですぐに身につきますのでご安心あれ^^
- Git/Githubが使えること
理由:書いたコードを保存したり、チームで共有できるから。実際Github以外にも似たサービスはいっぱいあるのですが、一番メジャーなのは最近だとGithubなので紹介しました。Gitは無料のツールでパソコン内部でコードの保管とか履歴が残せるものです。Githubは同じ機能をWebのマイページに保管できるものです。無料でも使えますし、有料と言っても1000円くらいで色々便利に使えます。 これは、Linux/Unixのコマンド基礎が身についていればすぐ習得できます。
- Pythonの基本文法が理解できていること
理由:これは言わずもがなですが、念のため載せました。Pythonの教則本は書店にわかりやすいものがいっぱいあるので、好きなものを読めば身につくと思います。文法についてはそんなに時間かからないと思います。賞味2週間〜1ヶ月あれば身につく方多いと思います。
- Djangoがつかえること
理由:Djnagoはジャンゴと読みます。Pythonの基本文法だけでは、Pythonエンジニアとして仕事をするには、仕事がかなり限定的になります。そこでDjangoを使うエンジニアが多いです。Djangoは、Python業界では世界的シェアがある、信頼性の高い、Webアプリやモバイルアプリの裏側(専門的に言うとサーバーサイド)を作れるツールです。例えば有名所ですと、インスタグラムはDjangoのユースケースとして有名です。Djangoがとりあえず安心感のあるツールとして紹介しておきますが、別途同じような機能があるツールとしてはFlaskなどあります。このDjangoが一番挫折しやすい難関の一つだと思います。賞味3ヶ月〜を学習コスト見積もっておいたほうが良いです。
- Webサーバーについて基礎的な理解があること
理由:前段の定義_「Pythonでプログラムを何か書いて動くようにする、その成果物のプログラムを誰かが特定の目的を達成するために使える状態にする」__の、成果物のプログラムを誰かが特定の目的を達成するために使える状態について、最近では主にスマホで使えるモバイルアプリ、ブラウザで使えるWebアプリという形式になることが多いです。この両方のアプリ開発において、どこかの企業の仕事の効率化のアプリを運用には、大抵顧客情報や、取引情報といった大量のデータをどこかに保管する必要があります。モバイルアプリであれ、Webアプリであれ、現在、大量の情報はWebサイトにページ情報が表示される仕組みと同じ仕組みでスマホやブラウザに特定のコンピュータ(サーバーと呼びます)から引っ張ってくるのがほとんどです(小規模なアプリであればスマホ自身に保存などもありますが、情報が消えないようにするリスク管理を考えると業務用は外部サーバーを使います)。しかし、これについては最近では便利なツールがありますから、概念の基礎理解があればOKですので習得時間は少なめで大丈夫ですからご安心を・・・^^ 具体的なソフト名としてApache(アパッチ)とnginx(エンジンエックス)は覚えておきましょう。どちらかを使うことが多いです。 なおソフトは無料です。
- SQLとデータベースの基礎的な理解があること
前段のWebサーバーについて基礎的な理解があることで述べました「顧客情報や、取引情報といった大量のデータをどこかに保管」ですが、実態は、エクセルの巨大なものに情報が保管されていることが多いです、この巨大エクセルをデータベースと呼び、例えばMySQL(マイエスキューエル)、PostgreSQL(ポストグレエスキューエル)という名称のデータベースソフトを利用します。こちらも無料です。このデータベースに命令をするのは、実はPython言語ではなく、SQLという言語になります。しかし、ご安心を。最低限モードならSQLは直接書かなくても大丈夫なことが多いです。直接SQLを触らなくても前述のDjnagoが使えればPythonで命令を書くことができるのです。という観点からもDjangoの活用ができることは重要です。
- HTMLが多少いじれること
Django(Webアプリフレームワーク)〜 画面出力に関して、最終的にはHTMLでの表示になることが多々あり、HTMLを直接使わなくとも、HTMLの情報のやりとりの通信規格について理解しておかないと修理(デバッグ)などができないため、HTMLの知識は必要です。これは直感的にわかりやすいのですぐに楽しく学べると思います。
- herokuかAWSがある程度使えること
自分のパソコンでPythonコードを書いても納品時は自分のパソコンで動くことは想定していません。(例えばお客さんが遠隔操作するときに、自分のパソコンを常に立ち上げておく・・・なんてしませんよね。お客の取引情報がすべて自分のパソコンで動いていて、電源が落ちるなどのハプニングでもあれば、即座にクレームというのは想像しやすいかなと思います。)この外部のPCに自分の書いたコードを引っ越しさせて、遠隔で動くようにする作業のことは業界でデプロイと呼ばれています。このデプロイをするためのツールで有名なものがheroku(へろく)とAWS(エーダブリューエス(そのまんまですが・・・)、Amazon Web Service。アマゾンが世界中で利用してきた通販の仕組み、システムを間貸ししてくれるサービスというイメージでとりあえず。最近ではAWS事業も相当アマゾンの核心事業になっています)です。herokuは無料で使え、AWSは最初の1年は無料枠がありますので色々試しやすいです。なお、グーグルも同じようなサービス(GCP,Google Cloud Platform)あり、これも人気上昇中です。他にも色々類似サービスありすぎますが、割愛します。Djangoの習得の次にそびえる最後の難関です、賞味2ヶ月以上〜くらいで基礎は身につくと思います。ここまで習得できれば自信がついてくると思います!
あとがき
今日は気合をいれて長文書きました〜 誰かのヒントやモチベーションのきっかけになったらいいな^^
お気軽に押していただければ励みになります^^
Python(Django)でAWS boto3を使う際のエラー```Unable to locate credentials```対応法

- アーティスト: O.S.T.
- 出版社/メーカー: Universal
- 発売日: 2017/04/07
- メディア: CD
- この商品を含むブログを見る
どんなにときにエラーが出るか
今までエラーが出なかったんです。それでついいつもどおり使っているとエラーが出てしまったので調べたところ・・・対応策がわかりました。まずは通例を提示します。
よくある例
import boto3
s3 = boto3.client('s3')
s3.upload_file(....続く
AWS Lambdaの場合はこれで動きました。 多分AWS内部で動くコードだから(クレデンシャル情報省いて大丈夫だったのか?!)
動かない場合
herokuのサーバーに上げると、直接AWSじゃないからか、Unable to locate credentialsエラーがでて、動きませんでした。
解決策
次のようにクレデンシャルキー情報を引数に入れると無事エラーなく動きました^^ ちなみにこれはDjangoのコード(くわしくはmodels.py)で動作確認済みです。
import boto3
s3 = boto3.client('s3',
aws_access_key_id=***key***, #Djangoならsettingsから引っ張ってきたり、環境変数登録で隠せます
aws_secret_access_key=***key***, #Djangoならsettingsから引っ張ってきたり、環境変数登録で隠せます
region_name='****region***' #東京リージョンならap-northeast-1
)
s3.upload_file(....続く